Cordial saludo estoy elaborando un proyecto en Laravel donde realizo una actualización de datos en una tabla dinámicamente ,estos datos son un array que se crear al seleccionar un ítem y la función que realizo es que al dar clic en el botón verde me actualiza los datos ingresados en el array

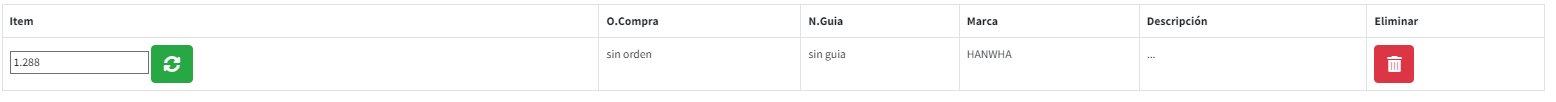
Pero un requerimiento que me han solicitado es que no este el botón verde, que al ingresar el dato en el input y dar el clic fuera del input se actualice automáticamente. Para actualizar mis datos lo hago de esta manera, Esta es mi tabla
<table class="table table-bordered">
<tr>
<th style="font-size: 11.7px;">Item</th>
<th style="font-size: 11.7px;">Eliminar</th>
</tr>
@foreach ($cart as $servicio)
<tr>
<td style="font-size: 11.7px;">
<input type="text"
class="form-con-lg"
value="{{$servicio->n_item}}"
id="servicio_{{$servicio->id}}">
<a class="btn-update-item btn btn-success"
data-href="{{ route('servicio_update',$servicio->id)}}"
data-id="{{$servicio->id}}">
<i class="fas fa-sync-alt"></i>
</a>
</td>
<td>
<a href="{{ route('coti_delete' ,$servicio->id )}}" class="btn btn-danger"><i class="fas fa-trash-alt"></i></a>
</td>
</tr>
@endforeach
</table>y este es mi script donde paso los datos para actualizar mi array
<script type="text/javascript">
$(document).ready(function(){
$(".btn-update-item").on('click', function(e){
e.preventDefault();
var id = $(this).data('id');
var href = $(this).data('href');
var n_item = $("#servicio_" + id).val();
swal("Good job!", "You clicked the button!", "success");
window.location.href = href + "/" + n_item;
});
});
</script>y mi controlador donde actualizo mi array
//UPADTE
public function update(Servicios $servicios,$n_item){
$cart = Session::get('cart');
$cart[$servicios->id]->n_item = $n_item;
Session::put('cart', $cart);
return redirect()->route('coti_show');
}y mi route
Route::get('/servicios/update/{servicios}/{n_item?}', 'Admin\CotizacionController@update')->name('servicio_update');Quisiera saber como puedo hacer que al ingresar el dato en el input y dar el clic fuera del input se actualice automáticamente, agradezco sus ayudas
$(id).on("change", funcion{});