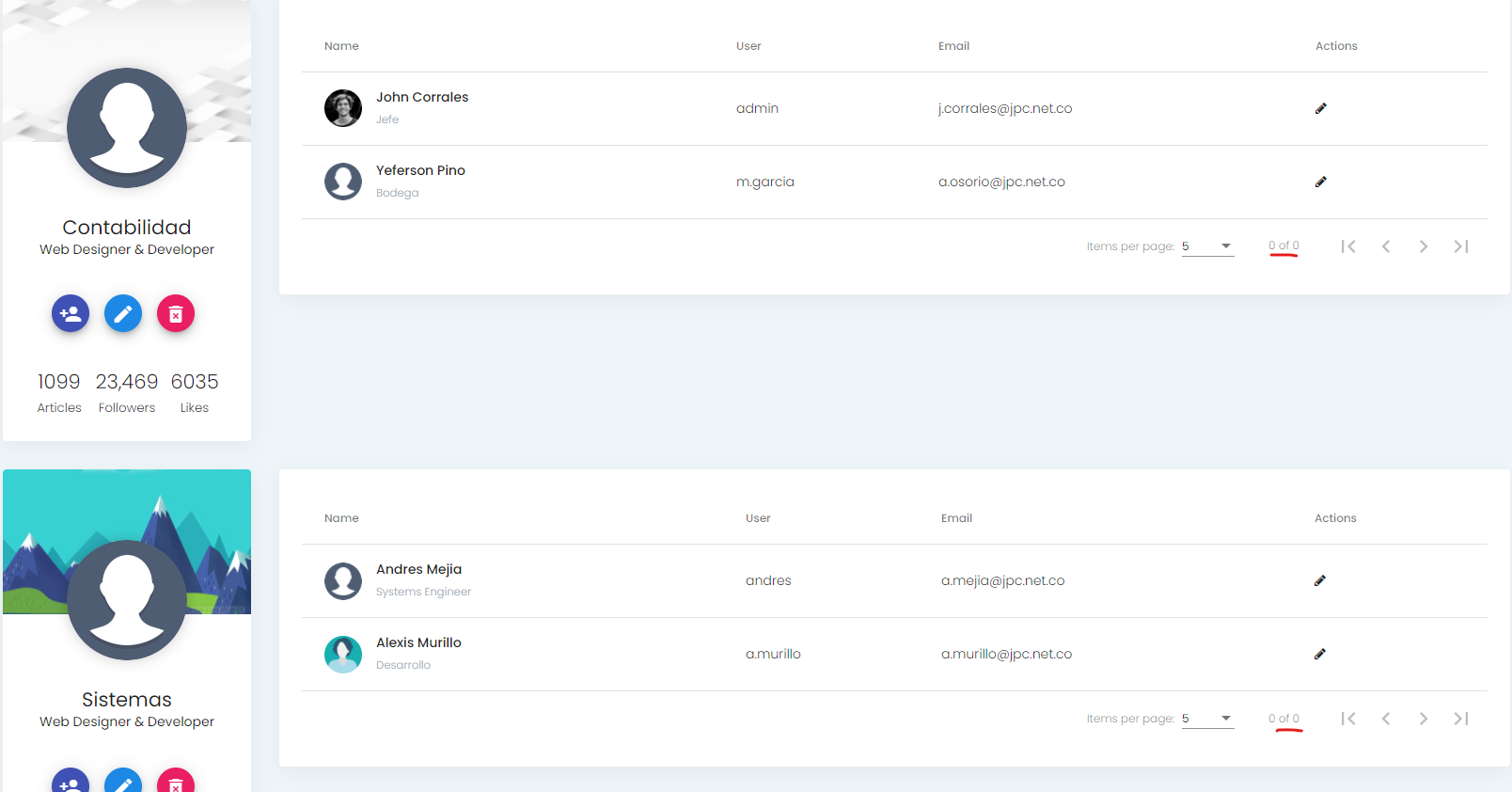
estoy intentando hacer un matpaginator para multiples tablas traidas de una misma funcion pero el matpaginator aparece como 'undefined'
De esta manera tengo mi funcion en el component.ts que trae los datos desde un servicio
Groups(){
this.dataSource = new MatTableDataSource();
this.apiSvc.Cards().subscribe((rsp: any) => {
this.groups = rsp;
});
this.apiSvc.Cards().pipe(
switchMap((rsp:any[])=>{
return forkJoin(
rsp.map(x=>this.apiSvc.Groups(x.id))
)
})
).subscribe((res:any[])=>{
this.dataSource.data = res;
this.dataSource.paginator = this.paginator;
});
}
de esta manera declare mi paginator
@ViewChild(MatPaginator, { static: true }) paginator: MatPaginator = Object.create(null);
y asi tengo mi template
<div id="GroupFor">
<div fxLayout="row wrap" *ngFor = "let group of groups | searchGroupFilter:searchText">
//group data
</div>
</div>
<div fxFlex.gt-lg="82" fxFlex.gt-md="81" fxFlex.gt-xs="100" fxFlex="100" id="tableDiv">
<mat-card class="mat-card-employee">
<mat-card-content>
<div class="table-responsive">
<table mat-table [dataSource]="dataSource.filteredData | filterGroups:group.id" class="table employee-list no-wrap">
//rows and columns
</table>
<mat-paginator #paginator [pageSizeOptions]="[5, 10, 20]" showFirstLastButtons></mat-paginator>
</div>
</mat-card-content>
</mat-card>
</div>
Creo que no trae el mat paginator porque hay multiples tablas y al asignarlo en el metodo subscribe() es indefinido.
Si alguien puede ayudarme lo agaradeceria