Estoy aprendiendo flutter, y me gustaria mostrar en pantalla varias cards o tarjetas dentro de un Scrollable vertical. Es decir, quiero que salgan dos colunas de tarjetas y que al tocar cada una de ella me lleve a otra pantalla correspondiente.
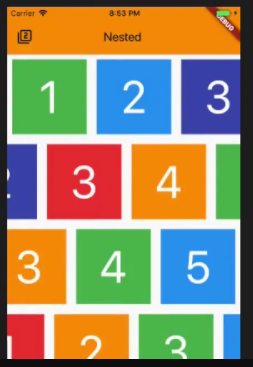
En otras palabras quisiera lograr algo como esto, simplemente 2 columnas de cards y que sea scrolleable hacia abajo porque quiero agregar mas cards con el tiempo:
Me gustaria saber que libreria o por donde empezar, gracias.
import 'package:flutter/material.dart';
class CardsCategorias extends StatefulWidget {
const CardsCategorias({ Key? key }) : super(key: key);
@override
State<CardsCategorias> createState() => _CardsCategoriasState();
}
class _CardsCategoriasState extends State<CardsCategorias> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[850],
appBar: AppBar(
title: Text(
"Todas las Categorias",
style: TextStyle(
fontSize: 16.0, /*fontWeight: FontWeight.bold*/
),
),
centerTitle: true,
),
body: Container(
),
);
}
}