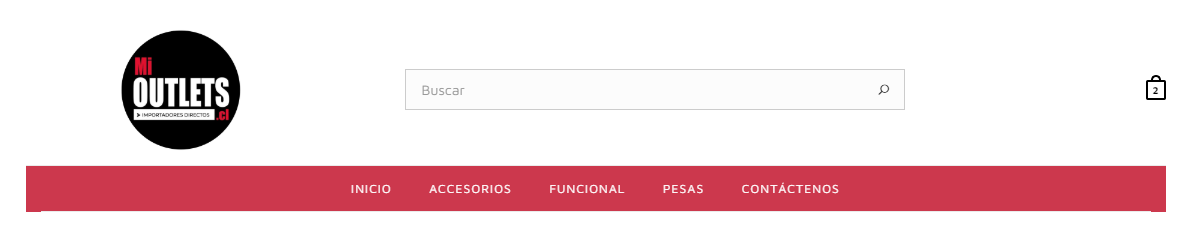
Estoy viendo que cambian muchísimo la estructura del HTML de un momento a otro.
Cuando tienes un ítem existe un div(class="header-wrap") con dos hijos "header-warp-holder" y "nav-wrap", en este caso, tiene la siguiente estructura:
<div class="header-wrap" style="background: #fff !important;">
<div class="header-wrap-holder" style="margin-top: 20px !important; background: #fff !important;">
<!-- Logo -->
<div class="logo-container text-left">
<a href="http://mioutlets.cl">
<img class="hidden-xs" style="height: 150px !important; padding-left: 80px !important;"
src="http://mioutlets.cl/public/files/1598588156.png" alt="logo">
<img class="logo hidden-md hidden-lg" style="height: 150px !important; padding-left: 80px !important;"
src="http://mioutlets.cl/public/files/1598588156.png" alt="logo">
</a>
</div>
<!-- Search -->
<div class="nav-search hidden-sm hidden-xs">
<form action="http://mioutlets.cl/product/all" method="post">
<input type="hidden" name="_token" value="vW2kK9yCh4BFkzd2bTTLjRpQJ6dbyooTRsO9dpQQ">
<input type="search" class="form-control" placeholder="Buscar" style="width: 500px !important;">
<button type="submit" class="search-button push-right">
<i class="icon icon_search"></i>
</button>
</form>
</div>
<!-- Cart -->
<div class="nav-cart-wrap hidden-sm hidden-xs">
<div class="nav-cart right">
<div class="nav-cart-outer">
<div class="nav-cart-inner">
<a href="#" class="nav-cart-icon">1</a>
</div>
</div>
<div class="nav-cart-container">
<div class="nav-cart-items">
<div class="nav-cart-item clearfix">
<div class="nav-cart-img">
<a href="#">
<img src="http://mioutlets.cl/public/files/2020-08-11-05-41-12-file.jpg" alt="">
</a>
</div>
<div class="nav-cart-title">
<a href="#">
BANDA RESISTENCIA
</a>
<div class="nav-cart-price">
<span>1 x</span>
<span>$ 9990</span>
</div>
</div>
<div class="nav-cart-remove">
<a href="#"><i class="icon icon_close"></i></a>
</div>
</div> <!-- end cart items -->
<div class="nav-cart-summary">
<span>Subtotal</span>
<span class="total-price">$ 9990</span>
</div>
