Verán, tengo un extraño problema con node que hace que a veces no se ejecute sin ningún motivo. Por ejemplo, tengo este sencillo código:
import express from 'express';
import bodyParser from 'body-parser';
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
// Creamos una estructura de datos.
class Persona {
constructor(nombre, apellido, edad) {
this.nombre = nombre;
this.apellido = apellido;
this.edad = edad;
}
saludar() {
return (
'<p>¡Hola, ' +
this.nombre +
' ' +
this.apellido +
'! ¿Que tal a tus ' +
this.edad +
'?</p>'
);
}
}
// Creamos un array para almacenar los objetos y ponemos un ejemplo.
const array = [];
array.push(new Persona('Paco', 'Miraflores', 45));
// Dirección web base. Se limita a mostrar la lista de usuarios.
app.get('/', (req, res) => {
let texto = '<h1>Lista de usuarios</h1>';
console.log('Prueba correcta');
if (array.length > 0) {
array.forEach((element) => {
texto += element.saludar();
});
} else texto += '<h2>Esta lista esta vacia</h2>';
res.send(texto);
});
// El usuario puede introducir aquí los datos de la nueva persona.
app.post('/', (req, res) => {
array.push(new Persona(req.body.nombre, req.body.apellido, req.body.edad));
res.send('¡Usuario introducido con exito!');
});
// Modificaremos aquí el último usuario introducido.
app.put('/', (req, res) => {
if (array.length > 0) {
array[array.length - 1] = new Persona(
req.body.nombre,
req.body.apellido,
req.body.edad,
);
res.send('¡El último usuario introducido ha sido modificado!');
} else res.send('¡No hay ningún usuario en la lista!');
});
// Limpiamos por completo la lista.
app.delete('/', (req, res) => {
array.length = 0;
res.send('¡Lista vaciada correctamente!');
});
// Por si se produce un error.
app.get('*', (req, res) => {
res.end('¡Error 404!');
});
// Iniciamos la página web en localhost.
app.listen(4000, () =>
console.log('El servidor se ha iniciado en el puerto 4000'),
);
Esto me mostrará en el client una lista de personas, pudiendo introducir nuevos usuarios entre otras cosas. También tengo este package.json:
{
"name": "intro-to-express",
"version": "1.0.0",
"main": "app.js",
"license": "MIT",
"dependencies": {
"body-parser": "^1.19.0",
"express": "^4.17.1",
"morgan": "^1.10.0",
"nodemon": "^2.0.6"
},
"scripts": {
"start": "node ."
},
"type": "module"
}
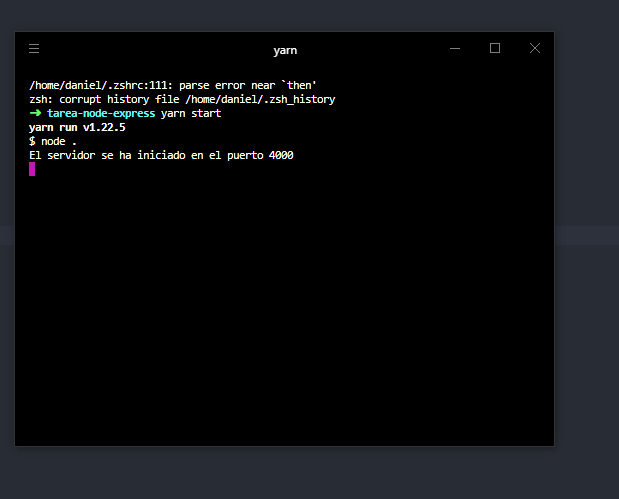
Con todo esto, escribo en mi terminal yarn start para encenderlo.
 Aparentemente va bien, por lo que me voy a Postman para probarlo, pero...
Aparentemente va bien, por lo que me voy a Postman para probarlo, pero...
