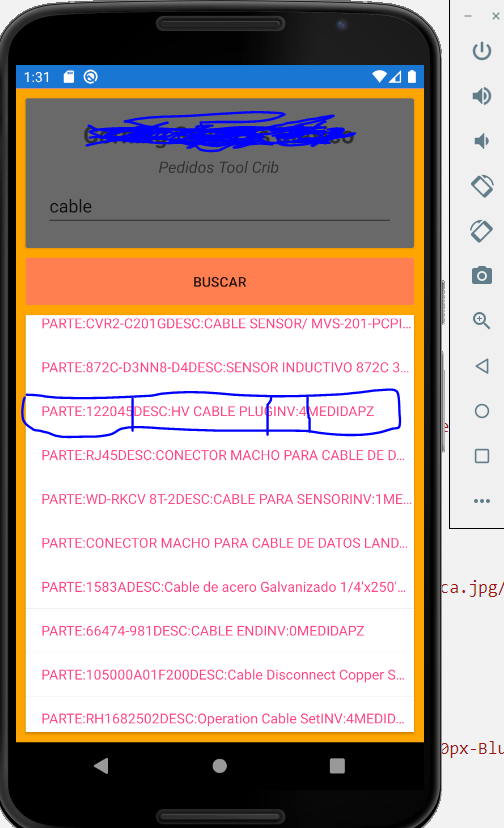
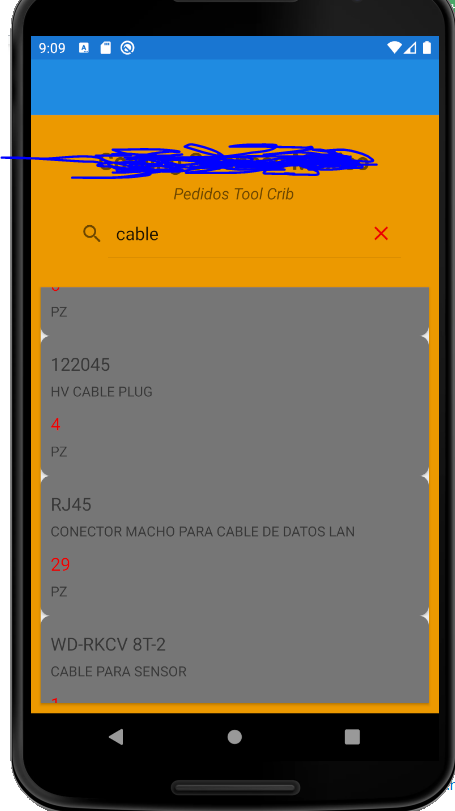
Tengo un listview que cargo con 4 datos(PARTE,DESC,INV,MEDIDA) pero estos me los muestra de corrido en la misma fila (ver imagen), entonces lo que quiero hacer es que en la misma fila me los muestre de la siguiente manera supongamos con tres filas:
PARTE:122045
DESC:sdcsdvdf
INV:4
MEDIDA:PZ
---------------------
PARTE:1234534
DESC:sdcsdvdf
INV:3
MEDIDA:PZ
--------------------
PARTE:12565
DESC:sdcsdvdf
INV:9
MEDIDA:PZActuamente los tengo asi y como puedes ver todos me los muestra de corrido:

Ejemplo de mi json:
{
"response": "OK",
"Data": [
{
"N_PARTE": "POLEA PARA BULL",
"DESCRIPCION": "POLEA PARA BULL C/BALERO Y ANILLOS",
"INV_EXISTE": "0",
"UNI_MEDIDA": "PZ"
},
{
"N_PARTE": "polea para bull c/baleros y anillo ",
"DESCRIPCION": "polea para bull c/balero y anillo ",
"INV_EXISTE": "1",
"UNI_MEDIDA": "PZ"
},
{
"N_PARTE": "2170993",
"DESCRIPCION": "ESTRACTOR DE POLEA O BALERO ",
"INV_EXISTE": "0",
"UNI_MEDIDA": "PZ"
}
]
}aqui defino mis propiedades:
public class RootListObject
{
public string N_PARTE { get; set; }
public string DESCRIPCION { get; set; }
public int INV_EXISTE { get; set; }
public string UNI_MEDIDA { get; set; }
}
public class entrada
{
public string response { get; set; }
public List<RootListObject> Data { get; set; }
}asi es como los agrego al listview:
public ObservableCollection<string> itemlist;
public MainPage()
{
InitializeComponent();
itemlist = new ObservableCollection<string>();
listparts.ItemsSource = itemlist;
}
var msjdes = JsonConvert.DeserializeObject<entrada>(responseText);
string rspserver = msjdes.response;
if (response.StatusCode == System.Net.HttpStatusCode.OK)
{
if(rspserver == "OK")
{
itemlist.Clear();
foreach (var item in msjdes.Data)
{
itemlist.Add("PARTE:"+item.N_PARTE+"DESC:"+item.DESCRIPCION+"INV:"+item.INV_EXISTE+"MEDIDA"+item.UNI_MEDIDA);
}
}
}Este es el listviw en mi XML:
<ListView x:Name="listparts" BackgroundColor="White" ItemsSource="{Binding itemlist}">
</ListView>
stacklayout?