Buenas tardes tengan todos. De ante mano muchas gracias por tomarse el tiempo de ayudarme.
Cuento con un Stateful widget y dentro de él estoy utilizando un CustomScrollView para visualizar la información en pantalla. Dentro de mi CustomScrollView tengo un SliverPersistentHeader y mi lista de Slivers.
Para poder crear ese encabezado persistente cree una clase llamada HeaderDelegate que extiende de SliverPersistentHeaderDelegate. En ella puse los widgets que quiero que muestre el encabezado, entre esos widgets se encuentra un DropdownButton. Obviamente espero que cada vez que yo seleccione una opción del DropDown este se redibuje mostrando la nueva opción elegida. Pero cuando estaba por escribir el código en el atributo onChange del Dropdown me percaté de que esta clase que cree es independiente de la clase Stateful widget de mi ruta. Por lo que la función setState() no está disponible para que yo la ejecute desde allí :(.
Intenté lo siguiente:
SliverPersistentHeader _createHeader() {
SliverPersistentHeader header;
setState(()=> header = SliverPersistentHeader(
delegate: HeaderDelegate(),
pinned: true
)
);
return header;
}
Esta función se ejecuta en el build y es responsable de dibujar el encabezado de mi lista de Slivers. Por alguna razón pensé que funcionaría, pero no fue así. Y ahora que lo pienso bien es claro que no funcionaría verdad jaja, porque se ejecuta junto con el build cada que vuelvo a entrar a esa ruta.
Les dejo este dato para que sepan que he hecho y qué he logrado. Ojalá haya una forma de enviar los datos de mi clase HeaderDelegate a la clase StateFul y desde allí mandar a redibujar cuando cambie la opción del DropDown.
Gracias de nuevo, y si necesitan más información por favor díganme y se las facilito con gusto.
Actualización
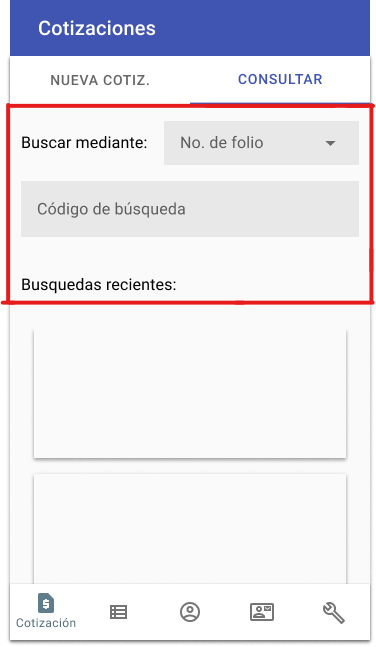
Este es el resultado que tengo en mente, como verán pensaba en usar el SliverPersistantHeader para abarcar lo que está encerrado en rojo. ¿Habrá una mejor forma de hacerlo que quizá desconozco?
Agregaré también el código con el que cuento, excluiré el que considero poco relevante para el problema:
class CotizacionesPage extends StatefulWidget {
@override
_CotizacionesPageState createState() => _CotizacionesPageState();
}
class _CotizacionesPageState extends State<CotizacionesPage> {
@override
Widget build(BuildContext context) {
return TabBarView(
children: [
_pageOne(context),
_pageTwo(),
]
);
}
Widget _pageOne(BuildContext context) { // Código del 1er tab }
Widget _pageTwo() {
return CustomScrollView(
slivers: <Widget>[
_createHeader(),
_createBody()
],
);
}
//? Página 2: Consultar cotizaciones
SliverPersistentHeader _createHeader() {
return SliverPersistentHeader(
delegate: HeaderDelegate(),
pinned: true
);
}
Widget _createBody() {
return SliverList(
delegate: SliverChildListDelegate([
SingleChildScrollView(
padding: EdgeInsets.all(16.0),
child: Container(
child: ListBody(
children: [
Container(height: 150.0, color: Colors.amber),
Container(height: 150.0, color: Colors.black),
Container(height: 150.0, color: Colors.blue),
Container(height: 150.0, color: Colors.blueGrey),
Container(height: 150.0, color: Colors.amber),
Container(height: 150.0, color: Colors.black),
Container(height: 150.0, color: Colors.blue),
Container(height: 150.0, color: Colors.blueGrey),
],
),
),
)
])
);
}
}
La clase HeaderDelegate la declaré en otro archivo.
class HeaderDelegate extends SliverPersistentHeaderDelegate {
String dropDownValue = 'No. de folio';
@override
Widget build(BuildContext context, double shrinkOffset, bool overlapsContent) {
return Container(
padding: EdgeInsets.all(16.0),
color: Theme.of(context).canvasColor,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('Buscar mediante:'),
DropdownButton(
value: dropDownValue,
items: <String>['No. de folio', 'Fecha de requisición',
'Fecha de cotización', 'Cliente', 'No. de parte']
.map((item)
=> DropdownMenuItem(child: Text(item), value: item)).toList(),
onChanged: (String value){
dropDownValue = value;
// AQUÍ llamaría el cambio de estado para redibujar, pero no se cómo hacerlo
}
)
],
),
SizedBox(height: 16.0),
TextField(
decoration: InputDecoration(
labelText: 'Código de búsqueda',
border: OutlineInputBorder(),
),
),
SizedBox(height: 24.0),
Text('Búsquedas recientes:')
],
),
);
}
@override
double get maxExtent => 200.0;
@override
double get minExtent => 200.0;
@override
bool shouldRebuild(covariant SliverPersistentHeaderDelegate oldDelegate)
=> true;
}
Gracias a @diegoveloper por la ayuda, pero debido a que mi clase no es Stateful no puedo llamar a setState dentro de ella :/. Disculpen si es un problema muy básico, pero gracias por su ayuda.

onChange¿cierto? ¿agrego ese código a la pregunta?callback, tal como me aconsejaste. Específicamente me ayudé de tu publicación en medium.com , en el apartado Opción 1, de la Acción 2. Si alguien tiene el mismo problema que yo ¿Puedo hacer algo más para que encuentren esta publicación como ayuda? De verdad muchas gracias, ya llevaba rato sin saber qué hacer.