Tienes mal el import inicial, que debería ser from tkinter import tk, pero esto no está relacionado con la pregunta.
El problema es que los objetos text y textHsb se posicionan dentro de su Frame, pero éste no se ha posicionado dentro de la ventana que lo contiene. El Frame se ha ajustado al tamaño exacto de sus dos "hijos" (text y textHsb). Aunque cambies sus atributos de columna y fila, eso moverán a los hijos dentro del frame, pero no al frame dentro de la ventana.
Y colocar un frame dentro de una ventana no tiene muchas opciones (no admite grid() ni place(). Simplemente se puede poner "arriba", "abajo", "izquierda" o "derecha", quedando centrado en el lado que indiques.
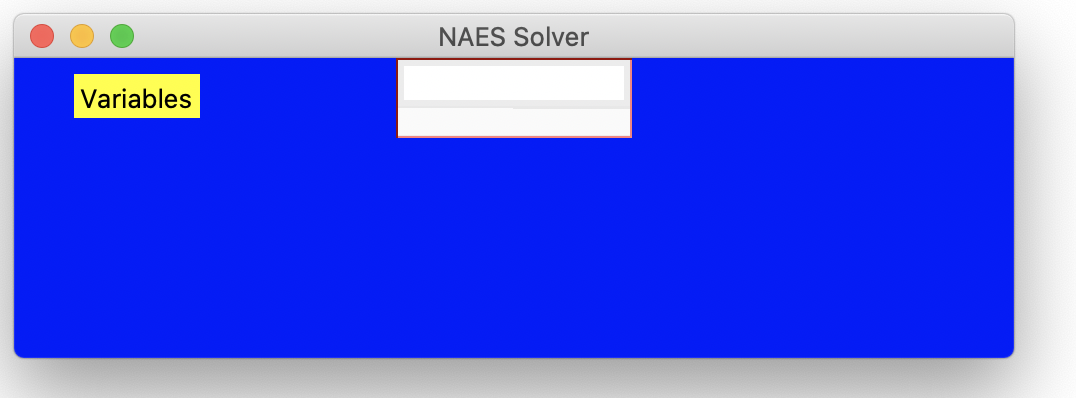
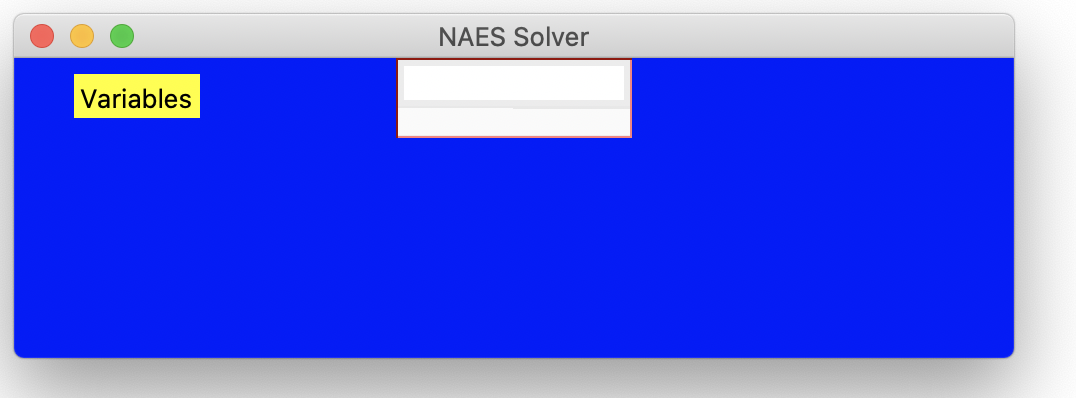
Quizás se vea mejor si ponemos fondo rojo al frame y azul a la ventana raiz:

Como ves, el fondo rojo es apenas visible. El frame ocupa lo mismo que sus contenidos y está empaquetado en la zona de arriba de la ventana raíz, siendo el resto "padding" hasta rellenar esa ventana. La etiqueta ha sido colocada en una posición absoluta también dentro de la ventana raiz.
Una posible solución es meter la etiqueta dentro del frame, en vez de colocarla en la raiz. De este modo la raiz tendrá un solo "hijo" (el frame) y el frame tendrá tres hijos (la etiqueta, el texto y la barra de scroll), y puedes usar columnnas y filas para colocarlos:
textContainer = tk.Frame(root, borderwidth=1,relief="sunken", bg="red")
etiqueta = tk.Label(textContainer, text="Variables", fg="black", bg="yellow").grid(column=0, row=0)
# ...
text.grid(row=0, column=1, sticky="nsew")
textHsb.grid(row=1, column=1, sticky="ew")
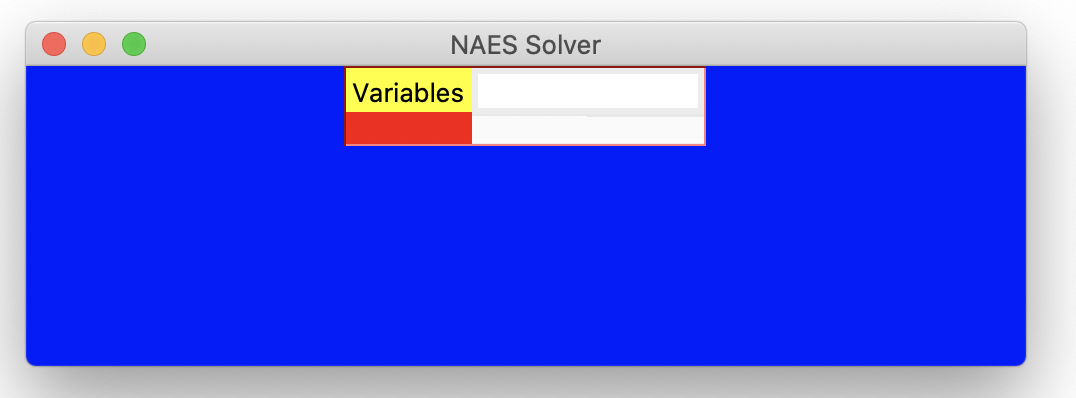
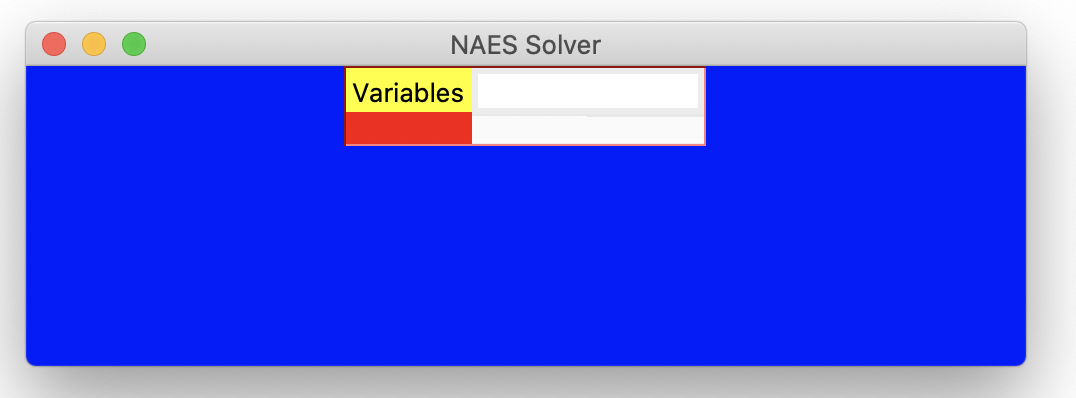
El resultado sería ahora:

Como ves por los colores, el frame (rojo) contiene ahora tanto a la etiqueta como a la entrada de texto, lo que nos permite colocarlos uno respecto a otro. El propio frame sigue saliendo centrado en posición "top", pero si quieres puedes cambiarlo al empaquetarlo, mediante textContainer.pack(side="left") por ejemplo.
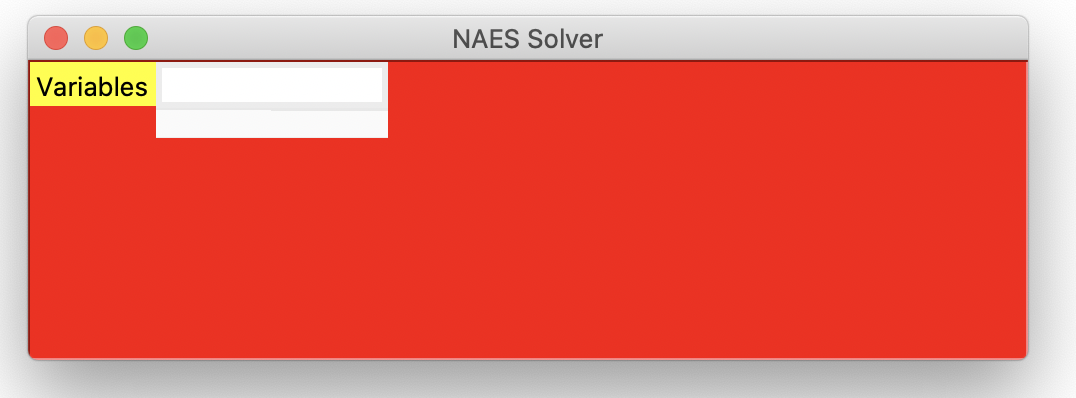
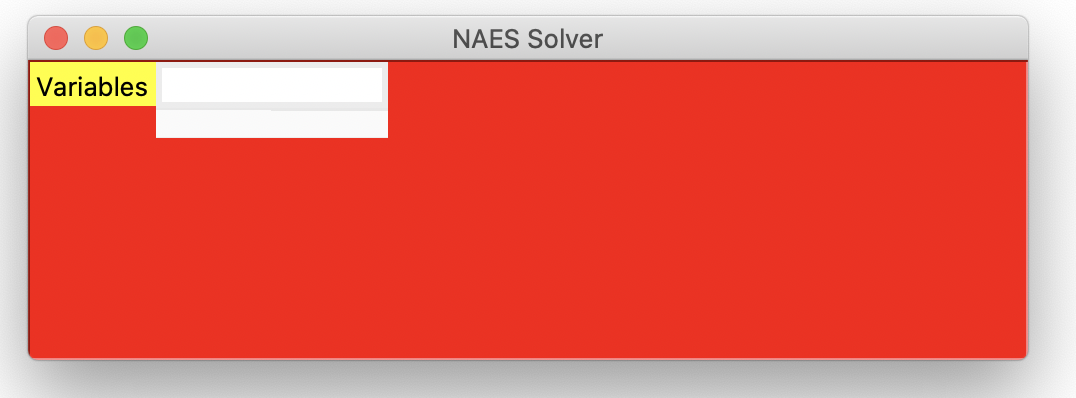
Alternativamente puedes pasarle los parámetros textContainer.pack(fill="both", expand=True) para que llene todo el espacio disponible en la ventana, en cuyo caso el side ya es irrelevante y saldrá todo pegado arriba a la izquierda:

(ya no se ve nada azul, pues todo el área del padre ha sido ocupada por el frame hijo).
