estoy trabajando con bootstrap 5 , php y una conexión a base de datos PDO.
Tengo una tabla que me bota una lista con información de los representantes, a esto le añadí un botón con el objetivo de al hacer click sobre este; me muestre en una ventana modal todas las prescripciones (solo visualizar) del representante.
Aquí es donde surge el problema, ¿como paso el dato del representante que necesito a la ventana modal?; lo he estado intento de esta manera:
<td><button type="button" class="btn btn-primary" data-bs-target="#openprescrip" data-bs-toggle="modal" data-bs-whatever="<?$pres->representante;?>">Prescripciones</button></td>
la ventana modal esta de esta manera:
<div class="modal fade" id="openprescrip" tabindex="-1" aria-labelledby="openscripLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="openscripLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
y uso este script
<script>
var exampleModal = document.getElementById('openprescrip')
exampleModal.addEventListener('show.bs.modal', function (event) {
// Button that triggered the modal
var button = event.relatedTarget
// Extract info from data-bs-* attributes
var recipient = button.getAttribute('data-bs-whatever')
// If necessary, you could initiate an AJAX request here
// and then do the updating in a callback.
//
// Update the modal's content.
var modalTitle = exampleModal.querySelector('.modal-title')
var modalBodyInput = exampleModal.querySelector('.modal-body input')
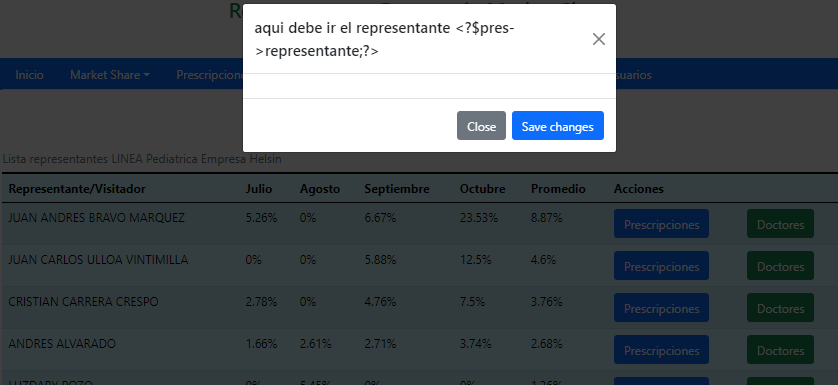
modalTitle.textContent = 'aqui debe ir el representante ' + recipient
modalBodyInput.value = recipient
})
</script>
No me llega el dato, lo que me llega es todo el mensaje <?$pres->representante;?>.


<?$pres->representante;?>por esto<?=$pres->representante;?>a ver si ahora si... no, tampoco te funcionara... mmm... seguro que ese cacho de código es interpretado como PHP? parece que lo has puesto en alguna parte donde simplemente es html insertado que no se interpreta con PHP