Tengo un texto dentro de un div con un párrafo (<p></p>) que quiero ocultar con otro div encima
Para lograrlo hice con la ayuda collapse de bootstrap.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!--Panel de Historial de mensajes-->
<div class="panel panel-success">
<div class="panel-body">
<!--Encabezado del historial-->
<div>
<div class="col-xs-10">
<div class="col-xs-2">
<img src="~/img/kreston/2016 KRESTONZAC INTELEGIS - sobre fondo Blanco.png" alt="imgUser" class="img-responsive img-circle" />
</div>
<div class="col-xs-10">Fulanito > Menganito</div>
</div>
<div class="pull-right col-xs-2 triangulo-no-favoritos">
<button class="btn btn-link" title="Favoritos">
<i class="fa fa-star-o" id="favorito"></i>
</button>
</div>
</div>
<!--Cuerpo del Historial-->
<div class="col-sm-12">
<div class="col-sm-1 icono">
<i class="fa fa-comments"></i>
</div>
<div class="col-sm-11">
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut placerat laoreet tellus, vitae aliquam nisl blandit ac. Nullam nec purus erat. Nam consectetur eget nisi et tempor. Maecenas condimentum tincidunt magna quis accumsan. Nam eu egestas erat. Integer condimentum sodales pretium. Fusce sit amet rhoncus mauris. Suspendisse feugiat consectetur enim malesuada feugiat.
</div>
<div class="collapse" id="collapseExample">
Aliquam rutrum, quam quis sodales hendrerit, mi nisl pellentesque felis, sed ornare magna magna sit amet lacus. Donec ligula justo, varius eget tristique vel, ultricies eget nibh. Phasellus vel leo gravida, tempor orci volutpat, sodales ex. Donec ac arcu nulla. Sed feugiat imperdiet purus vel vehicula. In aliquam libero sed enim elementum, quis iaculis ante rutrum. Sed eget urna dictum, mattis felis vestibulum, scelerisque arcu. Fusce suscipit mi eu purus dapibus imperdiet. Fusce elit ante, semper placerat mi quis, laoreet euismod turpis.
</div>
<button id="masTexto" class="btn btn-link" style="border-top:1px solid #bdc3c7;width:100%;" title="Ver más" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
<i class="fa fa-chevron-down" id="mas">Expande</i>
</button>
</div>
</div>
<!--Footer del historial-->
<div class="col-sm-12">
<div class="pull-right">Ayer, 12:35 PM</div>
</div>
</div>
</div>Pero no me gusta ya que tendria que separar el texto a "X" cantidad de caracteres del parrafo y la otra parte colocarlo dentro del div.collapse.
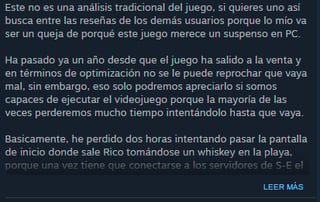
Mi objetivo es lograr que todo el texto este dentro de un div y otro div por encima cubra la mayor parte del texto como la imagen
Para explicar mejor mi objetivo en esta pagina de videojuegos en el apartado de "Acerca de este Juego" se oculta gran parte del texto, me gustaria hacer esa funcionabilidad

divy no separado