<div class="nav-cart-actions mt-20">
<a href="http://mioutlets.cl/cart" class="btn btn-md btn-dark"><span>Ver Carro</span></a>
<a href="http://mioutlets.cl/checkout" class="btn btn-md btn-color mt-10"><span>Ir a
Pagar</span></a>
</div>
</div>
</div>
<div class="menu-cart-amount right">
<span>
Carro /
<a href="#"> $ 9990</a>
</span>
</div>
</div> <!-- end cart -->
</div>
</div> <!-- end header wrap -->
<div class="nav-wrap" style="background: #CC384D !important;">
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li id="mobile-search" class="hidden-lg hidden-md">
<form action="http://mioutlets.cl/product/all" method="post" class="mobile-search relative">
<input type="hidden" name="_token" value="vW2kK9yCh4BFkzd2bTTLjRpQJ6dbyooTRsO9dpQQ">
<input type="search" class="form-control" placeholder="Buscar...">
<button type="submit" class="search-button">
<i class="icon icon_search"></i>
</button>
</form>
</li>
<li class="dropdown">
<a href="http://mioutlets.cl" style="color: #fff !important;">Inicio</a>
</li>
<li>
<a href="http://mioutlets.cl/category/Accesorios" style="color: #fff !important;">Accesorios</a>
</li> <!-- end categories -->
<li>
<a href="http://mioutlets.cl/category/Funcional" style="color: #fff !important;">Funcional</a>
</li> <!-- end categories -->
<li>
<a href="http://mioutlets.cl/category/Pesas" style="color: #fff !important;">Pesas</a>
</li> <!-- end categories -->
<li class="dropdown">
<a href="http://mioutlets.cl/contact" style="color: #fff !important;">Contáctenos</a>
</li>
<li class="mobile-links">
<ul>
<li><a href="http://mioutlets.cl/login">INGRESAR</a></li>
<li><a href="http://mioutlets.cl/register">REGISTRATE</a></li>
</ul>
</li>
</ul> <!-- end menu -->
</div> <!-- end collapse -->
</div> <!-- end col -->
</div>
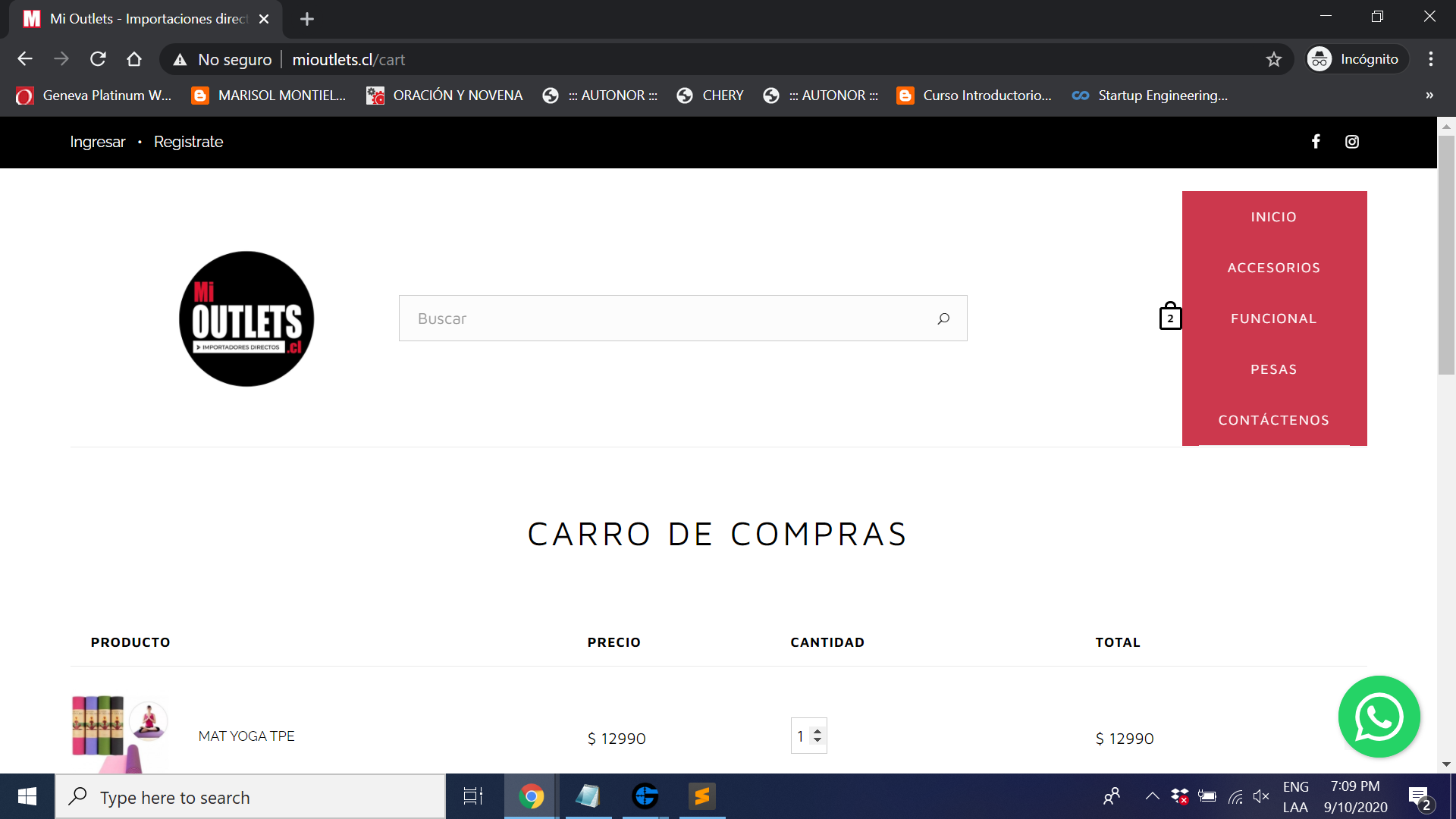
Pero cuando añado un segundo ítem, tiene el mismo padre "header-wrap" pero con una estructura muy diferente, lo que no debería de pasar, teniendo ahora solo el hijo header-wrap-holder y dentro de él tienes a nav-wrap lo que hace que se vea de manera rara
