Cuando disminuyo el navegador los botones del css se me salen , y lo que quiero es que se ajusten al tamaño del div , y no consigo hacerlo. Además se me desplaza hacia la derecha cuando también disminuyo el tamaño del navegador , hay también alguna forma de dejar fijos los botones en su sitio?
.form__btns{
margin-left:130px;
display: flex;
}
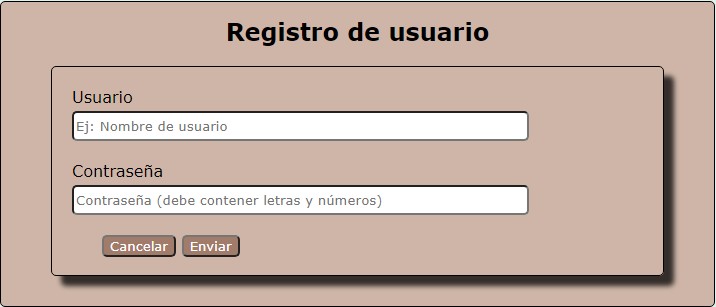
Inicialmente están así:
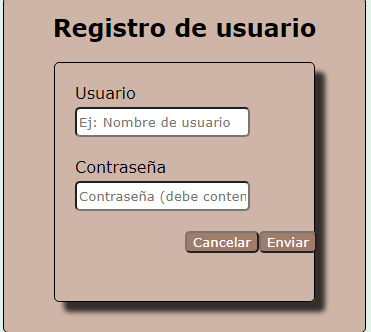
Al disminuir el navegador así: