No puedo cambiar el fondo del desplegable de un select. El background-color en el select le da estilo cuando éste no está activado, y el darle background-color a las options hace que se vea horrible, no estila el desplegable completo. Dejo ejemplo de lo que hice y como quedó
<select style="left: 19.9%; border: solid 2px #a21b1b71;" class="position-relative mb-3 font-josefin-sans bordeaux-color bg-light-black" name="edad" id="">
<option style="background-color: black;" value="" disabled selected>Edad</option>
<option style="background-color: black;" value="niño">Menor de 15 años</option>
<option style="background-color: black;" value="adolescente">Entre 15 y 19 años</option>
<option style="background-color: black;" value="joven">Entre 20 y 28 años</option>
<option style="background-color: black;" value="adulto">Entre 29 y 45 años</option>
<option style="background-color: black;" value="adultoMayor">Más de 45 años</option>
</select>
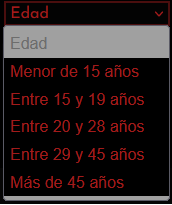
Y así de feo me queda:
Como ven queda la opción deshabilitada y una parte al final sin el color.
Ignorar lo feo que pueda estar mi código, recién arranco en esto!
Gracias