<div class="header-wrap" style="background: #fff !important;">
<div class="header-wrap-holder" style="margin-top: 20px !important; background: #fff !important;">
<!-- Logo -->
<div class="logo-container text-left">
<a href="http://mioutlets.cl">
<img class="hidden-xs" style="height: 150px !important; padding-left: 80px !important;"
src="http://mioutlets.cl/public/files/1598588156.png" alt="logo">
<img class="logo hidden-md hidden-lg" style="height: 150px !important; padding-left: 80px !important;"
src="http://mioutlets.cl/public/files/1598588156.png" alt="logo">
</a>
</div>
<!-- Search -->
<div class="nav-search hidden-sm hidden-xs">
<form action="http://mioutlets.cl/product/all" method="post">
<input type="hidden" name="_token" value="vW2kK9yCh4BFkzd2bTTLjRpQJ6dbyooTRsO9dpQQ">
<input type="search" class="form-control" placeholder="Buscar" style="width: 500px !important;">
<button type="submit" class="search-button push-right">
<i class="icon icon_search"></i>
</button>
</form>
</div>
<!-- Cart -->
<div class="nav-cart-wrap hidden-sm hidden-xs">
<div class="nav-cart right">
<div class="nav-cart-outer">
<div class="nav-cart-inner">
<a href="#" class="nav-cart-icon">2</a>
</div>
</div>
<div class="nav-cart-container">
<div class="nav-cart-items">
<div class="nav-cart-item clearfix">
<div class="nav-cart-img">
<a href="#">
<img src="http://mioutlets.cl/public/files/2020-08-11-05-41-12-file.jpg" alt="">
</a>
</div>
<div class="nav-cart-title">
<a href="#">
BANDA RESISTENCIA
</a>
<div class="nav-cart-price">
<span>1 x</span>
<span>$ 9990</span>
</div>
</div>
<div class="nav-cart-remove">
<a href="#"><i class="icon icon_close"></i></a>
</div>
<div class="nav-cart-item clearfix">
<div class="nav-cart-img">
<a href="#">
<img src="http://mioutlets.cl/public/files/2020-08-11-11-23-31-file.jpg" alt="">
</a>
</div>
<div class="nav-cart-title">
<a href="#">
PELOTA YOGA 65 CM
</a>
<div class="nav-cart-price">
<span>1 x</span>
<span>$ 7990</span>
</div>
</div>
<div class="nav-cart-remove">
<a href="#"><i class="icon icon_close"></i></a>
</div>
