Pasar referencias de objetos como argumentos entre clases controladoras de archivos fxml
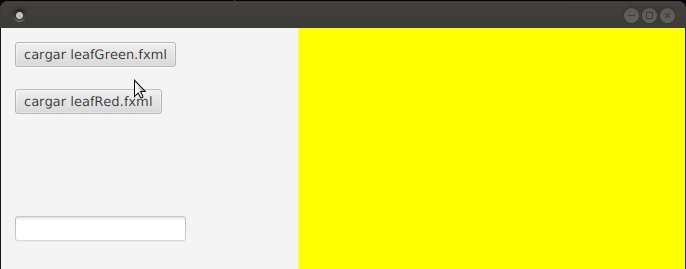
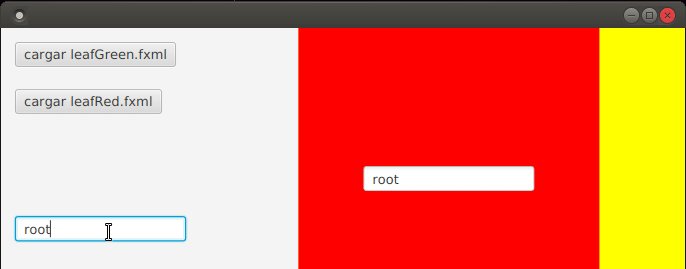
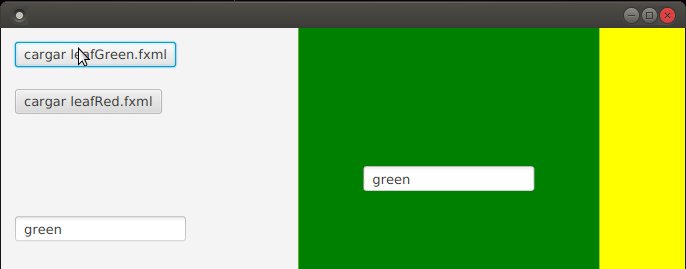
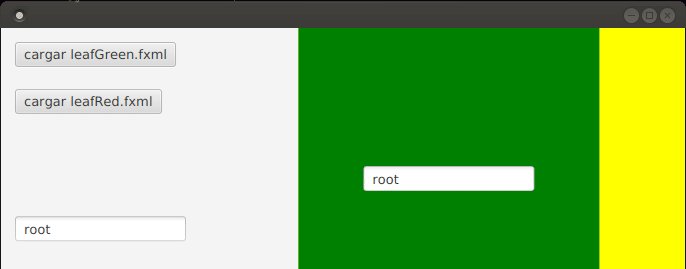
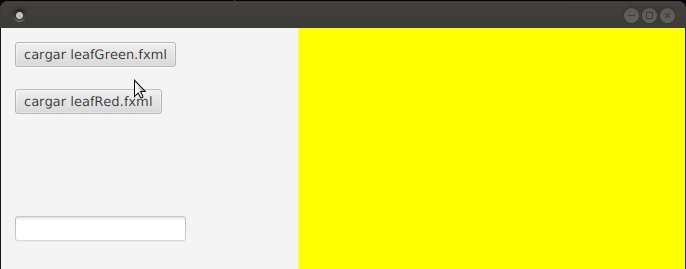
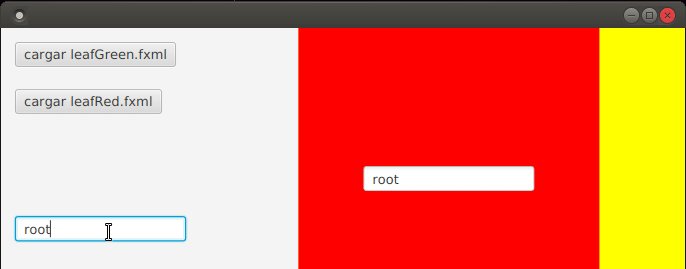
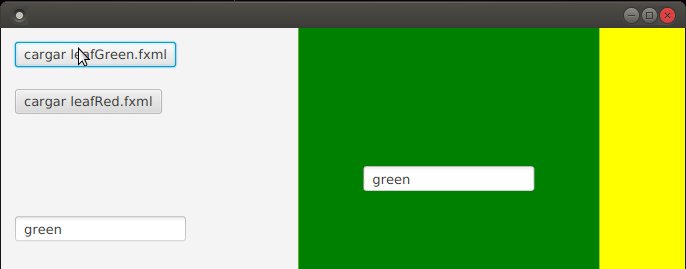
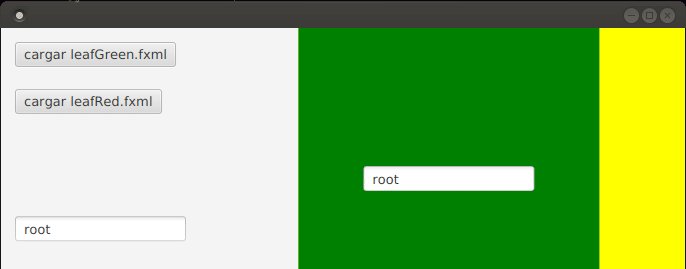
Demostración del programa . se carga un archivo fxml hijo y este puede acceder a los nodos del fxml padre

Al inyectar el archivo fxml se puede obtener la instancia de su clase controlador con el método getController() de FXMLoader que retorna el controlador asociado al objeto raíz , pero antes hay que cargarlo con load() para evitar recibir null de getController() .
