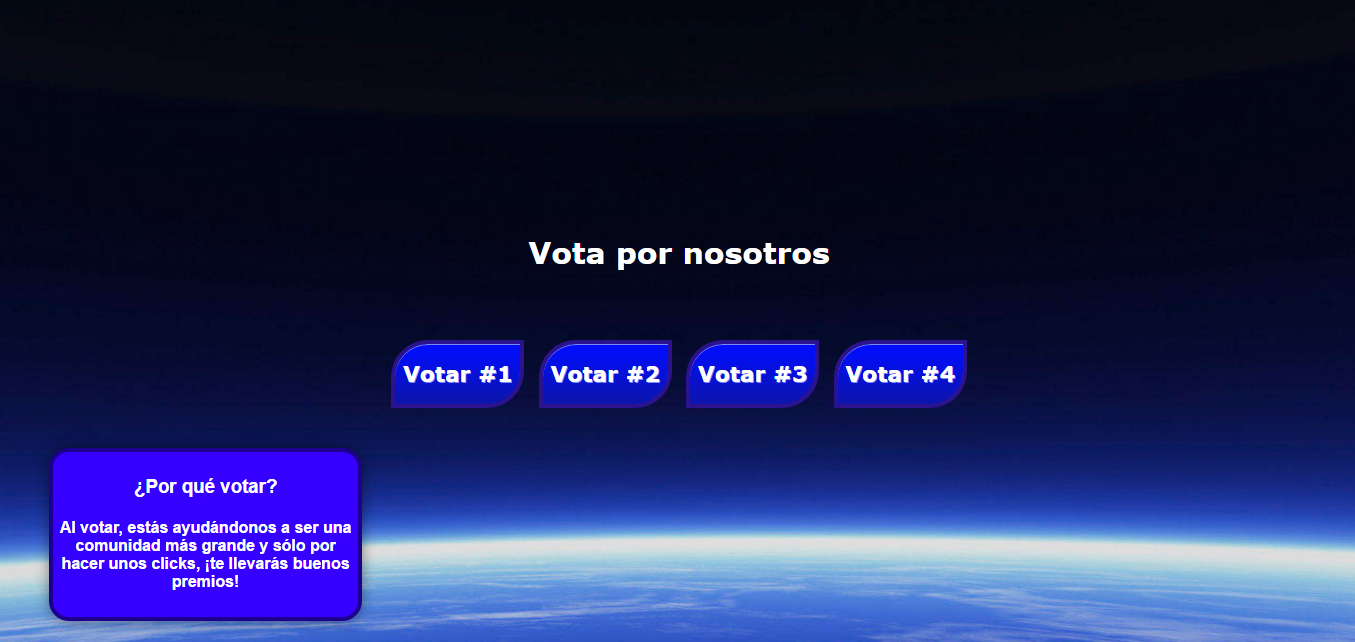
En mi web, como verán a continuación, quiero que queden los cuatro votones en el medio y quiero que haya dos textos uno en cada costado. Actualmente se ve así:

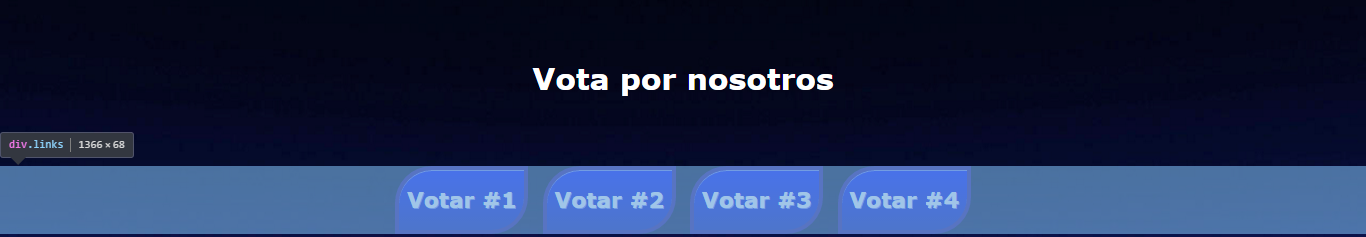
El problema principal es que no puedo poner el texto al mismo nivel de los botones porque la línea de los botones ocupan todo el ancho de la pantalla:

Alguien me podría dar una mano con esto? Quiero que quede el texto del costado al mismo nivel de los botones del centro y quiero que haya otro texto al mismo nivel pero en el costado derecho. Gracias, saludos.
html {
height: 100%;
overflow: hidden;
}
body {
background: url(../images/BG.png);
background-size: cover;
background-attachment: fixed;
text-align: center;
padding: 0;
margin: 0;
font-family: 'Montserrat', sans-serif;
}
.logo {
margin-top: 4%;
-webkit-animation-duration: 1500ms;
-ms-animation-duration: 1500ms;
-moz-animation-duration: 1500ms;
animation-duration: 1500ms;
display: inline-block;
max-width: 400px;
}
@media screen and (max-width: 1384px) {
.logo {
margin-top: 2%;
}
#players {
margin-top: 10px!important;
margin-bottom: 10px!important;
}
}
@media screen and (max-width: 400px) {
html {
overflow: visible!important;
}
}
a {
text-decoration: none!important;
color: white;
}
.links a {
display: inline-block;
list-style: none;
font-size: 22px;
}
.logo li {
max-width: 500px;
list-style: none;
}
.links a {
min-width: 125px;
margin: 0 5px;
-webkit-transition: all 300ms linear 0s;
-moz-transition: all 300ms linear 0s;
-ms-transition: all 300ms linear 0s;
-o-transition: all 300ms linear 0s;
transition: all 300ms linear 0s;
}
a li {
max-width: 100%;
display: block;
min-height: 120px;
background-size: 100%;
background-repeat: no-repeat;
-webkit-transition: all 300ms linear 0s;
-moz-transition: all 300ms linear 0s;
-ms-transition: all 300ms linear 0s;
-o-transition: all 300ms linear 0s;
transition: all 300ms linear 0s;
}
.logo li img {
max-width: 70%;
}
.links a:hover {
color: #FFB437;
text-shadow: 0px 0px 10px;
-webkit-transition: all 300ms linear 0s;
-moz-transition: all 300ms linear 0s;
-ms-transition: all 300ms linear 0s;
-o-transition: all 300ms linear 0s;
transition: all 300ms linear 0s;
}
a:hover li {
max-width: 100%;
display: block;
min-height: 120px;
background-size: 100%!important;
background-repeat: no-repeat!important;
-webkit-transition: all 300ms linear 0s;
-moz-transition: all 300ms linear 0s;
-ms-transition: all 300ms linear 0s;
-o-transition: all 300ms linear 0s;
transition: all 300ms linear 0s;
}
.comovotar {
background: #3500FF;
display: block;
border: 4px solid #1d008c;
border-radius: 20px;
max-width: 295px;
padding: 5px;
margin: 0 auto;
box-shadow: 0px 0px 20px rgba(0,0,0,0.42);
color: #FFF;
margin-bottom: 40px;
margin-top: 40px;
margin-right: 1000px;
-webkit-animation-delay: 200ms;
-ms-animation-delay: 200ms;
-o-animation-delay: 200ms;
animation-delay: 200ms;
position: relative;
}
.btn-votar1 {
-moz-box-shadow:inset 0px 1px 0px 0px #7c89ed;
-webkit-box-shadow:inset 0px 1px 0px 0px #7c89ed;
box-shadow:inset 0px 1px 0px 0px #7c89ed;
background:-webkit-linear-gradient(top, #000dff 5%, #0d15ab 100%);
background:-moz-linear-gradient(top, #000dff 5%, #0d15ab 100%);
background:-ms-linear-gradient(top, #000dff 5%, #0d15ab 100%);
background:-o-linear-gradient(top, #000dff 5%, #0d15ab 100%);
background:linear-gradient(to bottom, #000dff 5%, #0d15ab 100%);
background-color:#000dff;
-webkit-border-top-left-radius:37px;
-moz-border-radius-topleft:37px;
border-top-left-radius:37px;
-webkit-border-top-right-radius:0px;
-moz-border-radius-topright:0px;
border-top-right-radius:0px;
-webkit-border-bottom-right-radius:37px;
-moz-border-radius-bottomright:37px;
border-bottom-right-radius:37px;
-webkit-border-bottom-left-radius:0px;
-moz-border-radius-bottomleft:0px;
border-bottom-left-radius:0px;
text-indent:0;
border:4px solid #2b138f;
display:inline-block;
color:#ffffff;
font-family:Verdana;
font-size:20px;
font-weight:bold;
font-style:normal;
height:60px;
line-height:60px;
width:110px;
text-decoration:none;
text-align:center;
text-shadow:1px 1px 0px #7f86fa;
}
.btn-votar1:hover {
background:-webkit-linear-gradient(top, #0d15ab 5%, #000dff 100%);
background:-moz-linear-gradient(top, #0d15ab 5%, #000dff 100%);
background:-ms-linear-gradient(top, #0d15ab 5%, #000dff 100%);
background:-o-linear-gradient(top, #0d15ab 5%, #000dff 100%);
background:linear-gradient(to bottom, #0d15ab 5%, #000dff 100%);
background-color:#0d15ab;
}
.btn-votar1:active {
position:relative;
top:1px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>Votar - BladePvP Network</title>
<meta name="description" content="BladePvP Network es un servidor no premium disponible para las versiones 1.8 hasta 1.11 de minecraft. IP: mc.bladepvp.net">
<meta name="tags" content="minecraft, mc, website, play, factions, network, annihilation, server, skywars, nightcore, hcf, uhc, pvp">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div class="animated fadeIn logo">
<h6 style="font-family:verdana;font-size:30px;color:white;"><strong>Vota por nosotros</strong></h6>
</div>
<div class="links">
<a href="#" class="btn-votar1">Votar #1</a>
<a href="#" class="btn-votar1">Votar #2</a>
<a href="#" class="btn-votar1">Votar #3</a>
<a href="#" class="btn-votar1">Votar #4</a>
</div>
<aside>
<div class="comovotar"><h3><strong>¿Por qué votar?</strong></h3>
<h4>Al votar, estás ayudándonos a ser una comunidad más grande y sólo por hacer unos clicks, ¡te llevarás buenos premios!</h4>
</div>
</aside>
</body>
</html>