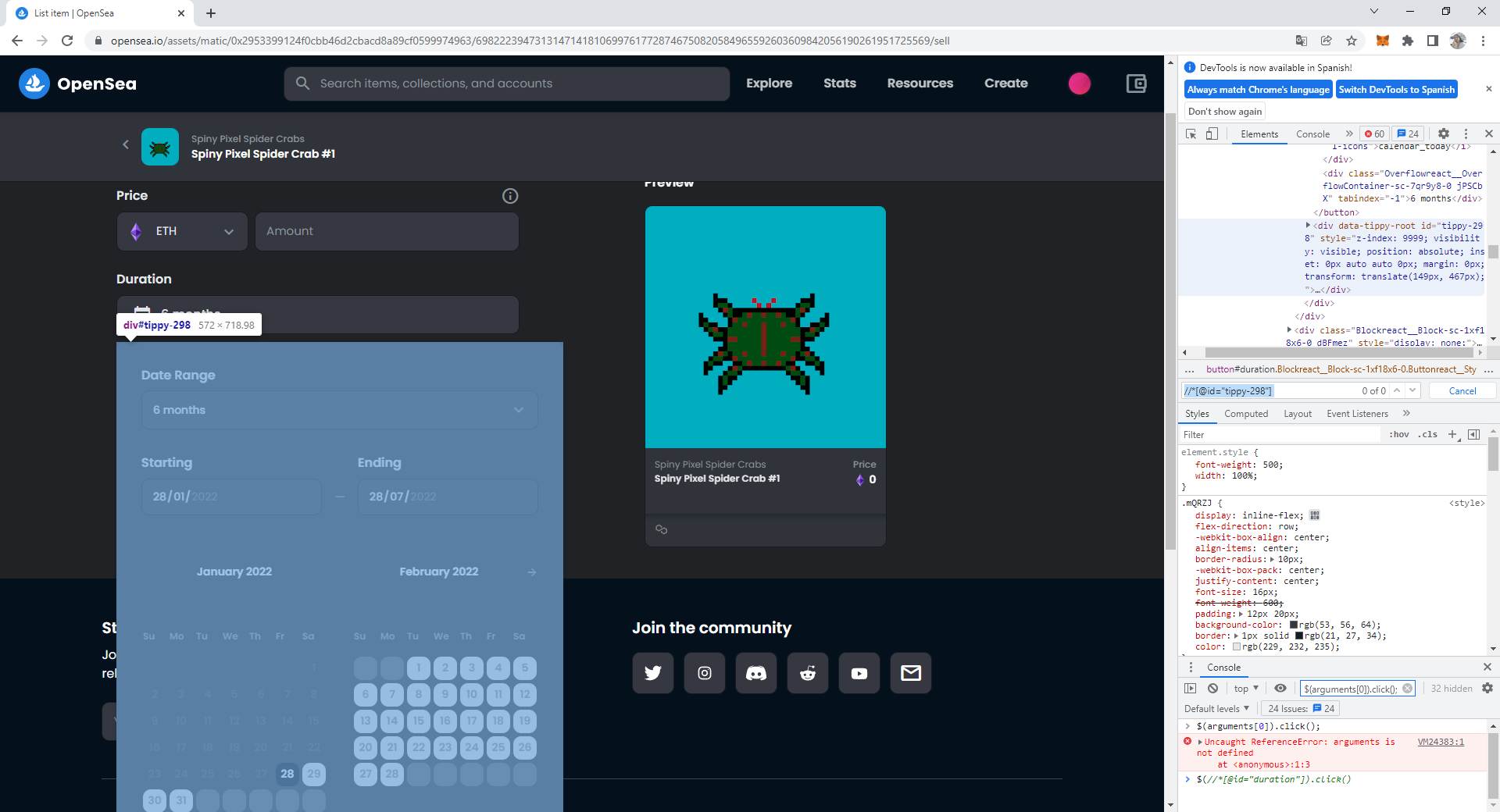
Estoy a punto de terminar de desarrollar un programa automatizado en Python y lo único que me detiene es un elemento web que se oculta inmediatamente cuando trato de inspeccionarlo desde una página de OpenSea (no puedo compartir el enlace aquí porque requiere estar conectado a mi billetera):
Hasta ahora solo he logrado obtener el XPATH y el CSS_SELECTOR de este elemento problemático (div#tippy-298) que es el siguiente:
button_problematic_xpath = driver.find_element(By.XPATH, '//*[@id="tippy-298"]')
button_problematic_css = driver.find_element(By.CSS_SELECTOR, '#tippy-298')
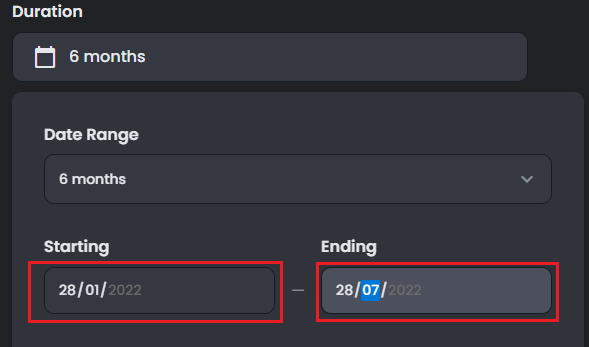
Pero lo que necesito es obtener el XPATH o CSS_SELECTOR de los Elementos Web que contiene button_problematic_css, más específicamente los Textboxes de "Starting" y "Ending":
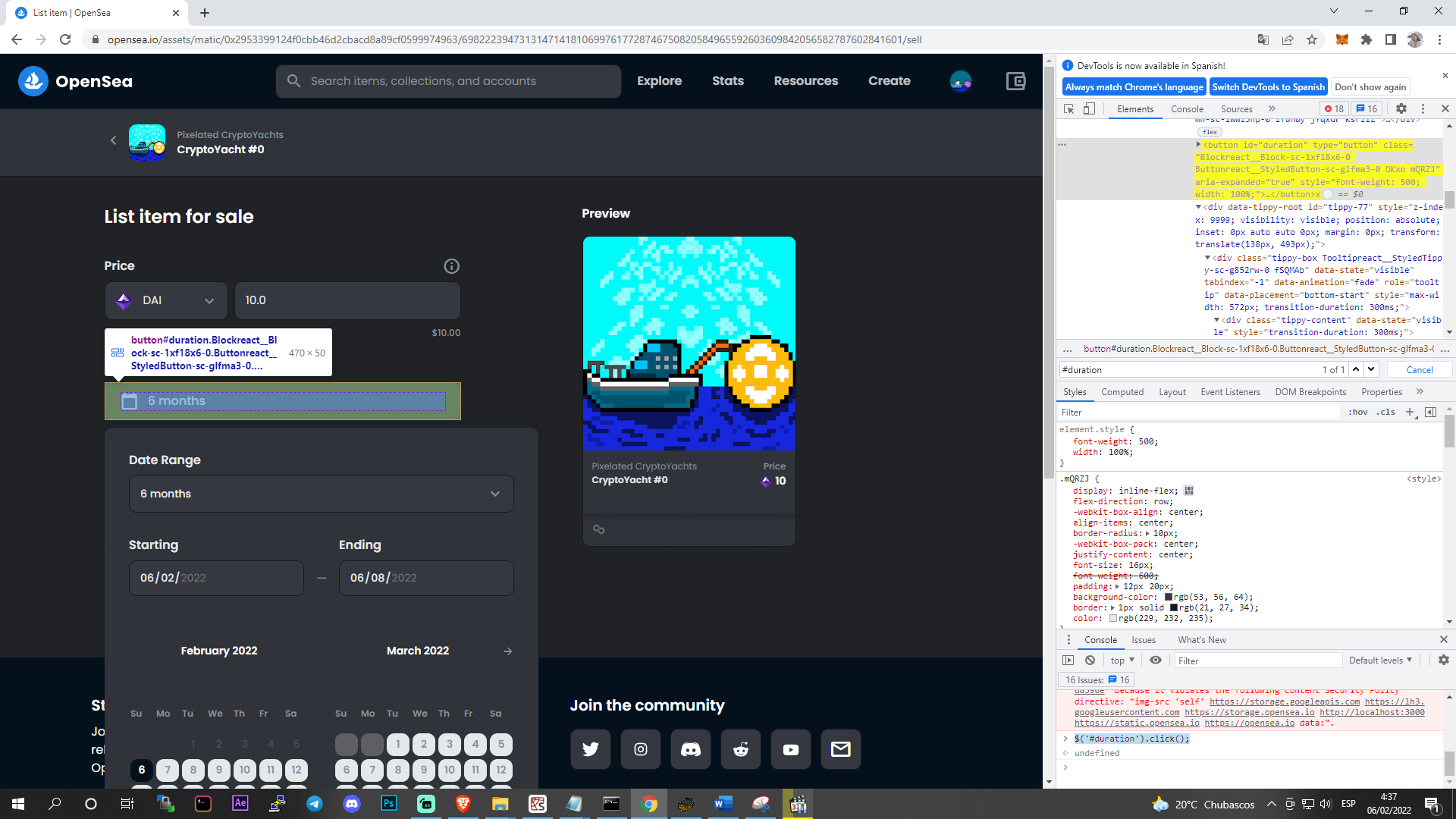
Además, por si acaso, el elemento que está encima de button_problematic_css se llama "Duración", aquí está su XPATH:
button_duration = driver.find_element(By.XPATH, '//*[@id="duration"]').click #después de clickearse despliega el elemento div#tippy-298
Me preguntaba si podría haber algún método para forzar la visibilidad de este button_problematic_css usando Chrome Console en la inspección de elementos web, o usando un método específico de Selenium en Python3.x para descargar inmediatamente todos los elementos web que tiene esta página justo después button_problematic_css está visible.
Lo que he intentado hasta ahora es inspeccionar manualmente el elemento, presionando Ctrl + Shift + C y y luego haciendo clic en los elementos contenidos en button_problematic_css, lo que termina ocultando este elemento incluso antes de hacer clic en su contenido, lo mismo sucede cuando trato de desplegar el contenido de este elemento en el DOM de esta página, simplemente desaparece.
Solo desearía que mi programa pudiera editar las fechas en los cuadros de texto "Starting" y "Ending"



:hovque al checkearlo se marcará como siempre hover, ahí también está:activo :focus.//*[@id="tippy-298"]inmediatamente se cierra, no importa que esté usando el DOM @Ali