estoy intentando obtener datos de una API con AXIOS y VUEX (la API fue creada con Nodejs y MongoDB) acá esta mi store
export default new Vuex.Store(
{state: {
productos: [],
},
mutations: {
setProductos(state, payload){
state.productos = payload;
}
},
actions: {
getProductos({commit}){
this.axios.get('/productos')
.then((res) => {
commit('setProductos', res.data)
})
}
},
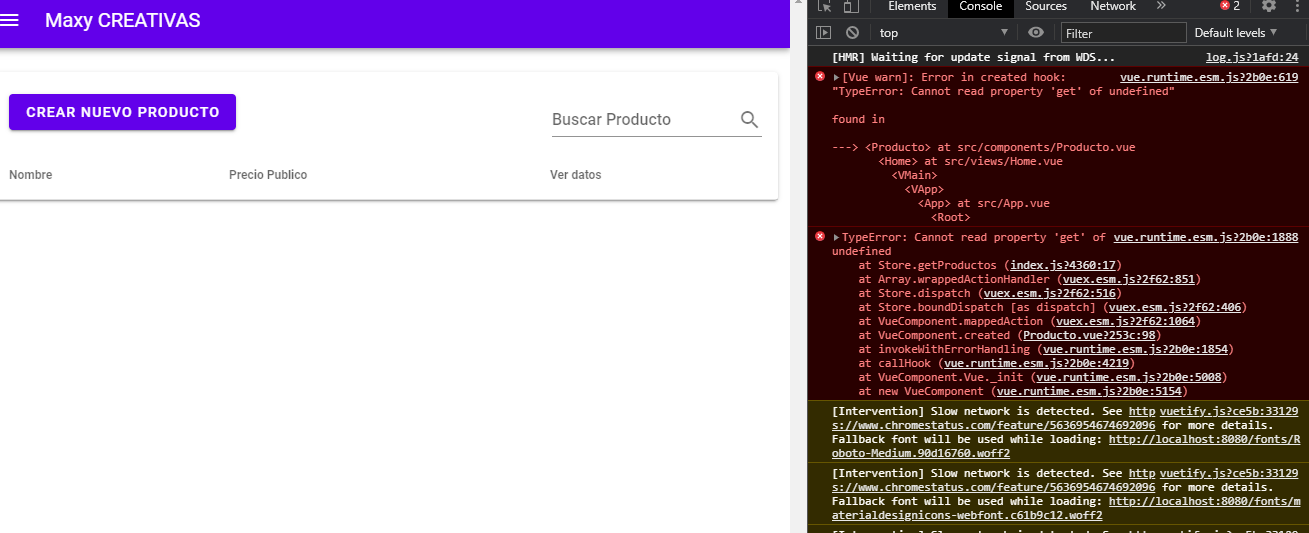
acá esta mi componente Productos
<v-simple-table>
<template v-slot:default>
<thead>
<tr>
<th class="text-left">
Nombre
</th>
<th class="text-left">
Precio Publico
</th>
<th class="text-left">
Ver datos
</th>
</tr>
</thead>
<tbody>
<tr v-for="(item) in productos" :key="item.index">
<td>{{ item.nombre }}</td>
<td>
<v-chip outlined color="primary" dark>${{ item.precioPublico }}</v-chip>
</td>
</tr>
</tbody>
</template>
</v-simple-table>
export default {
name: 'Producto',
data() {
return {
}
},
methods: {
...mapActions(['getProductos'])
},
created() {
this.getProductos()
},
computed: {
...mapState(['productos'])
}
}
</script>
no se exactamente en que estoy fallando pero sin duda, creo que el problema esta a la hora de programar el Actions, si alguien tuvo algún problema similar y me podría ayudar se lo agradecería

this.axios.get(...y axios no existe en ese ámbito. Tendrías que importar axios en el storeimport axios from 'axios'y luego usar directamenteaxios.get(...