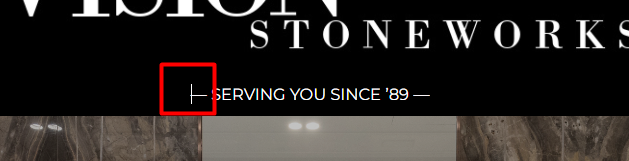
Estoy desarrollando una página. Cuando hago click en una etiqueta a o li me aparece el pipe titilante de texto (el mismo que aparece en word o en algún input de texto). Realmente no sé cómo sacarlo y es la primera vez que sucede.
No es el estilo del cursor, ya probé esa propiedad.
<header class="header">
<div class="BtnMovile" onclick="BtnSideBar()" >
<span class="BtnSpan" >☰</span>
</div>
<div class="div-a">
<a href="#">CLICK HERE FOR QUOTE</a>
</div>
<div class="div-p">
<p>— SERVING YOU SINCE ’89 —</p>
</div>
</header>
<!-- Fin Header-->
<!-- Inicio SideBar -->
<div class="sidebarContainer">
<div id="sidebar" >
<ul >
<li class="LiSide" ><a href="#">OUR WORK </a></li>
<li class="LiSide1" ><a href="#">ABOUT US </a></li>
<li class="LiSide2" ><a href="#">MATERIAL </a></li>
<li class="LiSide3" ><a href="#">CONTACT US</a></li>
</ul>
</div>
</div>