Necesito ayuda con varias cositas:
Primero, quiero saber como obtener el id de un input, si este viene de forma dinamica desde la base de datos. En el html me muestra por ejemplo para el campo 1 -> id="parametro1", para el campo 2 -> id="parametro2"
<input id='parametro"+ index.id +"' value='" + index.id + "'></input>
Este es el codigo jQuery para traer todos los elementos de la tabla y mostrarlos en el html. Segundo tenemos el boton actualizar, que lo que tiene que hacer, es agarrar los datos y actualizarlos todos juntos, se que debo hacer un forEach para hacer todos los update, pero no se como hacerlo o donde acomodarlo.
$(document).ready(function () {
//Muestra todos los meses METODO GET
function getParametros() {
$.ajax({
url: "http://localhost/slim/apiParametros.php/db_parametros",
type: "get",
success: function (response) {
$(".primerSemestre").html('');
$(".segundoSemestre").html('');
$.each(JSON.parse(response), function (i, index) {
if (index.id <= 6) {
$(".primerSemestre").append("<div class='input-group'>" +
"<input id='parametro"+ index.id +"' value='" + index.id + "' hidden></input>"+
"<div id='parametro"+ index.mes +"' class='input-group-prepend' style='flex:0 0 20%'><span class='input-group-text w-100'>" + index.mes + "</span></div>" +
"<input type='number' id='parametro"+ index.valor +"' class='form-control' value='" + index.valor + "'>" +
"</div><br>");
}
if (index.id > 6) {
$(".segundoSemestre").append("<div class='input-group'>" +
"<input id='parametro"+ index.id +"' value='" + index.id + "' hidden></input>"+
"<div id='parametro"+ index.mes +"' class='input-group-append' style='flex:0 0 20%'><span class='input-group-text w-100'>" + index.mes + "</span></div>" +
"<input type='number' id='parametro"+ index.valor +"' class='form-control' value='" + index.valor + "'>" +
"</div><br>");
}
});
}
});
}
getParametros();
//Boton actualizar
$("#btnGuardar").click(function () {
var id = $('#parametro'+'2').val();
console.log(id)
var mes = $('#parametro'+'Febrero').text();
console.log(mes)
var valor = $('#parametro'+'20').val();
console.log(valor)
$.ajax({
url: "http://localhost/slim/apiParametros.php/db_parametros/" + id,
type: "put",
data: { id: id, mes: mes, valor: valor },
success: function () {
getParametros();
}
});
});
});
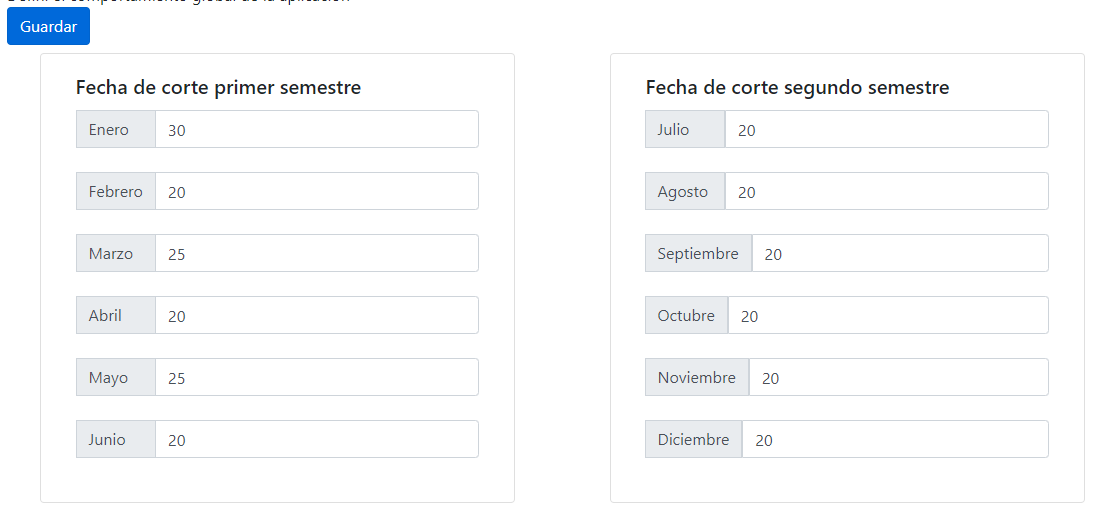
-- Esta es la vista, traigo mediante el get armada las dos partes y el boton guardar lo que hace es enviar los datos a la bd y actualizarlos con put

<input>elementos basados en los valores de la base de datos y luego enviar un formulario para actualizar esos valores en la base de datos?btnGuardaren su código? Además, ¿de dónde sacas estos valores delcampo 1 -> id ..? -