Explicación general
Tienes 2 formas para trabajar con proyectos de typescript, una es instalándolo de forma global, y la otra es instalándolo de forma local únicamente para el proyecto. En términos generales recomiendo trabajar con la 2da opción (o sea instalándolo localmente en el proyecto), por la sencilla razón de que siempre están actualizando typescript: Si quieres usar una versión más reciente, tendrás que actualizar el paquete que instalaste de forma global periódicamente, lo cual puede generar algún problema si es que tienes algún proyecto que hayas escrito con alguna versión más vieja de typescript.
Cómo crear un proyecto con TS
Primero crea una carpeta vacía, y ejecuta en esa carpeta:
npm i -y
Con eso crearás un archivo package.json con la configuración por defecto. Ahora para instalar typescript y las definiciones de node de forma local:
npm install --save-dev typescript @types/node
Eso hará que se instale como dependencia local solo para tu proyecto la versión más reciente de typescript, independiente de qué versión salga después, te quedarás con la última versión que se instaló.
Desarrollar con TS de forma local
Primero crea el archivo tsconfig.json con el siguiente comando:
npx tsc --init
Seguramente te preguntarás por qué colocamos antes npx, bueno, la razón es que con ese prefijo le decimos a npm que ejecute el cli de typescript que está instalado localmente en el proyecto.
La forma en cómo normalmente se trabaja typescript es definiendo una carpeta de desarrollo (comúnmente llamada src), y otra con los archivos transpilados (comúnmente llamada dist). Por lo cual, para una configuración mínima compatible con ello recomiendo dejar el tsconfig.json de esta forma:
{
"compilerOptions": {
/* Basic Options */
"target": "ES2020",
"module": "commonjs",
"sourceMap": true,
"outDir": "./dist/",
"rootDir": "./src/",
/* Strict Type-Checking Options */
"strict": true,
"strictNullChecks": false,
}
}
Opcionalmente, si lo vas a subir a algún repositorio remoto con git, entonces recomiendo hacer un archivo .gitignore excluyendo las carpetas de transpilación y la de dependencias:
# Excluir estas carpetas
node_modules
dist
Entonces tu proyecto debería tener una estructura como esta:
proyect
├── dist
├── node_modules
├── src
│ └── index.ts
├── .gitignore
├── package-lock.json
├── package.json
└── tsconfig.json
Todo lo que escribas en .ts debe quedar dentro de src, entonces para compilar bastará con escribir en la terminal:
npx tsc
...o en caso de que quieras que compile automáticamente ante cualquier cambio:
npx tsc -w
Implementar proyecto
Cuando tengas todo listo y necesites implementar en producción, normalmente lo clonarás desde tu repositorio remoto. Y gracias al archivo .gitignore, lo único que tendrás será:
proyect
├── src
│ └── index.ts
├── .gitignore
├── package-lock.json
├── package.json
└── tsconfig.json
Entonces desde la terminal instalaremos todas las dependencias:
npm install
Luego transpilamos el proyecto:
npx tsc
Y finalmente lo ejecutamos directamente:
node ./dist/index.js


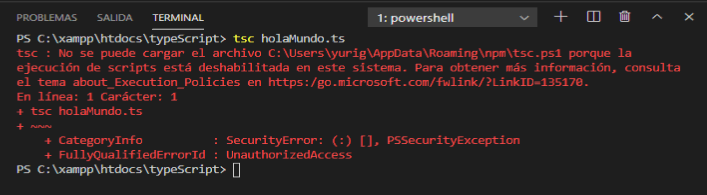
npm install -g typescript-gal momento de instalarlo como menciona @VRoxa entonces intenta con:npx tsc holaMundo