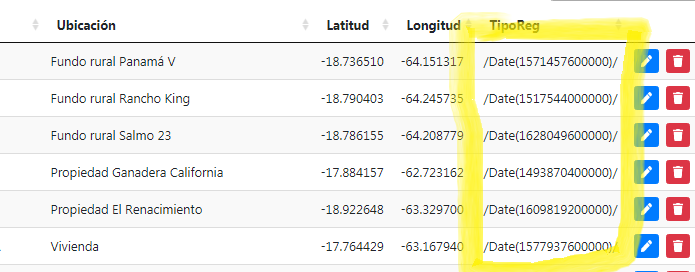
Buenas Comunidad tengo este problema, tengo un pequeño CRUD de direcciones, todo funciona bien, el problema es que quise mostrar la fecha en una de las columnas del datatable, y no me esta mostrando como deberia, puedo guardar y modificar sin problemas, el problema seria al cargar los datos en el datatable (las fechas)
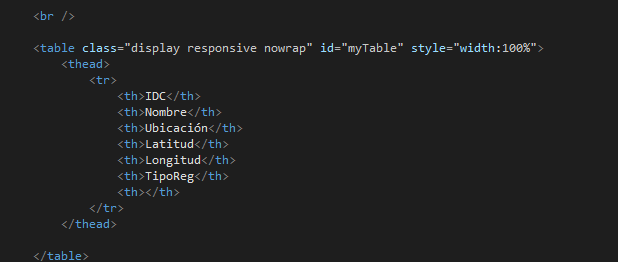
Este es el codigo del JS para mostrar datos
var tabla_persona;
$(document).ready( function () {
tabla_persona = $('#myTable').DataTable({
"ajax": {
"url": "@Url.Action("ListarClientes", "Garantia")",
"type": "GET",
"datatype": "json",
},
"columns": [
{ "data": "IDC" },
{ "data": "Nombre" },
{ "data": "Ubicacion" },
{ "data": "Latitud" },
{ "data": "Longitud" },
//{ "data": "TipoReg" },
{"data" : "avaluo"},
{
"data": "idCliente", "render": function (data) {
return "<button class='btn btn-primary btn-sm editar' type='button' onclick='abrirModal(" + data + ")'><i class='fas fa-pen'></i></button>" +
"<button class='btn btn-danger btn-sm ml-2 eliminar' type='button' onclick='Eliminar(" + data + ")'><i class='fa fa-trash'></i></button>"
},
"orderable": false,
"searchable": false,
"width": "150px"
}
este es la clase que uso, uso datetime para las fechas
Clase cliente
public class Cliente
{
public int idCliente { get; set; }
public string IDC { get; set; }
public string Nombre { get; set; }
public string Ubicacion { get; set; }
public string Latitud { get; set; }
public string Longitud { get; set; }
public string TipoReg { get; set; }
public string NumGa { get; set; }
public string TipoPre { get; set; }
public string CondUso { get; set; }
public DateTime? avaluo { get; set; }
public Decimal? valCom { get; set; }
public Decimal? supTot { get; set; }
public Decimal? supUsa { get; set; }
public Decimal? SupAgHab { get; set; }
public Decimal? SupGaHab { get; set; }
public string obs { get; set; }
public string sucursal { get; set; }
public string region { get; set; }
public Decimal? USmCua { get; set; }
public Decimal? Const { get; set; }
public Decimal? USmConst { get; set; }
}