Tengo el siguiente HTML:
<div class="tabla">
<div class="impostores">
//Contenido del forEach
</div>
</div>
Tengo el siguiente código JS:
Primeramente un array de objetos:
let jugadores = [
{"nombre": "Vladi","id": "rojo"},
{"nombre": "Melen","id": "azul"},
{"nombre": "Gabri","id": "verde"},
{"nombre": "Lucia","id": "amarillo"},
{"nombre": "Brian","id": "morado"},
{"nombre": "Jesús","id": "turquesa"},
{"nombre": "David","id": "rosa"},
{"nombre": "Dario","id": "negro"},
{"nombre": "Mario","id": "blanco"}
];
Seguidamente el forEach que recorre los elementos del array de objetos:
jugadores.forEach(function(jugador) {
console.log("Nombre: " + jugador.nombre +" |"+ " Edad: " + jugador.id);
let div = document.createElement("div");
div.textContent = jugador.nombre;
div.className = "impostor";
div.id = jugador.id;
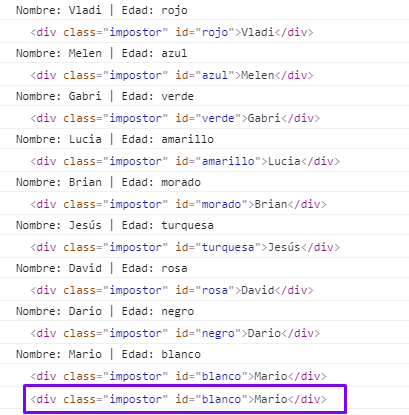
console.log(div);
divConDatos = div;
});
Además se duplica el último elemento:

¿Cómo podría insertar el divConDatos en el div con la clase impostores ?