estoy construyendo un un sitio en react con tsx, quiero llamar una clase MyAccountLogin.service que es donde tengo los servicios con axios
y la necesito llamar desde el compontente padre que es MyAccount
Este es el código del servicio (Que está en una clase aparte)
export class MyAccountLogin extends React.Component{
constructor(props) {
super(props);
this.Login = this.Login.bind(this);
}
Login(user: any) {
const res = axios.post(uri, user);
console.log("res", res);
return res;
}}
Desde acá se llama al servicio en axios, pero el método lógin no lo reconoce
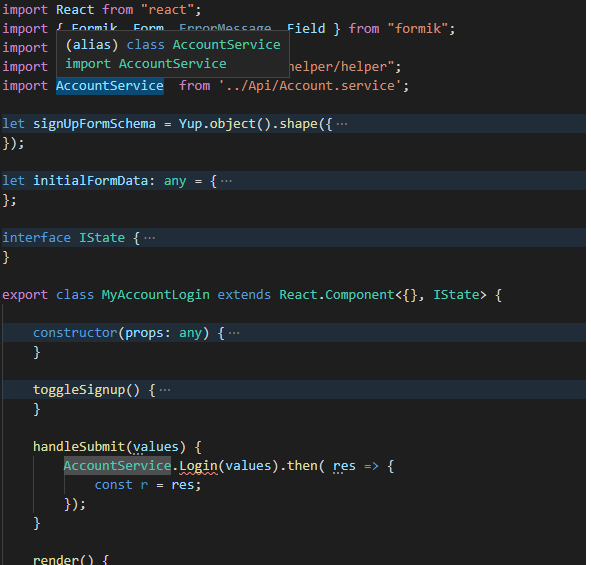
export class MyAccountLogin extends React.Component<{}, IState> {
constructor(props: any) {
super(props);
}
handleSubmit(values: MyAccountLoginModel) {
console.log(values);
// aca intento consumir llamar el metodo login pero arroja error y previamente ya se importo en AccountServices
AccountServices.Login(values).then( res => {
const r = res;
});
}
}