Que tala compañeros, actualmente estoy realizando una tabla en la cual estoy intentando agregar N despliegue según lo requiera, he leído la documentación de DataTable pero no he encontrado nada para realizar N desligues hasta ahora solo he podido realizar un primer despliegue con la ayuda de la documentación, mi código es el siguiente: primero agrego la tabla padre:
let tabla = DivlistaGrupos.find('#dtGrupos').DataTable({
data: data,
scrollX: true,
scrollY: 400,
pagingType: 'simple_numbers',
order: [[7, 'asc']],
lengthMenu: [25, 50, 75, 100],
language: {
search: 'Buscar Registro:',
lengthMenu: 'Mostrar _MENU_ por pagina',
zeroRecords: 'Ningún grupo que mostrar con este filtro',
infoEmpty: 'No hay registros disponibles',
info: 'Mostrando _START_ al _END_ de _TOTAL_ registros',
infoFiltered: '(filtrado de _MAX_ registros totales)',
paginate: {
first: 'Inicio',
previous: '< Anterior',
next: 'Siguiente >',
last: 'Final',
},
},
columns: [
{
data: 'id',
defaultContent: '',
},
{
data: 'id',
defaultContent: '',
},
{
data: 'nombre',
defaultContent: '',
},
{
data: 'tipo',
defaultContent: '',
},
{
data: 'telefono',
defaultContent: '',
},
{
data: 'fechaAlta',
defaultContent: '',
},
{
data: 'representante',
defaultContent: '',
},
{
data: 'nIntegrante',
defaultContent: '',
},
],
columnDefs: [
//checks
{
type: 'html',
orderable: false,
targets: 0,
className: 'th-sm th-color cell_check hidden-xs',
render: function (data) {
return `
<label id='lb_check_grupos_${data}' class='container_check' >
<input id='check_grupos_${data}' type='checkbox' onclick="checkFilas('${data}');">
<span class='checkmark'></span>
</label>
`;
},
},
// desglose
{
type: 'html',
orderable: false,
targets: 1,
className: 'cell_check text-center details-control',
createdCell: function (td, cellData) {
$(td).attr('GrupoID', cellData);
},
render: function (data) {
return `
<button id='btn_collapse_grupo_${data}' class='btn btn_expandir_empresa'>
<span class='material-icons cerrado collapse in'>chevron_right</span>
<span class='material-icons abierto collapse'>expand_more</span>
</button>
`;
},
},
//Nombre
{
type: 'text',
targets: 2,
className: 'cell_nombre tdNombre',
render: function (data, type, row) {
let Nombre = '';
if (data != undefined && data != '') {
Nombre = RecortarCadenaTexto(data, 25);
}
return `<p class='edit'>${Nombre}</p>`;
},
},
//Tipo
{
type: 'text',
targets: 3,
className: 'cell_tipo tdTipo',
render: function (data, type, row) {
let tipo = '';
if (data != undefined && data != '') {
tipo = RecortarCadenaTexto(data, 25);
}
return `<p class=''>${tipo}</p>`;
},
},
//Telefono
{
type: 'html',
targets: 4,
className: 'cell_telefono tdTelefono',
render: function (data, type, row) {
return '<span>' + data + '</span>';
},
},
//Fecha
{
type: 'num-fmt',
targets: 5,
className: 'cell_fecha tdFecha',
render: function (data, type, row) {
return '<span>' + data + '</span>';
},
},
//Representatne
{
type: 'text',
targets: 6,
className: 'cell_representante tdRepresentante',
render: function (data, type, row) {
let Nombre = '';
if (data != undefined && data != '') {
Nombre = RecortarCadenaTexto(data, 25);
}
return `<p class=''>${Nombre}</p>`;
},
},
//Numero Integrantes
{
type: 'text',
targets: 7,
className: 'cell_nIntegrante tdIntegrante',
render: function (data, type, row) {
return `<p class=''>${data} integrantes</p>`;
},
},
],});
después agrego el evento que escuchara cuando haga clic sobre fila donde quiero desplegar la nueva tabla
$('#dtGrupos tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
console.log(tabla);
var row = tabla.row(tr);
var GrupoId = $(this).attr('GrupoID');
var btnCollapse = '#btn_collapse_grupo_' + GrupoId;
if (row.child.isShown()) {
row.child.hide();
$(btnCollapse + ' .cerrado').addClass('in');
$(btnCollapse + ' .abierto').removeClass('in');
} else {
if (data.length > 0) {
row.child(agregarTablaAsociada(GrupoId, data)).show();
$(btnCollapse + ' .cerrado').removeClass('in');
$(btnCollapse + ' .abierto').addClass('in');
}
}});
y aquí es donde armo la nueva tabla que se desplegara sobre la tabla padre
agregarTablaAsociada(GrupoId, data)
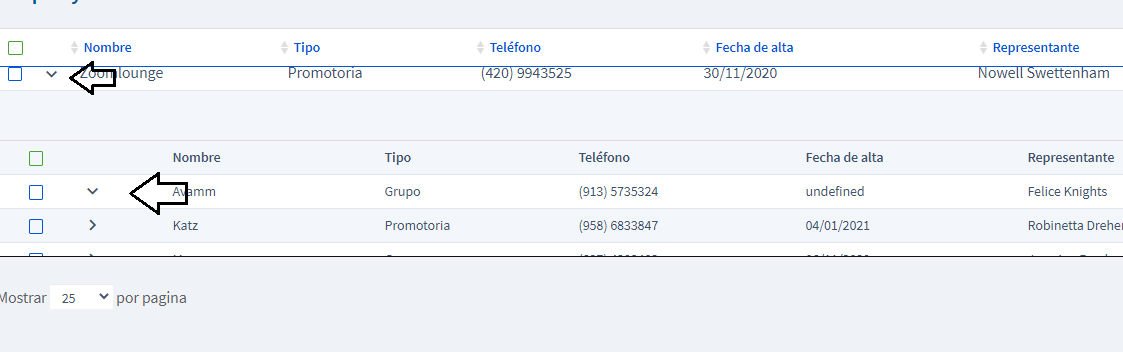
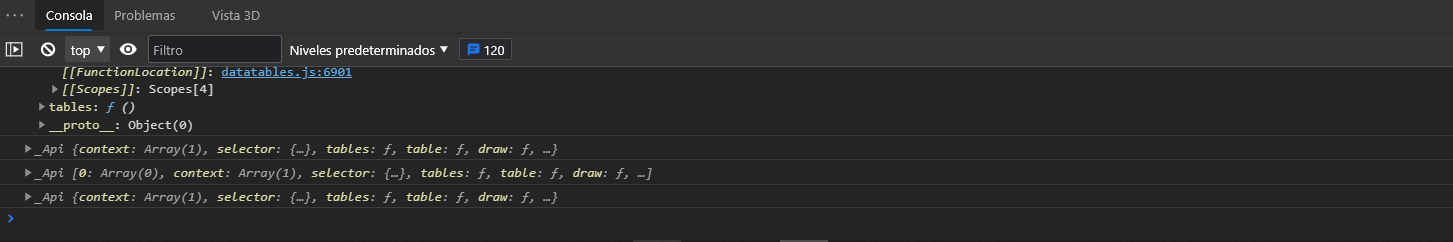
pero necesito agregar una tercera tabla es donde ya no he encontrado algún ejemplo en la documentación, intente agregarla poniendo un listener igual pero en la respuesta obtengo que no accede a la api de datatable, dejo unas imágenes en donde se ven los niveles
ACTUALIZACION: anexo el Json que puedo recibir de donde podría sacar los N desligues de la tabla
[
{
id: 1,
nombre: 'Avamm',
tipo: 'Grupo',
Grupo: [
{
id: 1,
nombre: 'Avamm',
tipo: 'Grupo',
subGrupo: [
{
id: 1,
nombre: 'Avamm',
tipo: 'Grupo',
subGrupo: [
{
id: 1,
nombre: 'Avamm',
tipo: 'Grupo',
telefono: '(913) 5735324',
'fecha-alta': '12/12/2020',
representante: 'Felice Knights',
nIntegrante: 1,
},
],
telefono: '(913) 5735324',
'fecha-alta': '12/12/2020',
representante: 'Felice Knights',
nIntegrante: 1,
},
],
telefono: '(913) 5735324',
'fecha-alta': '12/12/2020',
representante: 'Felice Knights',
nIntegrante: 1,
},
],
telefono: '(913) 5735324',
'fecha-alta': '12/12/2020',
representante: 'Felice Knights',
nIntegrante: 1,
},
{
id: 2,
nombre: 'Katz',
tipo: 'Promotoria',
telefono: '(958) 6833847',
fechaAlta: '04/01/2021',
representante: 'Robinetta Dreher',
nIntegrante: 2,
},
]