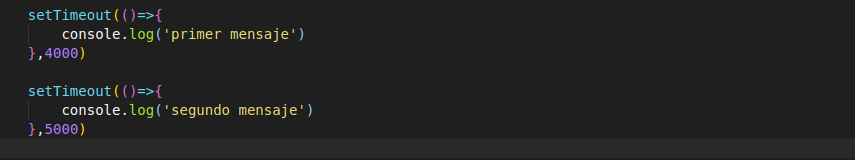
Acabo de ver un video en Youtube en el que dicen que JavaScript es asincrono y concurrente lo que significa segun el video que nunca pueden haber dos procesos ejecutandose al mismo tiempo sinembargo cuando realice el ejercico en la imagen quede confundido, el primer mensaje aparece a los 4 segundos hasta ahi todo bien pero 1 segundo depues aparece el segundo mensaje lo que significa que ya se estaba ejecutando de otra manera habrian pasado 5 segundos hasta que apareciera ¿como es eso posible si segun el video no pueden ejecutarse dos funciones al mismo tiempo?

1 respuesta
Puedes entender setTimeout como "pon en la cola de ejecución". Esas dos llamadas están indicando que se ejecuten las funciones que le pasas como parámetros no antes del tiempo dado como segundo parámetro.
Por tanto, a los 4 segundos se activa el evento para ejecutar una función y a los 5 se activa el evento para la siguiente. No es a la vez, hay un segundo entre una y otra
-
Entiendo entonces los verdaderos procesos son los callbacks que paso como parametro y ellos nunca se estan ejecutando al mismo tiempo.....Entiendo Mil Gracias Pablo....👏👏 Commented el 25 ene. 2021 a las 22:52
setTimeout()osetInterval()o por otros factores, por ejemplo, si se trata de promesas.