Buenas.
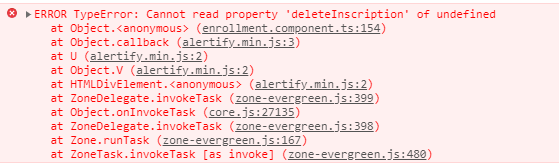
Actualmente tengo una vista, de la cual recupero un dato que paso a un component que llama a un servicio. El dato pasa de la vista a la función del component mediante evento click sin ningún problema. Pero cuando va a llamar a la función del servicio muestra un error de que la propiedad es undefined.
Vista:
<input #search type="text" ng-model="search">
<button (click)="searchIt(search.value)" class="button is-primary">Search</button>
Función del component:
searchIt(id: string){
this.myService.getIt(id)
.subscribe(
res => {
this.content = res;
},
err => {
console.log(err);
}
);
}
Función del servicio (aun que no llega ni a llamarlo):
getIt(id: string): Observable<content[]>{
console.log("Servicio: " + key);
return this.http.get(this.url + "/" + id)
.map(res => res.json())
.catch((error:any) => Observable.throw(error.json().error || 'Server error'));
};
A ver si alguien puede ayudarme.