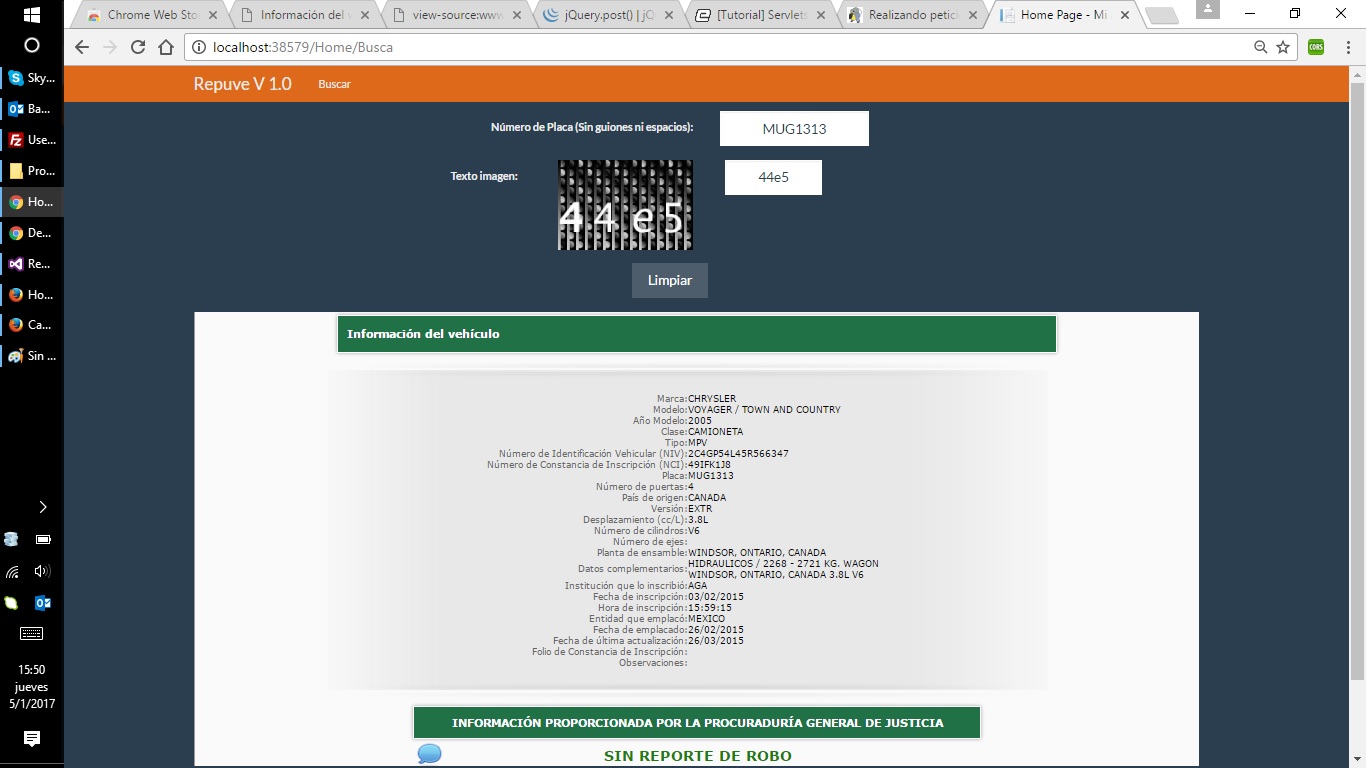
buena tarde ingenieros, necesito atrapar el codigo html de un servlet para poder mostrar solo fragmentos de informacion, no pretendo modificar nada de contenido ni mucho menos afectar, solo necesito mostrar informacion especifica, adjunto una imagen de ejemplo de como muestro el servlet dentro de un iframe.
esta es la liga de mi pagina ya en el servidor: http://testing.anfexi.com/Repuve/Home/Busca
he intentado atrapar el html con ajax utilizando este codigo pero no me arroja el codigo de la imagen sino otro, adjunto el codigo:
var valCaptch = $("#captcha").val();
var valPlaca = $("#placa").val();
var valUrl = "http://www2.repuve.gob.mx:8080/ciudadania/servletconsulta"
var valUrlfinal = valUrl + "?" + "placa=" + valPlaca + "&vin=" + "&folio=" + "&nrpv =" + "&captcha=" + valCaptch;
$.ajax({
type: "POST",
cache: false,
url: valUrlfinal,
data: { placa: valPlaca, captcha: valCaptch },
error : errors,
dataType: 'jsonp',
success: success
});
espero me puedan ayudar

successy que es lo que estas enviando desde el servidor exactamente cuando llega una peticionpost?