En la Web que muestras se resuelve mediante puro CSS.
Hay una capa que contiene el icono del menú y el H1 del título.
Esa capa tiene este css:
nav.slide:hover {
top: 0;
border-bottom: 40px solid rgba(255, 255, 255, 0);
}
nav.slide {
position: fixed;
left: 0;
top: -175px;
right: 0;
border-bottom: 100px solid rgba(255, 255, 255, 0);
z-index: 999;
}
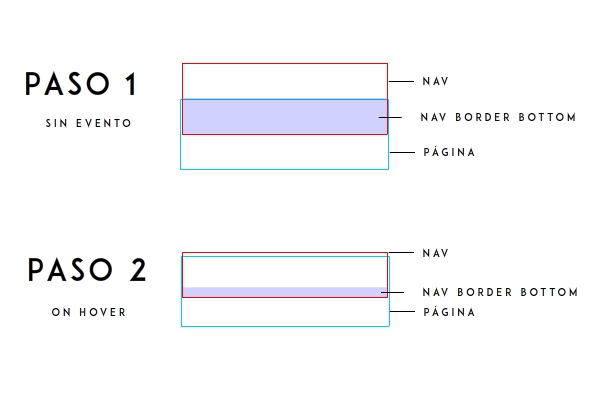
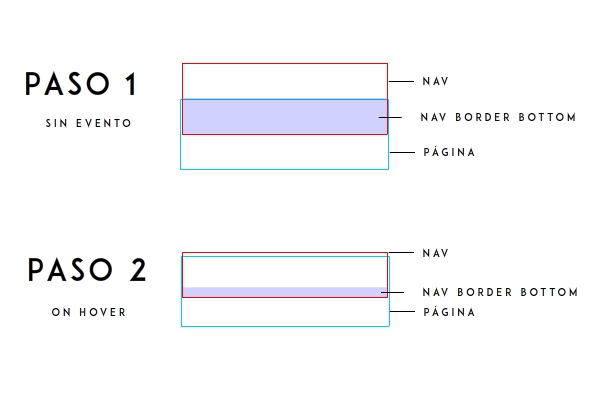
Como puedes ver, el div que contiene ambas cosas tiene una posición por defecto que lo sitúa por encima de la visual de la web, fuera de la pantalla (top: -175px;) y un borde inferior con un grosor de 100px para que pueda producirse el evento:hover cuando pases con el ratón sobre la capa aunque esté oculta (No se ve el contenido, pero el borde está ahí) al ponerte encima le asigna un top: 0 y reduce el borde.
El color blanco viene de la UL que contiene el menú en el interior del nav.
Te lo he resumido todo en este fiddle:
https://jsfiddle.net/ygy14jfy/
Si lo miras bien, verás que hay también un efecto de animación en el propio CSS para que al posicionarte sobre la capa, en lugar de aparecer bruscamente, aparezca desplazándose con delicadeza.

Por si te preguntas porqué el H1 con el nombre y el icono del menú están visibles todo el tiempo pese a estar dentro de un div que está más arriba de la visual de la Web, date cuenta de que ambos tienen un posicionamiento fijo (fixed) y una posición con respecto al borde inferior de la pantalla de 76px (top: 76px), como NAV no tiene la propiedad overflow: hidden (Que haría que todo lo que sobresale de su área quedase oculto), entonces estos elementos pueden verse aunque no se vea el propio div.