Hola quisiera hacerle una consulta, estaba haciendo cambios de styles a un componente mediante los comandos:
:host ::ng-deep
ejemplo:
:host ::ng-deep .ng-tns-c13-3 .mat-icon-button{
padding: 0;
min-width: 0;
width: 40px;
height: 40px;
flex-shrink: 0;
line-height: 40px;
border-radius: 50%;
display: none;
}
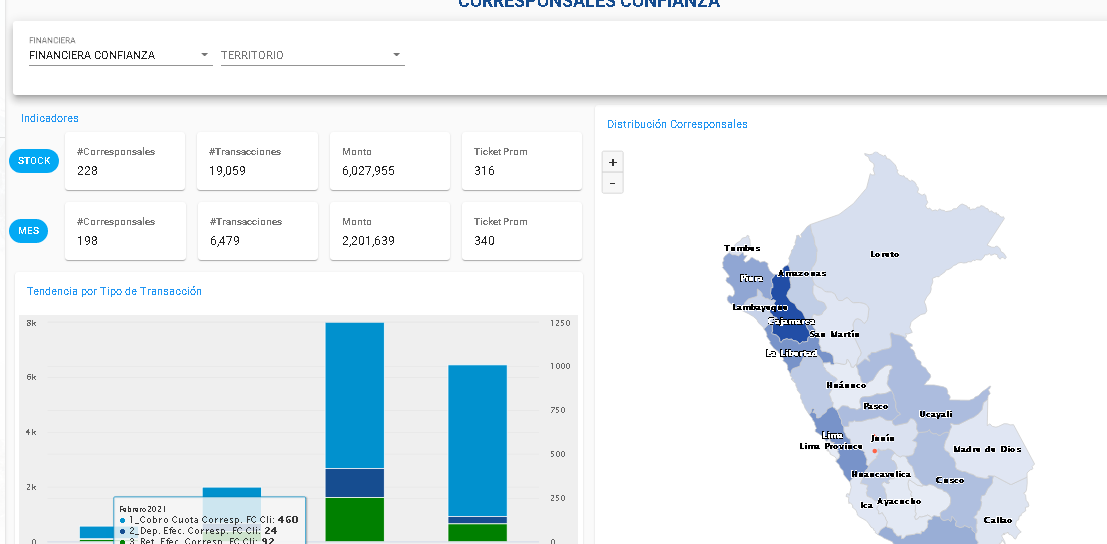
y todo perfecto cuando actualizaba quedaba como yo queria como esta imagen
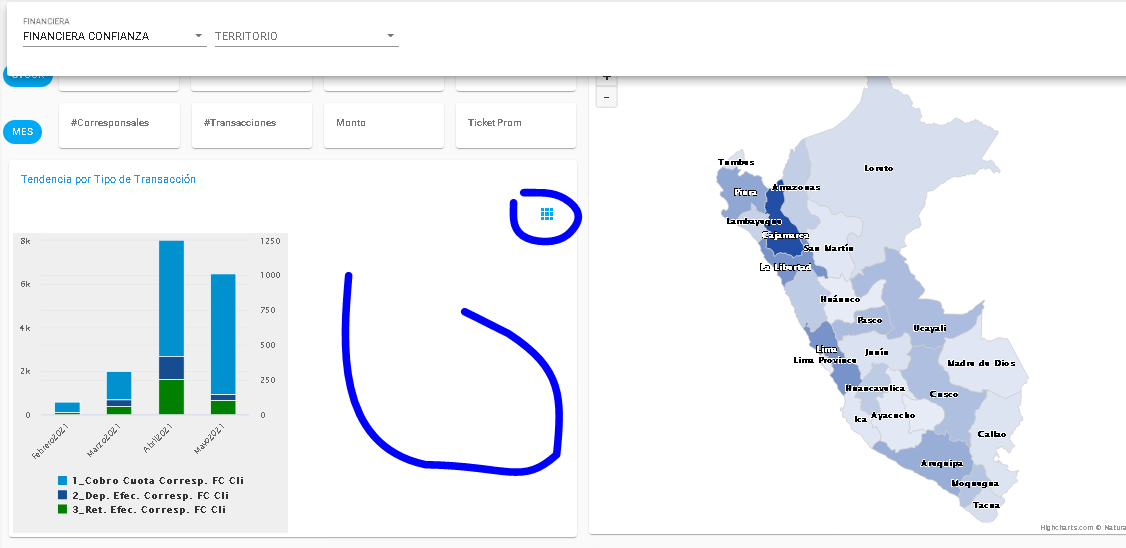
pero me dado cuenta que cuando ingreso desde login y voy al modulo esos estilos que habia definido en component.scss se pierde y ve asì:
pero cuando le doy F5 o actualizar la pagina recien coge los estilos que habia definido con el comando :host ::ng-deep
quisiera que al comienzo cuando ingrese ya agarre los estilos que he definido
en mi archivo component.ts si esta indicando que component se va utilizar
@Component({
selector: 'app-corresponsal',
templateUrl: './corresponsal.component.html',
styleUrls: ['./corresponsal.component.scss'],
animations: egretAnimations
})