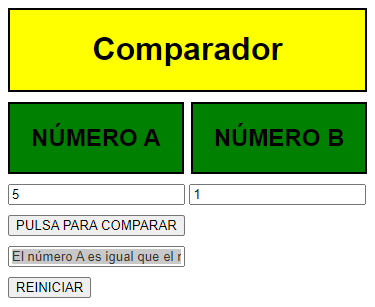
lo que quiero hacer con mi código es simplemente que al introducir 2 números distintos en 1 input cada uno y darle a un botón, en otro tercer input muestre el resultado de la comparación. Al final hay otro botón que al darle se reinicie todo.
<body>
<div id="h1">
<h1>Comparador</h1>
</div>
<div class="grid">
<div id="number1">
<h2>NÚMERO A</h2>
</div>
<div id="number2">
<h2>NÚMERO B</h2>
</div>
</div>
<input type="number" id="n1" value="">
<input type="number" id="n2" value="">
<div>
<div id="b1">
<button type="submit" onclick="numberComparation(n1, n2)">PULSA PARA COMPARAR</button>
</div>
<div>
<input type="text" id="comparacion" value="Resultado">
</div>
<div id="b2">
<button type="reset">REINICIAR</button>
</div>
</div>
<script lang="JavaScript">
var n1 = document.getElementById("n1").value
var n2 = document.getElementById("n2").value
function numberComparation(n1, n2) {
if (n1 > n2) {
var resultado = "El número A es mayor que el número B"
document.getElementById("comparacion").value = resultado
} else if (n1 < n2) {
var resultado = "El número A es menor que el número B"
document.getElementById("comparacion").value = resultado
} else (n1 = n2)
var resultado = "El número A es igual que el número B"
document.getElementById("comparacion").value = resultado
}
</script>
Mi problema es que el input que muestra el resultado solo muestra "El número A es igual que el número B" sin importar los números que introduzca previamente. Y el botón de reiniciar no funciona.
Me parecía una tarea sencilla pero ni esto soy capaz de hacer, os agradecería que me ayudarais para poder aprender. Un saludo ; )