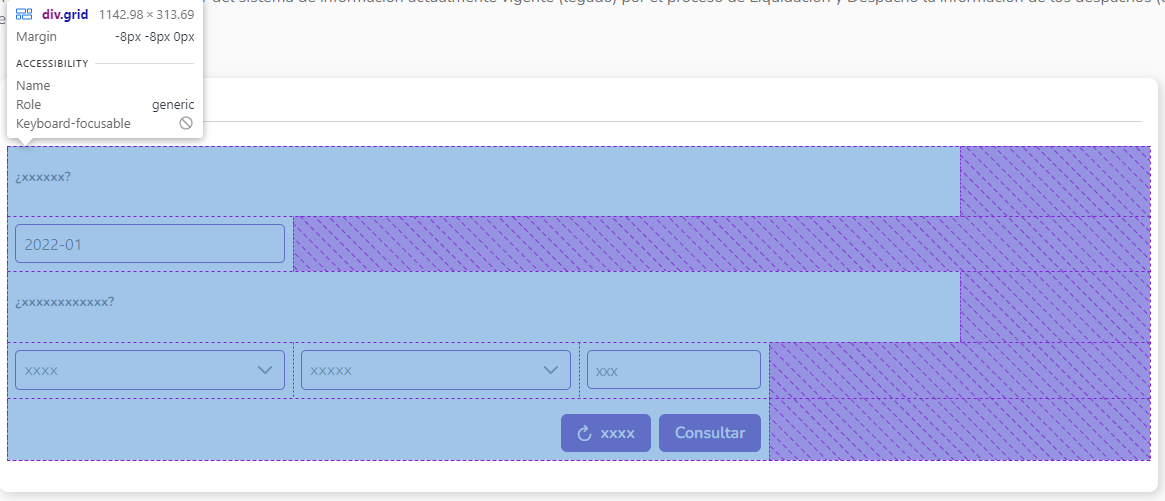
Estoy usando primeng como framework y primeflex para Angular, construí un grid para un pequeño formulario usando una card como contenedor, pero estoy teniendo unos espacios largos y no se como quitarlos y que se ajuste la card al contenido, trate de quitar márgenes o padding pero no he tenido éxito no se si hace falta añadir algún tipo de fila, para esto use columnas con la clase col. Les adjunto una imagen del problema donde se ven los espacios en morado y del HTML, clases en CSS no he modificado para este fin.
<div class="grid">
<div class="col-9 col-offset-1">
<p-card>
<ng-template pTemplate="header">
xxxxxxxxx
<div class="separator"></div>
</ng-template>
<form [formGroup]="formAuction">
<div class="grid">
<div class="col-10 mr-0 pt-0">
<h5>
<strong>¿xxxxxx?</strong>
</h5>
</div>
<div class="col-3 mt-0">
<p-calendar
[(ngModel)]="date"
formControlName="yearAndMonth"
view="month"
dateFormat="yy-mm"
[readonlyInput]="true"
inputId="monthpicker"
placeholder="Seleccione un mes y año"
class="mr-4"
[style]="{ width: '100%', height: '100%' }"
></p-calendar>
</div>
<div class="col-8 md:col-6 lg:col-10 mt-0 pt-0">
<h5><strong>¿xxxxxxxxxxxx?</strong></h5>
</div>
<div class="col-3">
<div class="flex-row">
<p-multiSelect
[options]="seller"
[(ngModel)]="selectedSeller"
formControlName="sellerAgentCodes"
defaultLabel="xxxx"
optionLabel="seller"
selectedItemsLabel="{0} filtros seleccionados"
class="mr-4"
[style]="{ width: '100%', height: '100%' }"
></p-multiSelect>
</div>
</div>
<div class="col-3 row">
<div class="row">
<p-multiSelect
[options]="buyer"
[(ngModel)]="selectedBuyer"
formControlName="buyerAgentCodes"
defaultLabel="xxxxx"
optionLabel="buyer"
selectedItemsLabel="{0} filtros seleccionados"
class="mr-4"
[style]="{ width: '100%', height: '100%' }"
></p-multiSelect>
</div>
</div>
<div class="col-2 row">
<input
formControlName="contractIdsOrCodes"
type="text"
pInputText
placeholder="xxx"
class="mr-4"
[style]="{ width: '100%' }"
/>
</div>
<div class="col-8 mt-2 flex justify-content-end">
<p-button
label="xxxx"
icon="pi pi-refresh"
[loading]="loading[0]"
class="mr-2"
></p-button>
<p-button
label="Consultar"
[loading]="loading[0]"
(onClick)="getContracts()"
></p-button>
</div>
</div>
</form>
</p-card>