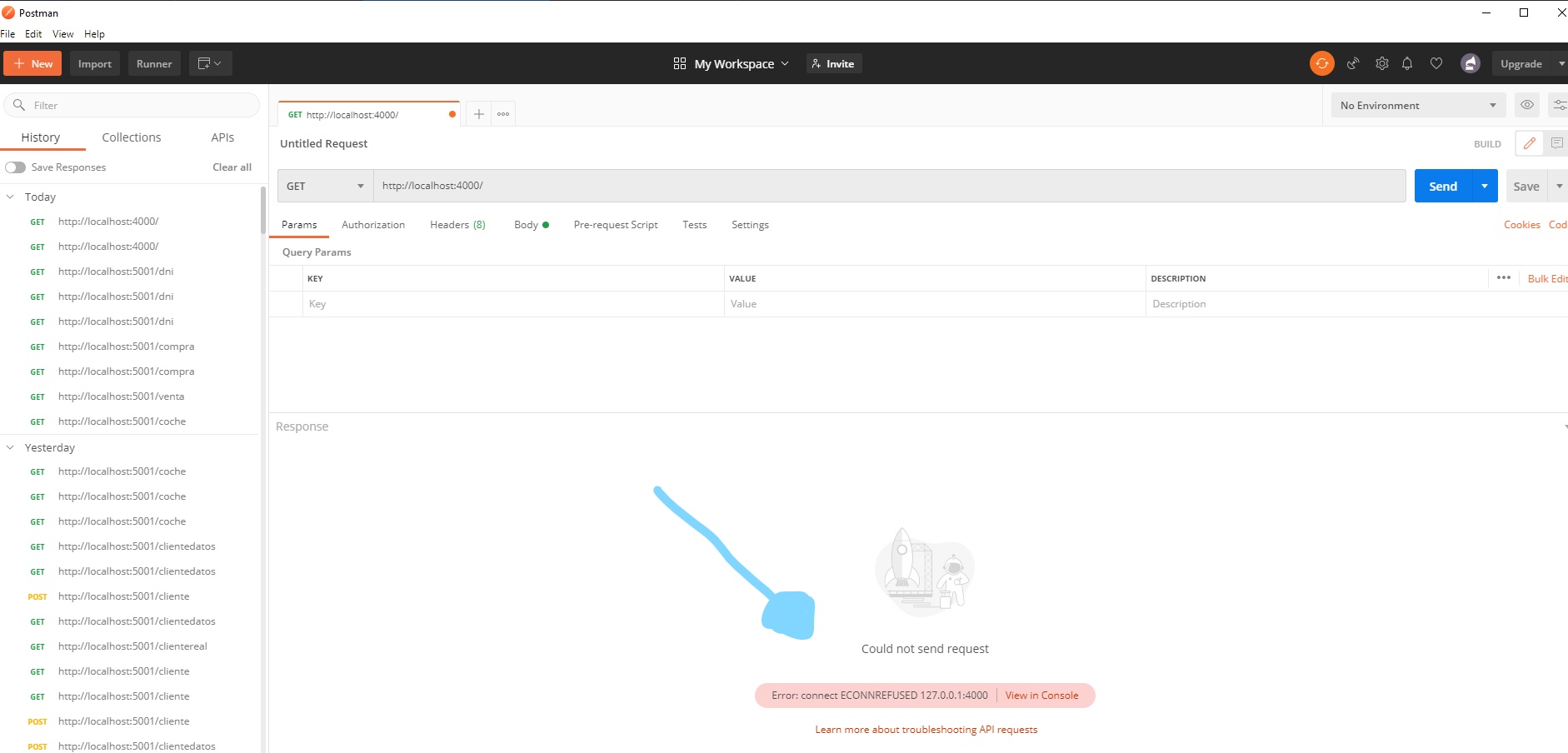
 Si, algo va mal que me impide conectarme. Es raro, simplemente enciendo el ordenador y aparece el problema cuando no pasaba antes de apagarlo, y si apago el PC y me espero, al regresar el problema se ha solucionado.
Aún así, ¿alguien sabe que esta pasandome?
Si, algo va mal que me impide conectarme. Es raro, simplemente enciendo el ordenador y aparece el problema cuando no pasaba antes de apagarlo, y si apago el PC y me espero, al regresar el problema se ha solucionado.
Aún así, ¿alguien sabe que esta pasandome?
node ./nombreFicheroExpress.js?