Estoy intentando que el diseño que tengo sea lo mas fiel posible al de la imagen adjunta, pero no logro realizarlo, ya que no se como lograr que los dos iconos estén dentro de un recuadro alineados y que ocupen el mismo espacio del recuadro.
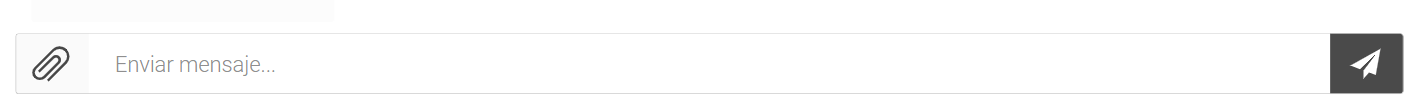
Diseño correcto
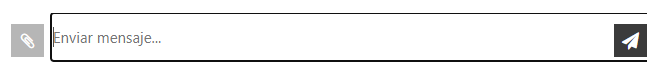
Diseño incorrecto
Para el diseño estoy utilizando Bootstrap 4.4.1, CSS y FontAwesome
Por favor me pueden ayudar, gracias.
<style>
.type_msg {
border-top: 1px solid #c4c4c4;
position: relative;
}
.input_msg_write input {
background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
border: medium none;
color: #4c4c4c;
font-size: 15px;
min-height: 48px;
width: 100%;
margin-left: 40px;
}
.msg_img_btn {
background: #b6b6b6 none repeat scroll 0 0;
border: medium none;
/*border-radius: 50%;*/
color: #fff;
cursor: pointer;
font-size: 17px;
height: 33px;
position: absolute;
left: 0;
top: 11px;
width: 33px;
}
.msg_send_btn {
background: #3b3b3b none repeat scroll 0 0;
border: medium none;
/*border-radius: 50%;*/
color: #fff;
cursor: pointer;
font-size: 17px;
height: 33px;
position: absolute;
right: 0;
top: 11px;
width: 33px;
}
</style><link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"/>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet"/>
<div class="type_msg">
<form class="input_msg_write" >
<button class="msg_img_btn" type="button">
<i class="fa fa-paperclip" aria-hidden="true"></i>
</button>
<input type="text" placeholder="Enviar mensaje..."/>
<button class="msg_send_btn" type="button">
<i class="fa fa-paper-plane" aria-hidden="true"></i>
</button>
</form>
</div>