</div> <!-- end cart items -->
<div class="nav-cart-summary">
<span>Subtotal</span>
<span class="total-price">$ 17980</span>
</div>
<div class="nav-cart-actions mt-20">
<a href="http://mioutlets.cl/cart" class="btn btn-md btn-dark"><span>Ver
Carro</span></a>
<a href="http://mioutlets.cl/checkout" class="btn btn-md btn-color mt-10"><span>Ir a
Pagar</span></a>
</div>
</div>
</div>
<div class="menu-cart-amount right">
<span>
Carro /
<a href="#"> $ 17980</a>
</span>
</div>
</div> <!-- end cart -->
</div>
</div> <!-- end header wrap -->
<div class="nav-wrap" style="background: #CC384D !important;">
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li id="mobile-search" class="hidden-lg hidden-md">
<form action="http://mioutlets.cl/product/all" method="post" class="mobile-search relative">
<input type="hidden" name="_token" value="vW2kK9yCh4BFkzd2bTTLjRpQJ6dbyooTRsO9dpQQ">
<input type="search" class="form-control" placeholder="Buscar...">
<button type="submit" class="search-button">
<i class="icon icon_search"></i>
</button>
</form>
</li>
<li class="dropdown">
<a href="http://mioutlets.cl" style="color: #fff !important;">Inicio</a>
</li>
<li>
<a href="http://mioutlets.cl/category/Accesorios" style="color: #fff !important;">Accesorios</a>
</li> <!-- end categories -->
<li>
<a href="http://mioutlets.cl/category/Funcional" style="color: #fff !important;">Funcional</a>
</li> <!-- end categories -->
<li>
<a href="http://mioutlets.cl/category/Pesas" style="color: #fff !important;">Pesas</a>
</li> <!-- end categories -->
<li class="dropdown">
<a href="http://mioutlets.cl/contact" style="color: #fff !important;">Contáctenos</a>
</li>
<li class="mobile-links">
<ul>
<li><a href="http://mioutlets.cl/login">INGRESAR</a></li>
<li><a href="http://mioutlets.cl/register">REGISTRATE</a></li>
</ul>
</li>
</ul> <!-- end menu -->
</div> <!-- end collapse -->
</div> <!-- end col -->
</div> <!-- end row -->
</div>
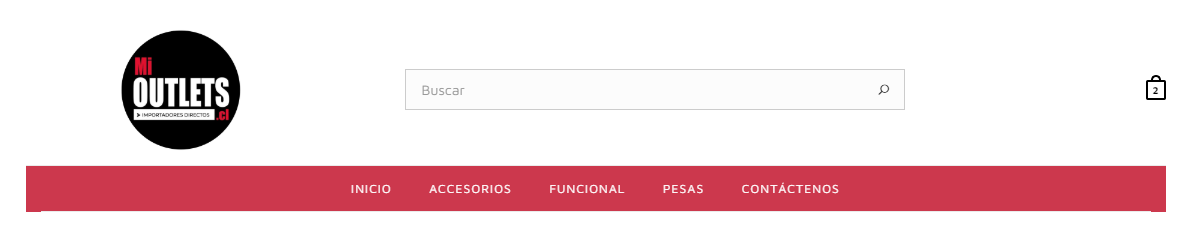
Entonces, la solución fue mover el nav-wrap que estaba dentro de header-wrap-holder y hacerlo su elemento hermano.
