Buenas tengo una duda que ojala me puedan resolver ya que llevo dias con esto.
intento llamar un archivo PHP a través de un metodo $.get al cargar la pagina principal de mi proyecto en wordpress. Yo anteriormente trabajaba en un proyecto de wordpress donde se solia utilizar este metodo. pero ahora que yo estoy creando mi proyecto desde cero me aparace el error de la imagen, no se si me hace falta incluir algun script u alguna otra cosa en la codigo para que el metodo get funcione correctamente.
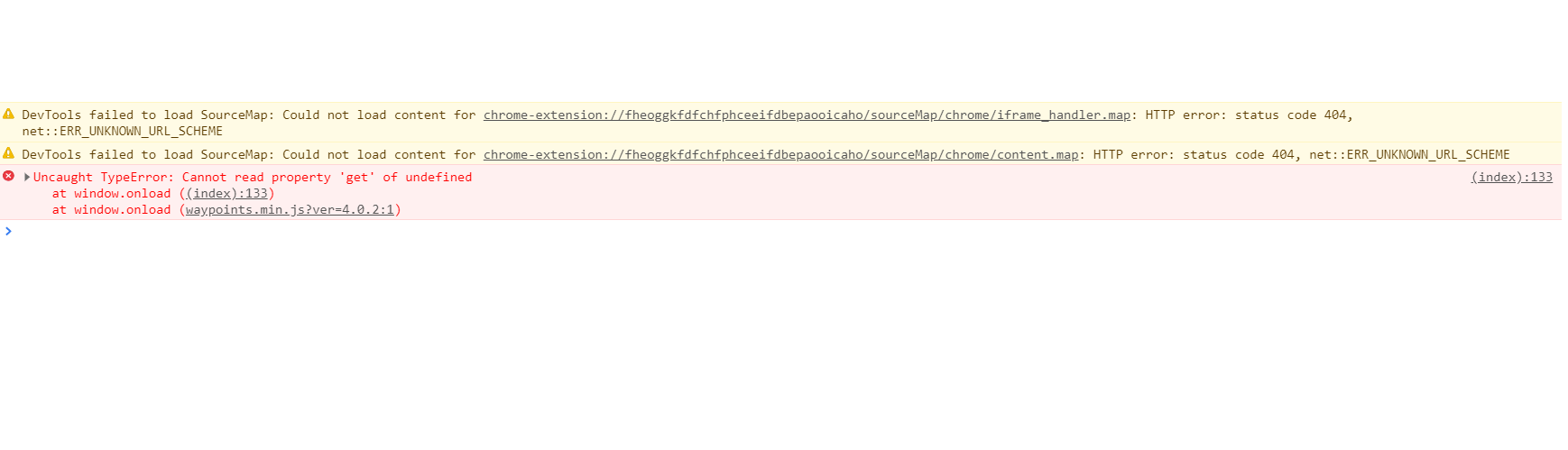
Les adjunto el codigo que tengo desde elementor, y el error que me aparece por consola.
si me hace falta incluir algun script u alguna otra cosa en la codigo para que el metodo get funcione correctamente.
Les adjunto el codigo que tengo desde elementor, y el error que me aparece por consola.

2 respuestas
El problema es que WordPress viene con jQuery incluido (versión 3.2.1). Así que, para utilizar la versión de jQuery proveniente de WordPress debes activarla en el archivo functions.php con el siguiente script.
wp_enqueue_script("jQuery");
Ahora bien, WordPress deshabilita el simbolo de dolar ($) con jQuery ya que hay otras librerias que también lo utilizan (MooTools y Prototype), por lo cual, si deseas usar el simbolo de dolar lo recomendable es reemplazar el $ por jQuery.
jQuery.get(...);
Claramente esto hace que tu código se vuelva menos legible y más largo, por lo cual existe una solución, simplemente debes colocar tu código el dentro del siguiente script.
jQuery(document).ready(function( $ ) {
// $ Funciona. Puedes comprobarlo en la siguiente linea de código.
// console.log($);
});
Ya con esto debería estár solucionado el problema.
-
Muchísimas gracias! Era precisamente eso, me ha sido de gran ayuda! Commented el 22 sept. 2020 a las 1:42
-
Me alegra bastante que te haya servido, si ha sido de ayuda no olvides marcar la respuesta como indicada :D Commented el 22 sept. 2020 a las 13:09
Un documento HTML tiene la siguiente estructura:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Como $.get es una función de jQuery debes incluirla su código fuente
en el encabezado del documento HTML antes de poder usarla, usando un
nodo script:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
// Acá tu código
</script>
</head>
<body>
</body>
</html>
$no esta definido, debes incluir primero la libreria (JQuery) antes de llamar a $.get() code.jquery.com