Aquí hay un ejemplo con todas los archivos .java y .fxml
App.java
Inicio de la aplicación , va a cargar el archivo root.fxml y lanzar la ventana
public class App extends Application {
@Override
public void start(Stage stage) throws IOException {
Parent parent = FXMLLoader.load(getClass().getResource("root.fxml"));
stage.setScene(new Scene(parent));
stage.show();
}
public static void main(String[] args) {
launch();
}
}
root.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/17" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.controllerparam.RootController">
<children>
<Button layoutX="14.0" layoutY="14.0" mnemonicParsing="false" onAction="#toLeafGreen" text="cargar leafGreen.fxml" />
<Button layoutX="14.0" layoutY="61.0" mnemonicParsing="false" onAction="#toLeafRed" text="cargar leafRed.fxml" />
<AnchorPane fx:id="leafHolder" layoutX="297.0" layoutY="100.0" prefHeight="400.0" prefWidth="303.0" style="-fx-background-color: yellow;" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="297.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
<TextField fx:id="rootText" layoutX="14.0" layoutY="188.0" />
</children>
</AnchorPane>
RootController.java
Aquí hay dos métodos toLeafGreen() y toLeafRed() cada uno es llamado por botones que están en root.fxml .Ambos van a cargar e inyectar otro archivo fxml que va a ser parte de la misma ventana para tener acceso a sus controladores con el objeto loader . Ambos métodos regresan sus respectivos controladores con loader.getController(); . Una vez obtenida una referencia del controlador se puede pasar por argumento cualquier objeto de RootController que es la clase controlador de root.fxml a cualquiera de sus dos fxml hijos . En este caso rootText que es de tipo TextField.
public class RootController implements Initializable {
@FXML private AnchorPane leafHolder;
@FXML private TextField rootText;
@FXML
private void toLeafGreen(Event event) throws IOException {
leafHolder.getChildren().clear();
FXMLLoader loader = new FXMLLoader(getClass().getResource("leafGreen.fxml"));
Node node = loader.load();
LeafGreenController leafGreenController = loader.getController();
leafGreenController.bindRootText(rootText);
leafHolder.getChildren().add(node);
}
@FXML
private void toLeafRed(Event event) throws IOException {
leafHolder.getChildren().clear();
FXMLLoader loader = new FXMLLoader(getClass().getResource("leafRed.fxml"));
Node node = loader.load();
LeafRedController leafRedController = loader.getController();
leafRedController.bindRootText(rootText);
leafHolder.getChildren().add(node);
}
@Override
public void initialize(URL url, ResourceBundle rb) {
}
}
leafGrenController.java y leafRedController.java
Ambos reciben a rootText de rootController en el parámetro del método bindRootText() . Aqui se puede manipular un objeto del fxml padre en el fxml hijo (también se puede hacer al revés ). En este caso se sincronizan bidireccionalmente los textos mediante redText.textProperty().bindBidirectional(rootText.textProperty()); y greenText.textProperty().bindBidirectional(rootText.textProperty());
public class LeafRedController implements Initializable {
@FXML private TextField redText;
public void bindRootText(TextField rootText) {
redText.textProperty().bindBidirectional(rootText.textProperty());
}
@Override
public void initialize(URL url, ResourceBundle rb) {
}
}
y
public class LeafGreenController implements Initializable {
@FXML private TextField greenText;
public void bindRootText(TextField rootText) {
greenText.textProperty().bindBidirectional(rootText.textProperty());
}
@Override
public void initialize(URL url, ResourceBundle rb) {
}
}
leafGreen.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.HBox?>
<HBox alignment="CENTER" prefHeight="300.0" prefWidth="300.0" style="-fx-background-color: green;" xmlns="http://javafx.com/javafx/17" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.controllerparam.LeafGreenController">
<children>
<TextField fx:id="greenText" />
</children>
</HBox>
leafRed.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.HBox?>
<HBox alignment="CENTER" prefHeight="300.0" prefWidth="300.0" style="-fx-background-color: red;" xmlns="http://javafx.com/javafx/17" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.controllerparam.LeafRedController">
<children>
<TextField fx:id="redText" />
</children>
</HBox>