Tengo la siguiente instancia de Axios en el front del proeycto:
import axios from 'axios';
const instance = axios.create({
baseURL: 'http://mi_ip:9999',
timeout: 6000
});
Con la siguiente petición y un Header de Authorization:
export const getAllRequest= (status) =>
instance.get('/get_tweets_manual', status, {
headers: {
Authorization: `token ${getToken()}`
}
});
He comprobado que el token sea válido cuando lo recibe, en Postman funciona con Authorization y Tipo: API Key con Key token y Add to Header.
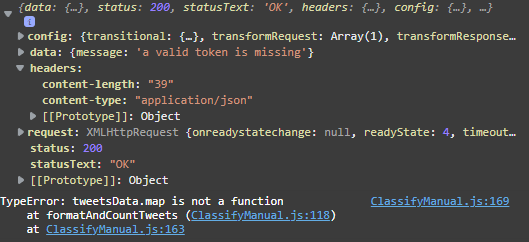
Adjunto la respuesta del servidor, headers y error (este último se genera porque no estoy recibiendo el array de datos por la falta de autorización):