Alguna solución para validar un campo de teléfono ya que lo tengo con una expresión básica pero al validar de forma correcta con números me muestra la validación como que sino estuviera ingresando números, lo tengo abierto con el navegador Firefox.
Etiqueta
<td>Teléfono:</td>
<td><input type="text" id="teléfono" name="teléfono" maxlength="10" /></td>
Validación con JavaScript
function valtel(tel) {
var numbers = /^ [0 - 9] + $/;
if (tel.value.match(numbers)) {
return true;
} else {
alert("¡En el campo teléfono solo se aceptan números!");
tel.focus();
return false;
}
}
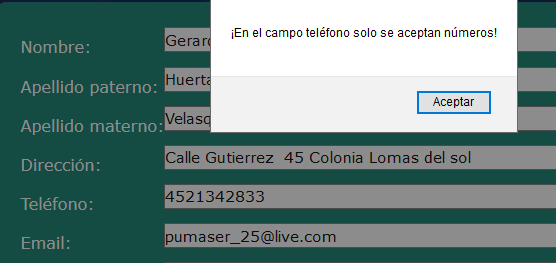
Captura de pantalla a un poniendo el número de 10 dígitos me bota la validación que le he asignado.