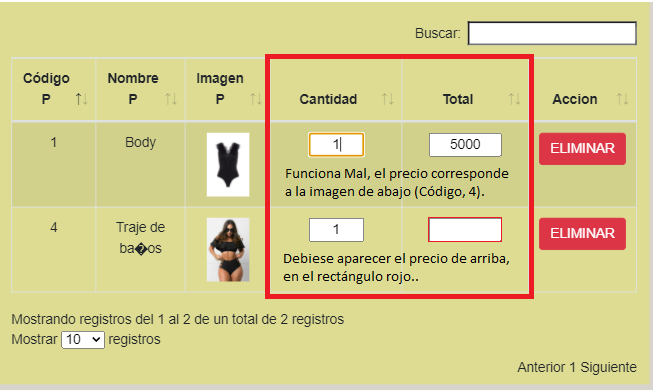
Estoy creando un carrito de compras, y necesito un poquito de ayuda u orientación. Tengo un jQuery DataTable y en la parte de cantidad, agregue una función keyup para saber el total a pagar por producto solicitado. El asunto es que funciona, pero cuando agrego más de 1 producto al datatables, los valores se vuelven crazy (loco), y solo funciona la primera fila con el keyup, pero el valor del producto cambia al de la segunda fila, NO a la fila que corresponde. ¿Cómo podría hacer que el keyup funcione en todas las filas donde corresponde? Imagen con problemas al tener 2 registros en el datatables
//
$(document).ready( function(){
tablaProductoCarritoMujer = $('#tablaProductoCarritoMujer').DataTable({
"language": {
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar _MENU_ registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "No existen Productos Agregados al Carrito",
"sInfo": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"sInfoFiltered": "(filtrado de un total de _MAX_ registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero ",
"sLast": " Último",
"sNext": " Siguiente",
"sPrevious": "Anterior "
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
},
responsive: "true",
dom: "Bfrtilp",
"columnDefs":[{
"targets": -1,
"data": null,
//Acá le colocamos los botones, editar y borrar.
//Colocamos esto ``, para que no haya problemas con las comillas.
"defaultContent":
`<div class='text-center'><div class='btn-group'>
<button type='button' class='btn btn-danger btnBorrarProductoCarrito'>ELIMINAR</button>
</div>
</div>`
}],
});
});
//Función para Obtener el valor de los datos de la sección de imágenes.
var precioP;
//Esta es una función onclick que utilicé para obtener los valores del producto.
function carritoCompras(id_producto, nombreProducto,stockActual, precioProductoTotal,imgProducto, precioProducto, envio){
//var lg = [id_producto, nombreProducto, stockActual, precioProductoTotal, imgProducto, precioProducto, envio];
//console.log(lg[0], lg[2], lg[3]);
//Agregamos los datos nuevos al DataTables.
//contarCantidad(id_producto,stockActual, precioProducto);
Swal.fire({
title: "¡Producto Agregado al Carrito de Compras!",
icon: 'success',
showCancelButton: false,
showConfirmButton: false,
timer: 2000,
});
//En esta parte agrego una fila a mi tabla.
tablaProductoCarritoMujer.row.add([id_producto,nombreProducto,'<img src="'+imgProducto+'" width="50">',precioProducto,'<input type="number" name="carritoProducto" id="carritoProducto" class="text-center" value="" style="width: 50%;" required="true">','<input type="number" name="precioTotal" id="precioTotal" class="text-center" style="width: 70%;" readonly="true">'])
.draw();
//console.log(tablaProductoCarritoMujer[0]);
var trElement = $('#tablaProductoCarritoMujer').find('td.sorting_1');
var resultado = "";
for(i=0; i < trElement.length; i++){ //Recorre las filas 1 a 1
var celdas = $(trElement[i]);//devolverá las celdas de una fila
codigo = $(celdas[0]).text();//Me devuelve el valor del id del segundo Producto.
//console.log(codigo);
}
//Funcionando, el input muestre el valor actual de los productos agregados.
var filas = [$('#tablaProductoCarritoMujer').find('tbody tr').length];
if (filas > 0) {
for(let i =0; i < filas.length; i++){
let resultado = filas[i];
let valorInput = parseInt(resultado);
$('#txtProductosAdquiridos').val(valorInput);
//$('.precioTotal').val(valorInput);
}
}
//console.log(array);
//Borrar una fila de Productos, funcionando correctamente.
$('.btnBorrarProductoCarrito').on('click', function(){
//Nos dirigimos al tr de nuestra tabla.
//this, hace referencia al atributo fila creado arriba.
fila = $(this).closest('tr');
//Para Borrar la fila.
if (tablaProductoCarritoMujer.row(fila).remove(fila).draw(true)) {
//Funcionando, el input muestre el valor actual de los productos agregados.
var filas = [$('#tablaProductoCarritoMujer td.sorting_1').length];
for(let i =0; i < filas.length; i++){
var resultado = filas[i];
var valorInput = parseInt(resultado);
$('#txtProductosAdquiridos').val(valorInput);
}
}
});
//Agrego clases a cada td.
var row = $("#tablaProductoCarritoMujer tbody td");
$('td',row)
//Acá le agruegé la clase.
console.log($(row).addClass("cantidad"));
//Agrego id a cada td.
var row = $("#tablaProductoCarritoMujer tbody td");
$.each(row, function(i, td) {
if (!$(td).attr('id')) {
$(td).attr('id', i+1);
}
});
//Función keyup para mostrar el total por producto.
$('#carritoProducto').keyup(function(event){
event.preventDefault();
//Cantidad Ingresada.
let cantidad = $(this).val();
console.log(cantidad);
let total = precioProducto * cantidad;
//$('#precioTotal').val(total), esto corresponde al input de la imagen
//del th TOTAL, eso debiese aparecer.
let precioTotal = $('#precioTotal').val(total);
});
}

carritoProductoy quien esprecioTotal?carritoProductoyprecioTotal