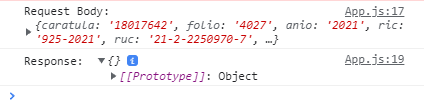
Estoy realizando un formulario en React que será utilizado para hacer un POST a una API, lo que ocurre es que al momento de hacer el envío del formulario, el primer click retorna un array vacío, pero al clickear nuevamente la api responde correctamente.
(En el código que adjunté eliminé bastantes input para que no se vea tanto código)
const [response, setResponse] = useState({});
const { register, handleSubmit} = useForm();
const onSubmit = (data) => {
submit(data);
}
const submit = (data) => {
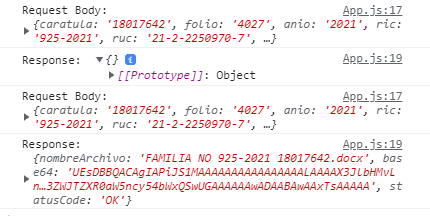
console.log("Request Body: ", data);
axios.post('http://xxxxxxxx:5003/FamiliaNo', data).then(res => setResponse(res.data));
console.log("Response: ", response.data);
const link = document.createElement('a');
link.href = 'data:application/vnd.openxmlformats-officedocument.wordprocessingml.document;base64,' + response.base64;
link.download = response.nombreArchivo + ".docx";
link.click();
}
return (
<div className="App">
<header className="App-header">
<img src={'https://www.imagen.io/portal/bootstrap/img/logo-grande.svg'} style={{height:150}} alt="logo" />
<p>
Generador documento FAMILIA NO
</p>
<form onSubmit={handleSubmit(onSubmit)}>
<div className="col-md-3">
<input type="text" placeholder="Caratula" className="form-control" name="caratula" {...register("caratula")}></input>
</div>
<input type="submit" name="Enviar" />
</form>
</header>
</div>
);
Luego de hacer el segundo click, ya responde perfecto.