Soy nuevo usando angular y no sé como formular mi pregunta espero me puedan ayudar a comprender como funciona este framework.
Tengo creado este componente llamado app-list-item el cual contiene otros componentes hijos:
<app-list-item>
<app-list-avatar><i class="mdi mdi-send"></i></app-list-avatar>
<app-list-content>
<app-list-title>Talara</app-list-title>
<app-list-subtitle>Ciudad</app-list-subtitle>
</app-list-content>
</app-list-item>
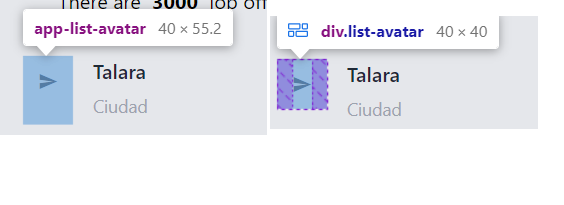
El problema está en que genera un 'espacio' en cada componente creado

y así con cada componente. Espero me ayuden o tenga que reformular la pregunta.