<div class="header-wrap" style="background: #fff !important;">
<div class="header-wrap-holder" style="margin-top: 20px !important; background: #fff !important;">
<!-- Logo -->
<div class="logo-container text-left">
<a href="http://mioutlets.cl">
<img class="hidden-xs" style="height: 150px !important; padding-left: 80px !important;"
src="http://mioutlets.cl/public/files/1598588156.png" alt="logo">
<img class="logo hidden-md hidden-lg" style="height: 150px !important; padding-left: 80px !important;"
src="http://mioutlets.cl/public/files/1598588156.png" alt="logo">
</a>
</div>
<!-- Search -->
<div class="nav-search hidden-sm hidden-xs">
<form action="http://mioutlets.cl/product/all" method="post">
<input type="hidden" name="_token" value="vW2kK9yCh4BFkzd2bTTLjRpQJ6dbyooTRsO9dpQQ">
<input type="search" class="form-control" placeholder="Buscar" style="width: 500px !important;">
<button type="submit" class="search-button push-right">
<i class="icon icon_search"></i>
</button>
</form>
</div>
<!-- Cart -->
<div class="nav-cart-wrap hidden-sm hidden-xs">
<div class="nav-cart right">
<div class="nav-cart-outer">
<div class="nav-cart-inner">
<a href="#" class="nav-cart-icon">2</a>
</div>
</div>
<div class="nav-cart-container">
<div class="nav-cart-items">
<div class="nav-cart-item clearfix">
<div class="nav-cart-img">
<a href="#">
<img src="http://mioutlets.cl/public/files/2020-08-11-05-41-12-file.jpg" alt="">
</a>
</div>
<div class="nav-cart-title">
<a href="#">
BANDA RESISTENCIA
</a>
<div class="nav-cart-price">
<span>1 x</span>
<span>$ 9990</span>
</div>
</div>
<div class="nav-cart-remove">
<a href="#"><i class="icon icon_close"></i></a>
</div>
<div class="nav-cart-item clearfix">
<div class="nav-cart-img">
<a href="#">
<img src="http://mioutlets.cl/public/files/2020-08-11-11-23-31-file.jpg" alt="">
</a>
</div>
<div class="nav-cart-title">
<a href="#">
PELOTA YOGA 65 CM
</a>
<div class="nav-cart-price">
<span>1 x</span>
<span>$ 7990</span>
</div>
</div>
<div class="nav-cart-remove">
<a href="#"><i class="icon icon_close"></i></a>
</div>
</div> <!-- end cart items -->
<div class="nav-cart-summary">
<span>Subtotal</span>
<span class="total-price">$ 17980</span>
</div>
<div class="nav-cart-actions mt-20">
<a href="http://mioutlets.cl/cart" class="btn btn-md btn-dark"><span>Ver
Carro</span></a>
<a href="http://mioutlets.cl/checkout" class="btn btn-md btn-color mt-10"><span>Ir a
Pagar</span></a>
</div>
</div>
</div>
<div class="menu-cart-amount right">
<span>
Carro /
<a href="#"> $ 17980</a>
</span>
</div>
</div> <!-- end cart -->
</div>
</div> <!-- end header wrap -->
<!-- end col -->
</div>
<div class="nav-wrap" style="background: #CC384D !important;">
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li id="mobile-search" class="hidden-lg hidden-md">
<form action="http://mioutlets.cl/product/all" method="post" class="mobile-search relative">
<input type="hidden" name="_token" value="vW2kK9yCh4BFkzd2bTTLjRpQJ6dbyooTRsO9dpQQ">
<input type="search" class="form-control" placeholder="Buscar...">
<button type="submit" class="search-button">
<i class="icon icon_search"></i>
</button>
</form>
</li>
<li class="dropdown">
<a href="http://mioutlets.cl" style="color: #fff !important;">Inicio</a>
</li>
<li>
<a href="http://mioutlets.cl/category/Accesorios" style="color: #fff !important;">Accesorios</a>
</li> <!-- end categories -->
<li>
<a href="http://mioutlets.cl/category/Funcional" style="color: #fff !important;">Funcional</a>
</li> <!-- end categories -->
<li>
<a href="http://mioutlets.cl/category/Pesas" style="color: #fff !important;">Pesas</a>
</li> <!-- end categories -->
<li class="dropdown">
<a href="http://mioutlets.cl/contact" style="color: #fff !important;">Contáctenos</a>
</li>
<li class="mobile-links">
<ul>
<li><a href="http://mioutlets.cl/login">INGRESAR</a></li>
<li><a href="http://mioutlets.cl/register">REGISTRATE</a></li>
</ul>
</li>
</ul> <!-- end menu -->
</div> <!-- end collapse -->
</div><!-- end row -->
</div>
De esa manera, aunque tengas más elementos en el carrito ya se visualiza bien: