Tengo el siguiente codigo ajax:
$.ajax(
{
data: {dni:id},
url: "<?php echo base_url() ?>User/Userajax/",
type: 'POST',
async: false,
success: function(res){
console.log(res);
},
error: function () {
console.log("error");
}
}
);
y lo que imprime el console.log(res) es lo siguiente:
string(7) "1111111"
[{"nombre":"Emiliano","apellido":"Ibarra","dni":"1111111","nacimiento":"2018-07-22","celular":"12312312312","email":"[email protected]","direccion":"Alsina 725","FechaRegistro":"2021-05-03","nombreLocalidad":"Guamini","nombre_estado":"En lista de espera","nombreCarrera":"Ingenieria en Sistemas","institucion":"UNS","localidad":"dasdasd","cantanio":"11"}]
Intente todas las formas posibles, me esta quemando la cabeza esto.
intente: res[0].nombre res.nombre
entre otros que no recuerdo.
EDIT PEGO URL:
// verificamos si el dni se paso correctamente.
// Mira en el inspector de elementos ->network y dale click al evento del ajax y mira el response. cuando estes seguro que es lo que necesitas quitas el var_dump();
//
var_dump($_POST["dni"]);
//
//
$id = $_POST["dni"];
if (is_null($id) && count($id) < 1)
exit(json_encode(array("msg"=>"Ha sucedido un evento inesperado")));
$this->db->select('nombre,apellido,dni,nacimiento,celular,email,direccion,FechaRegistro,nombreLocalidad,nombre_estado,nombreCarrera,institucion,localidad,cantanio');
$this->db->from('usuario');
//
// en cada instruccion donde usas el join debes colocar
// hacia adonde se van a emparejar los registros.
//
$this->db->join("registro", "registro.dni_registro = usuario.dni");
$this->db->join("localidad", "localidad.idLocalidad = usuario.Idlocalidad");
$this->db->join("beca", "beca.dni_beca = usuario.dni");
$this->db->join("estado_beca", "estado_beca.id = beca.estadoBeca");
$this->db->where(
array(
'dni'=>$id
)
);
$qry = $this->db->get();
$rslt = ($qry->num_rows() > 0) ? $qry->result("array") : "No se ha encontrado registros con el actual DNI";
exit(json_encode($rslt));
copio las ultimas tres lineas que ahi es como lo devuelvo, antes de eso estan las consultas a la base de datos pero con eso no hay problema porque retorna datos correctamente.
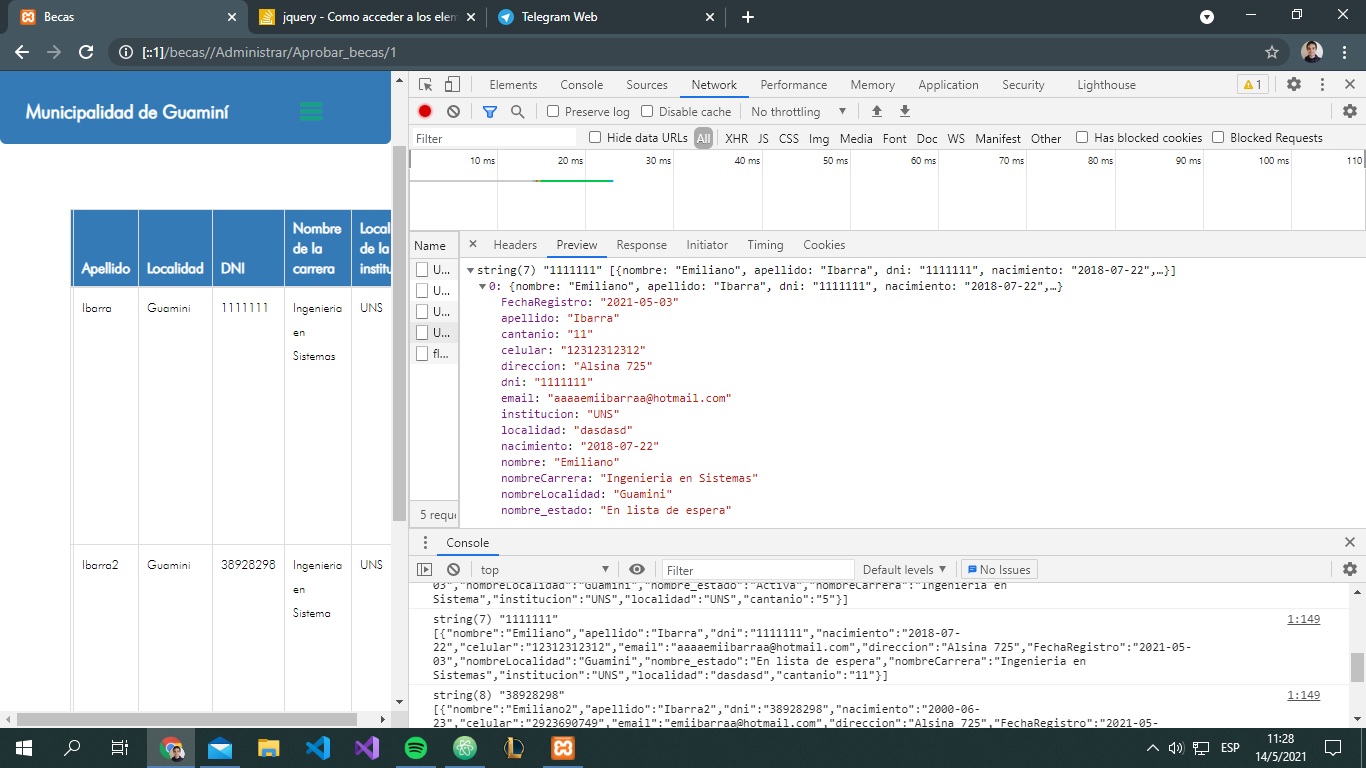
EDIT2 agrego preview

JSON.parse. AñadeJSON.parse(res)en la línea antes de tuconsole.log(res)JSON.parse(res)a otra variable y trataste de imprimirla?const parsed = JSON.parse(res) console.log(parsed)?