Buen dia, Practicamente tengo un problema al mandar el "value" al Select, se que el "value" es correcto, pero no se porque no lo admite html desde js. el valor enviado por json[0].pro_pais_id es correcto es "1" ya lo verifique. lo que yo quiero es que al cargar los datos de la pagina tambien se actualicen los selects y no queden con la informacion por default de "seleccione una opcion" debe cargar la unica opcion q tengo en el select que es Mexico. espero me haya dado a entender y les agradezco muchisimo de antemano gracias
pd ya intente varias cosas como 1 - getelementbytag 2 - SelectedIndex = al json[0] 3 - crear una funcion con el selectedIndex 4 - document.getElementById(id).options[json[0].selected = 'selected';
function mostrarProveedor() {
if (document.getElementById('txtBusquedaProveedor').value == '') {
alert('Escriba para buscar un proveedor');
}
else {
var xhr = new XMLHttpRequest();
var data = new FormData();
data.append("id", document.getElementById('txtBusquedaProveedor').value)
xhr.open('POST', '/Proveedor/MostrarProveedores', true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var respuesta = JSON.parse(xhr.responseText);
let json = JSON.parse(respuesta);
for (var i = 0; i < json.length; i++) {
document.getElementById("codigo").value = json[0].pro_codigo;
document.getElementById("irs").value = json[0].pro_IRS;
document.getElementById("tipoPersona").value = json[0].pro_tipoPersona;
document.getElementById("nombre").value = json[0].pro_nombre;
document.getElementById("paterno").value = json[0].pro_apellidoPaterno;
document.getElementById("materno").value = json[0].pro_apellidomaterno;
document.getElementById("paisProveedor").value = json[0].pro_pais_id;
document.getElementById("municipioProveedor").value = json[0].pro_municipio_id;
document.getElementById("estadoProveedor").value = json[0].pro_estado_id;
document.getElementById("cpProveedor").value = json[0].pro_codigoPostal;
document.getElementById("coloniaProveedor").value = json[0].pro_colonia;
document.getElementById("calleProveedor").value = json[0].pro_calle;
document.getElementById("exteriorProveedor").value = json[0].pro_numeroExterior;
document.getElementById("interiorProveedor").value = json[0].pro_numeroInterior;
}
for (var i = 0; i < Array.from(document.querySelectorAll('#informacionProveedor>div>label')).length; i++) {
Array.from(document.querySelectorAll('#informacionProveedor>div>label'))[i].setAttribute('class', 'active');
}
for (var i = 0; i < Array.from(document.querySelectorAll('#pestaniaDireccionProveedor>div>label')).length; i++) {
Array.from(document.querySelectorAll('#pestaniaDireccionProveedor>div>label'))[i].setAttribute('class', 'active');
}
}
}
}
xhr.send(data);
}
<div id="direccion" class="col s12 pestaniaBorder">
<div class="row">
<form class="col s12">
<div id="pestaniaDireccionProveedor" class="selectDividir">
<div class="input-field col s12 m6 l4 selectDividir">
<select id="paisProveedor">
<option value="" disabled selected>Seleccione una opcion</option>
<option value="1">Mexico</option>
</select>
<label>Pais</label>
</div>
<div class="input-field col s12 m6 l4 selectDividir">
<select id="estadoProveedor">
<option value="" disabled selected>Seleccione una opcion</option>
<option value="1">Baja California</option>
</select>
<label>Estado</label>
</div>
<div class="input-field col s12 m6 l4 selectDividir">
<select id="municipioProveedor">
<option value="" disabled selected>Seleccione una opcion</option>
<option value="1">Tijuana</option>
<option value="2">Mexicali</option>
<option value="3">Ensenada</option>
</select>
<label>Municipio</label>
</div>
<div class="input-field col s12 m6 l4 selectDividir">
<select id="estadoSagarpaProveedor">
<option value="" disabled selected>Seleccione una opcion</option>
<option value="1">Baja California</option>
</select>
<label>Estado Sagarpa</label>
</div>
<div class="input-field col s12 m6 l4 selectDividir">
<select id="municipioSagarpaProveedor">
<option value="" disabled selected>Seleccione una opcion</option>
<option value="1">Tijuana</option>
<option value="2">Mexicali</option>
<option value="3">Ensenada</option>
</select>
<label>Municipio Sagarpa</label>
</div>
<div class="input-field col s12 m6 l4 selectDividir">
<input id="calleProveedor" type="text" class="validate">
<label for="calle">Calle</label>
</div>
<div class="input-field col s12 m6 l3 selectDividir">
<input id="cpProveedor" type="text" class="validate">
<label for="cp">Codigo Postal</label>
</div>
<div class="input-field col s12 m6 l3 selectDividir">
<input id="coloniaProveedor" type="text" class="validate">
<label for="colonia">Colonia</label>
</div>
<div class="input-field col s12 m6 l3 selectDividir">
<input id="exteriorProveedor" type="text" class="validate">
<label for="exterior">Numero Exterior</label>
</div>
<div class="input-field col s12 m6 l3 selectDividir">
<input id="interiorProveedor" type="text" class="validate">
<label for="interior">Numero Interior</label>
</div>
</div>
</form>
</div>
</div>

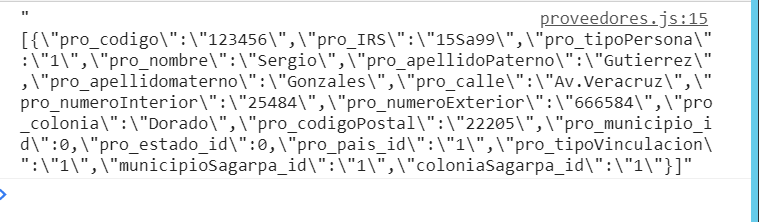
document.getElementById("paisProveedor").appendChild(new Option(json[0].pro_pais_nombre, json[0].pro_pais_id));, pero eso está en dependencia de la estructura de tu json.for (var i = 0; i < json.length; i++), sin embargo, nunca usas el índicei, accedes a todos los datos conjson[0].nombre_de_propiedad. Antes devar respuesta = ...agregaconsole.log(xhr.responseText);para ver lo que estás recibiendo. Edita la pregunta para agregar lo que aparece en la consola, aunque me temo que el problema es que estás usando dos vecesJSON.parse()y nunca entra al ciclo.