Código completo (y quitando ya los horribles colores usados para depuración):
import tkinter as tk
root = tk.Tk()
root.title('NAES Solver')
root.geometry('500x150')
#Etiqueta variable y cuadro de texto con barra de desplazamiento horizontal
textContainer = tk.Frame(root, borderwidth=1,relief="sunken")
etiqueta = tk.Label(textContainer, text="Variables", fg="black", bg="yellow").grid(column=0, row=0)
text = tk.Text(textContainer, padx= 20, pady=2, width=10, height=1, wrap="none", borderwidth=0)
textHsb = tk.Scrollbar(textContainer, orient="horizontal", command=text.xview)
text.configure(xscrollcommand=textHsb.set)
text.grid(row=0, column=1, sticky="nsew")
textHsb.grid(row=1, column=1, sticky="ew")
textContainer.pack(fill="both", expand=True)
root.mainloop()
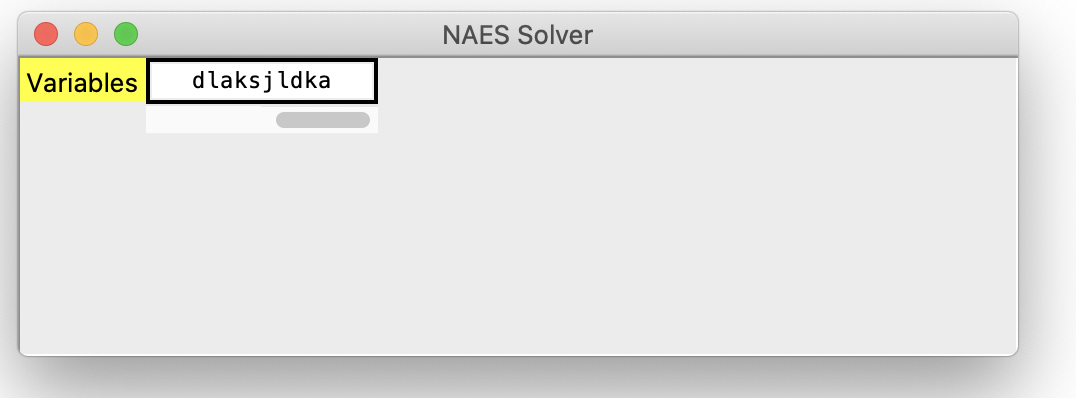
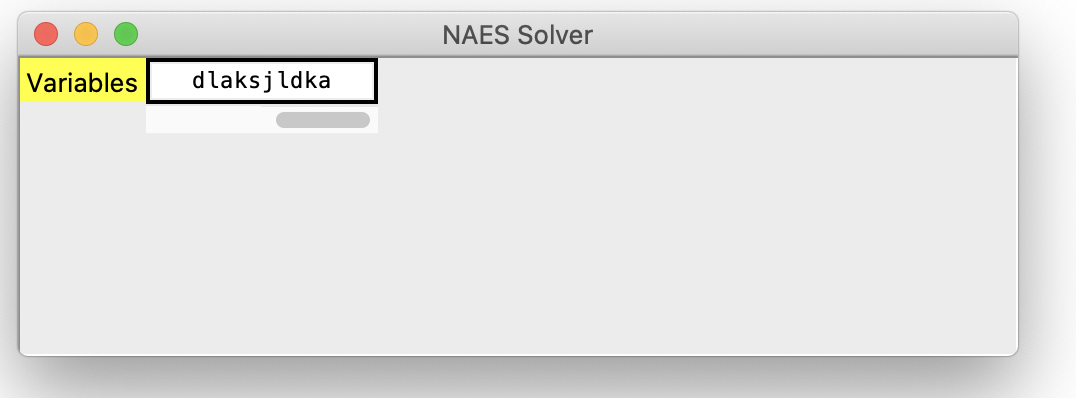
Y esto es lo que se ve (he escrito ya una cadena larga en la zona de texto para que se vea la barra de scroll: