Estoy utilizando Firebase Custom Authentication System para una app que estoy desarrollando con Ionic(v1) y utilizo Laravel 5.2 como Auth backend. Cuando un nuevo usuario se registra genero un token con laravel (utilizando firebase/php-jwt) y se lo retorno a la app.
Durante este proceso de registro, la app recibe el token y lo usa para crear un nuevo usuario en Firebase usando el siguiente código:
firebase.auth().signInWithCustomToken($auth.getToken())
.then(function(response) {
$log.debug(response);
})
.catch(function(error) {
$log.debug(error.code + ' - ' + error.message);
});
En la parte de backend utilizo el siguiente código para generar el token:
private function create_custom_token($uid, $email, $is_premium_account) {
$service_account_email = env('SERVICE_ACCOUNT_EMAIL');
$private_key = env('SERVICE_PRIVATE_KEY');
$now_seconds = time();
$payload = array(
"iss" => $service_account_email,
"sub" => $service_account_email,
"aud" => "https://identitytoolkit.googleapis.com/google.identity.identitytoolkit.v1.IdentityToolkit",
"iat" => $now_seconds,
"exp" => $now_seconds+(60*60), // Maximum expiration time is one hour
"uid" => $uid,
"claims" => array(
"premium_account" => $is_premium_account,
"email" => $email,
)
);
return JWT::encode($payload, $private_key, "RS256");
}
He probado de distintas maneras la construcción del $payload pero con el mismo resultado:
$payload = [
"iss" => $service_account_email,
"sub" => $service_account_email,
"aud" => "https://identitytoolkit.googleapis.com/google.identity.identitytoolkit.v1.IdentityToolkit",
"iat" => $now_seconds,
"exp" => $now_seconds+(60*60), // Maximum expiration time is one hour
"uid" => $uid,
"email" => [
"email" => (string)$email,
"email_verified" => true,
],
"claims" => [
"premium_account" => $is_premium_account,
"email" => [
"email" => (string)$email,
"email_verified" => true,
],
],
];
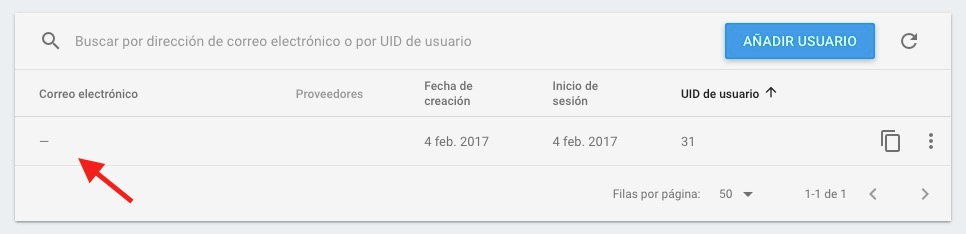
Como podrán ver en la imagen de mas abajo, el usuario se crea satisfactoriamente en Firebase pero no tiene la dirección de correo electrónico cosa que lo hace difícil de encontrar y podría darse el caso de que dos usuarios distintos tengan el mismo correo.
He estado comprobando el token generado en el backend con jwt.io/#debugger y el payload contiene la información necesaria pero no se si firebase la necesita en otro formato ya que no he encontrado documentación sobre esto.
Resultado jwt.io debuger:
{
"iss": "[email protected]",
"sub": "[email protected]",
"aud": "https://identitytoolkit.googleapis.com/google.identity.identitytoolkit.v1.IdentityToolkit",
"iat": 1486222458,
"exp": 1486226058,
"uid": "31",
"email": {
"email": "[email protected]",
"email_verified": true
},
"claims": {
"premium_account": false,
"email": {
"email": "[email protected]",
"email_verified": true
}
}
}
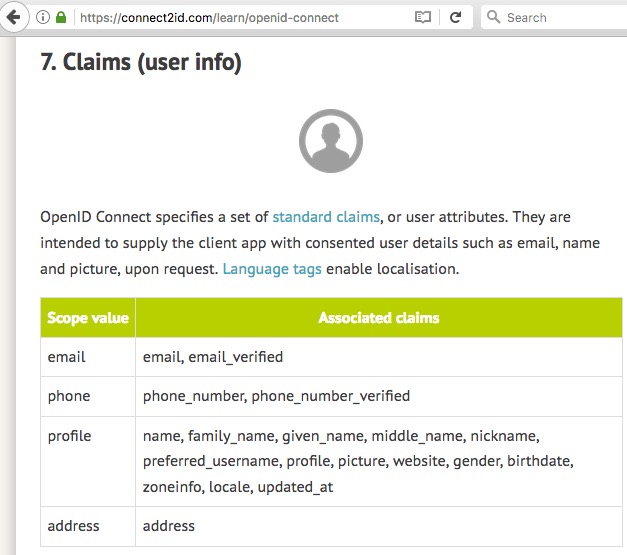
Firebase dice que sus tokens cumplen con las especificaciones de OpenID Connect JWT y aunque he probado ya mil maneras de construir el payload si miro el resultado jwt.io debuger y lo que dicen en OpenID no veo que estoy haciendo mal.
Quizá alguien pueda ayudar. Gracias!!!