para mis títulos en mi página usé Display Property de Bootstrap 5.1 y mostrar un título exclusivo para celulares y otro que solo se mira en Laptop y PC, adjunto un ejemplo:
<h1 class="text-center display-3 mb-2 d-none d-sm-block d-sm-none d-md-block">Visible solo en pantallas grandes</h1>
<h1 class="text-center display-5 mb-1 d-block d-sm-none d-sm-block d-md-none">Visible solo para móviles xs y sm</h1>
Eso funciona perfecto y quiero hacer lo mismo con mis 2 botones, quiero que al verse mi página desde un celular, los botones obtengan la clase btn-sm o en su caso, se hagan más pequeños.
Probé estas 2 cosas:
1- CSS: Dado que la clase sm abarca hasta el 768px, usé esto para hacer más pequeños los botones pero no funcionó.
@media (max-width: 767px) {
.btn {
height: 50%;
}
}
2- Display Property de Bootstrap:
Al igual que con los H1 que puse de ejemplo, intenté hacer lo mismo y funciona, pero el problema es que al tener la misma ID causa un conflicto en la consola. NO puedo usar diferentes ID puesto que sería un problema para mi código javascript.
<!--botón visible para PC/Laptop-->
<button type="button" class="btn btn-primary d-sm-none d-md-block d-none d-sm-block" id="submit">Iniciar</button>
<!--Botón visible para móviles-->
<button type="button" class="btn btn-primary btn-sm d-block d-sm-none d-sm-block d-md-none" id="submit">Iniciar</button>
Adjunto comparación de un botón sm y uno normal con este método:
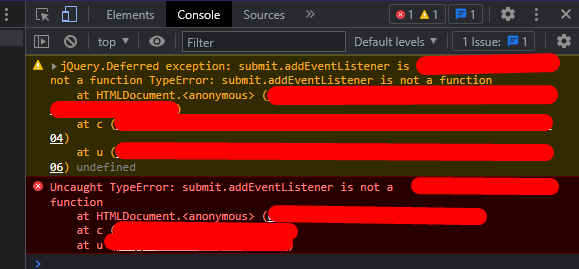
Y la serie de errores que me arroja la consola porque tengo ID's duplicados:
¿Cuál es la mejor manera de hacerlo? Gracias de antemano.


@media only screen and (max-width: 767px) {en lugar de@media (max-width: 767px) {a ver si tienes suerte