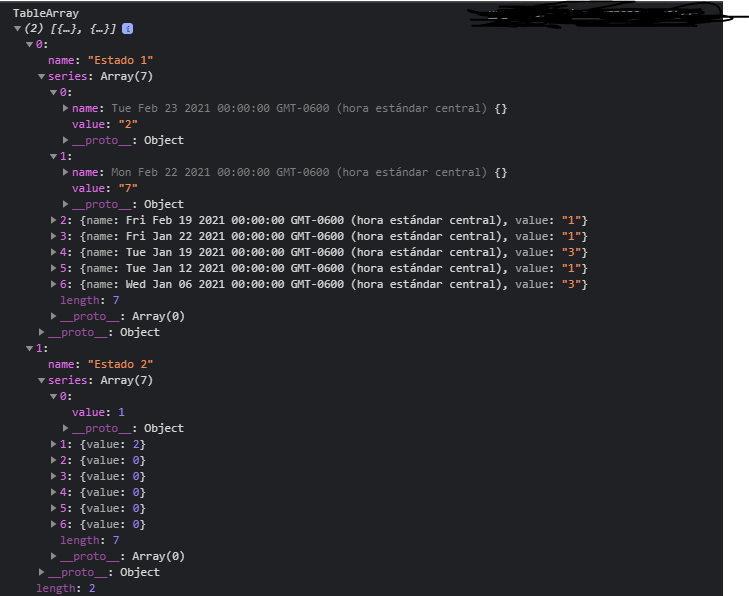
estoy intentando hacer una tabla con angular obteniendo los datos de un arreglo que contiene otros arreglos anidados como se muestra en la siguiente imagen:
Estoy haciendo esta estructura de tabla:

JSON stringify
[{"name":"Estado 1","series":[{"name":"2021-02-23T06:00:00.000Z","value":"2"},{"name":"2021-02-22T06:00:00.000Z","value":"7"},{"name":"2021-02-19T06:00:00.000Z","value":"1"},{"name":"2021-01-22T06:00:00.000Z","value":"1"},{"name":"2021-01-19T06:00:00.000Z","value":"3"},{"name":"2021-01-12T06:00:00.000Z","value":"1"},{"name":"2021-01-06T06:00:00.000Z","value":"3"}]},{"name":"Estado 2","series":[{"value":1},{"value":2},{"value":0},{"value":0},{"value":0},{"value":0},{"value":0}]}]Y estoy Utilizando un ngFor para recorrer el arreglo y mostrar los datos en una tabla con el siguiente código:
<table>
<thead>
<tr>
<th>Fecha<th>
<th>Estado 1<th>
<th>Estado 2<th>
<th>total<th>
</tr>
<thead>
</table> <tbody>
<tr *ngFor="let estado1 of Array[0].series; let i = index">
<td>{{estado1.name | date:'yyyy/MM/dd'}}</td>
<td>{{estado1.value}}</td>
<tr *ngFor="let estado2 of Array[1].series; let i = index">
<td>{{estado2.name | date:'yyyy/MM/dd'}}</td>
<td>{{estado2.value}}</td>
<td>{{estado2.value}} + {{estado1.value}} </td>
</tr>
</tr>
</tbody>Cuando ejecuto este código me da error no me muestra la tabla que quiero hacer, disculpen mi ignorancia no se que estoy haciendo mal o cual es la forma de correcta de recorrer con ngFor con arreglos anidados.

windows+shift+s, puedes ver este minitutorial. O puedes descargar lightshot. Si editas la pregunta y mejoras esa foto te podemos ayudar rapidamentem