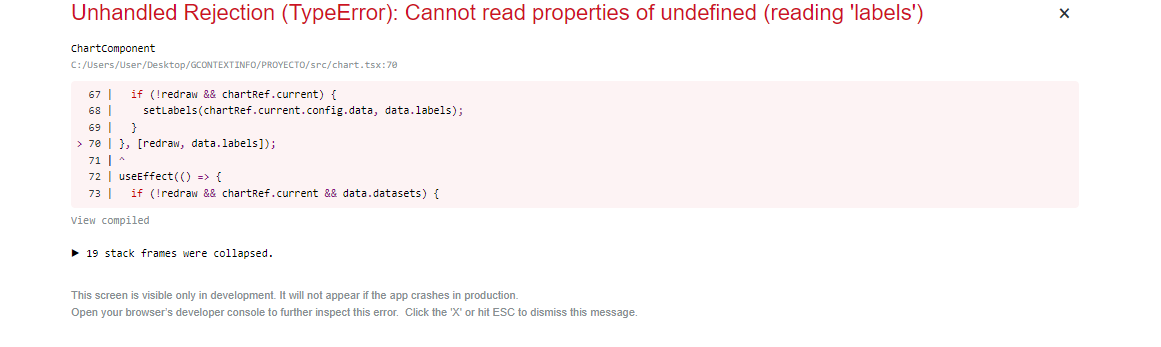
Hola soy nuevo en react y tengo este problema estoy llamando a una api para consumirla y al momento de querer pasar los datos al cuerpo del grafico en chart js me sucede ese error, este es mi código. ya tengo mucho tiempo tratando de resolver el error pero no doy con la solución porfa alguna sugerencia para poder resolverlo :(
import React, { Component } from 'react';
import axios from 'axios';
import {Pie} from 'react-chartjs-2';
import {JPA_API_URL} from '../../../../../Constantes';
//import EscenariosServicio from '../../../../api/EscenariosServicio';
class EscenarioReporte extends Component {
constructor(){
super();
this.state = {
chartData:{},
// labels:[],
}
}
componentDidMount() {
this.getChartData();
}
getChartData() {
axios.get(`${JPA_API_URL}/costos/escenario/lista`).then(res => {
const coin = res.data;
let nombre = [];
let codigo = [];
coin.forEach(element => {
nombre.push(element.nombre);
codigo.push(element.codigo);
});
this.setState({nombre: nombre, codigo: codigo});
console.log(this.state.nombre);
console.log(this.state.codigo);
console.log(coin)
this.setState({
chartData: {
labels:nombre,
datasets: [
{
// label: "Population",
data: codigo,
backgroundColor: [
"rgba(255, 99, 132, 0.6)",
"rgba(54, 162, 235, 0.6)",
"rgba(255, 99, 132, 0.6)"
],
}
]
}
});
});
}
render(){
return (
<div className="App">
{Object.keys(this.state.chartData).length &&
<Pie chartData={this.state.chartData}/>
}
</div>
);
}
}
export default EscenarioReporte;
esto tengo hasta ahora necesito una ayuda por favor he intentado de todo y no consigo algún resultado.