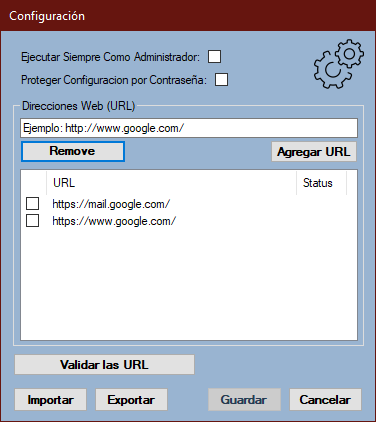
Hola chicos tengo el siguiente ListView:
Este ListView tiene 3 columnas en la segunda colocó las URL mediante un botón que contiene este código:
ListViewItem listViewItem= new ListViewItem();
String url = textBox1.Text;
listViewItem.SubItems.Add(url);
listViewItem.Name = url;
listView1.Items.Add(listViewItem);
y la tercera columna se deja vacía; una vez hidratado el ListView con las columnas URl y Status; he agregado un botón para validar estas URLS el cual tiene el siguiente código:
private void button5_Click(object sender, EventArgs e)
{
PictureBox picture = new PictureBox
{
SizeMode = PictureBoxSizeMode.StretchImage,
BorderStyle = BorderStyle.None,
};
foreach (ListViewItem eachItem in listView1.Items)
{
if (webRequestManager.ValidateURL(eachItem.Name))
{
picture.Image = Properties.Resources.correct;
}
else
{
picture.Image = Properties.Resources.incorrect;
}
//Aqui no se que poner para que la columna status en el row especifico se Actualice y agregue el pitcute box.
}
}
como podrán ver una vez que he generado el picture box no se como inyectarlo en la columna status de cada row.
ya he buscado en el sitio y estos post sugeridos no logran o aportan a resolver mi escenario:
Poscisionarse en columna y row especifico
¿Cómo pasar imagen de ListView a un pictureBox?
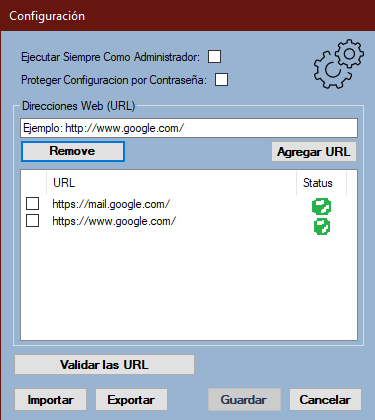
Este es mas o menos el resultado esperado:
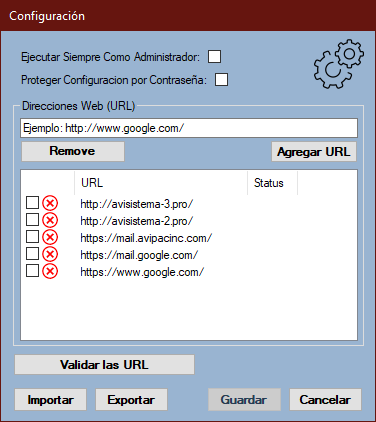
Update
He implementado un ImageList:
private void button5_Click(object sender, EventArgs e)
{
ImageList imagenes = new ImageList
{
ImageSize = new Size(16, 16),
ColorDepth = ColorDepth.Depth8Bit
};
imagenes.Images.Add(Properties.Resources.correct);
imagenes.Images.Add(Properties.Resources.incorrect);
listView1.SmallImageList = imagenes;
foreach (ListViewItem eachItem in listView1.Items)
{
if (webRequestManager.ValidateURL(eachItem.Name))
{
listView1.Items[eachItem.Index].ImageIndex = 1;
}
else
{
listView1.Items[eachItem.Index].ImageIndex = 0;
}
}
}
Pero no he logrado hacer que la imagen aparezca en la columna #3 de status: