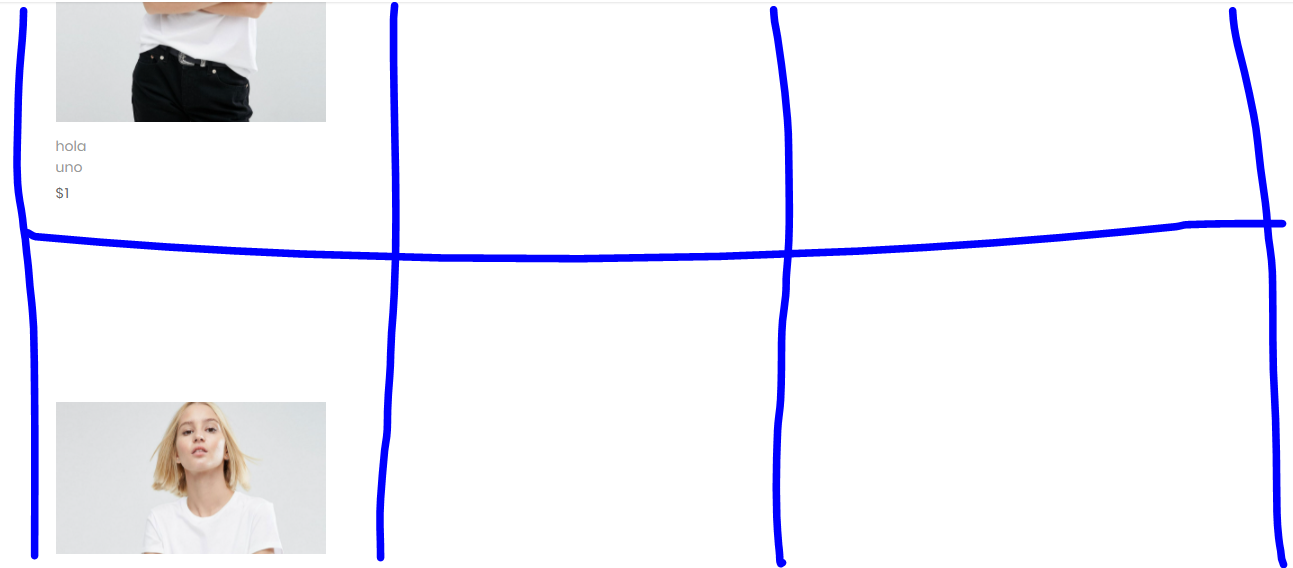
Estoy trabajando en mi primer proyecto y estoy mandando la información desde la base pero me muestra todo solo en una fila y lo demás queda en blanco.
<?php
$sql = "SELECT * FROM productos ";
$resultset = mysqli_query($conexion, $sql) or die("database error:". mysqli_error($conexion));
while( $record = mysqli_fetch_assoc($resultset) ) {
?>
<div class="bg0 m-t-23 p-b-140">
<div class="container">
<div class="row isotope-grid">
<div class="col-sm-6 col-md-4 col-lg-3 p-b-35 isotope-item women">
<div class="block2">
<div class="block2-pic hov-img0">
<img src="images/product-01.jpg" alt="IMAGEN PRODUCTO">
</div>
<div class="block2-txt flex-w flex-t p-t-14">
<div class="block2-txt-child1 flex-col-l ">
<a href="detalles.php?idproducto=<?php echo $record['idproducto'];?>" class="stext-104 cl4 hov-cl1 trans-04 js-name-b2 p-b-6">
<?php echo $record['tituloproducto']; ?>
<br>
<?php echo $record['subtituloproducto']; ?>
</a>
<span class="stext-105 cl3">
$<?php echo $record['precio']; ?>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<?php } ?>