tengo un código con jquery que genero dos listas y puedo seleccionar items de una a otra mediante drag and drop.
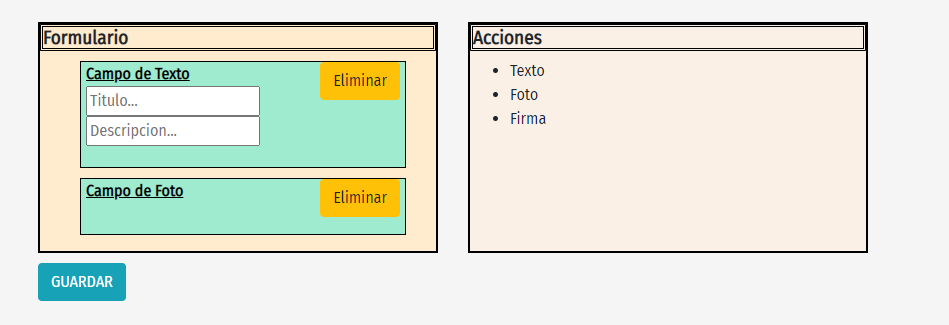
El resultado que produce es este
El código html resultante es este
<ol class="ui-sortable">
<li data-id="1" class="ui-draggable ui-draggable-handle newClass"><div data-id="1" style="min-height: 100px;min-width: 100px">
<div style="float:left" class="titleField">Campo de Texto<br>
<input type="text" placeholder="Titulo..."><br> <input type="text" placeholder="Descripcion..."><br></div>
<div style="float:right" class="btnDeleteItem">
<button class="btn btn-warning" id="1" data-btnid="1" btnid="1" data-id="1">Eliminar</button></div>
</div>
</li>
<li data-id="2" class="ui-draggable ui-draggable-handle newClass">
<div data-id="2" style="min-height: 50px;min-width: 100px"><div style="float:left" class="titleField">Campo de Foto</div>
<div style="float:right" class="btnDeleteItem">
<button class="btn btn-warning" id="2" data-btnid="2" btnid="2" data-id="2">Eliminar</button></div>
</div>
</li>
</ol>Ahora mi intención mediante el botón de guardar es recorrer toda esta lista "ol", obtener los items "li" y de cada uno de ellos sus propiedades
Para ello estoy intentando hacer como esto con jQuery sin éxito
$(document).on('click', '#btnSaveForm', function(event) {
$('.newClass').each(function(i, items_list){
console.log(items_list);
});
});
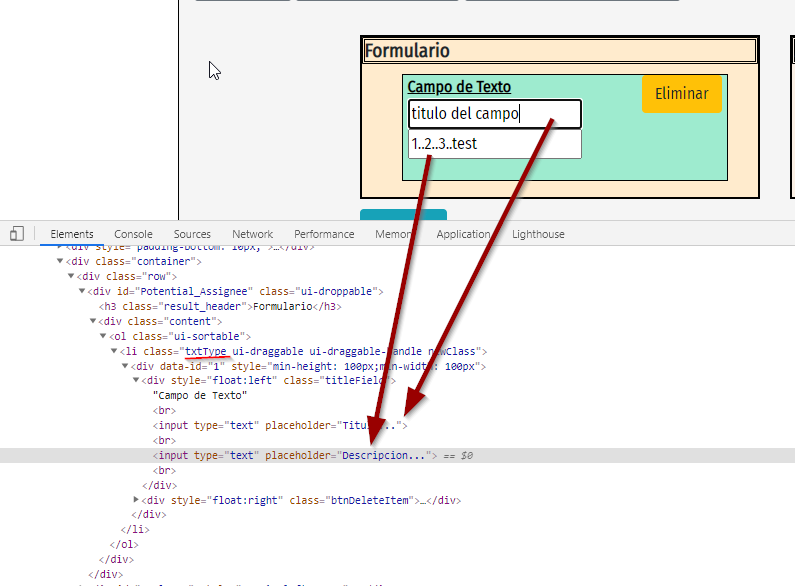
Este trozo de código de jquery me da un console.log de todo el elemento "li", después no se como coger los atributos que marco en la captura, ja que del elemento "li" la clase me marca el tipo de objeto "campo de texto...foto", y luego dentro de ese elemento tiene unos input que quiero obtener los valores.
Gracias,