Espero se encuentren bien.
Tengo una duda, estoy haciendo una petición post con axions a una api que hice en php, le envío desde axios un json con las credenciales de inicio de sesion, pero al momento de imprimirlo con echo desde php solamente me tira campos vacios.
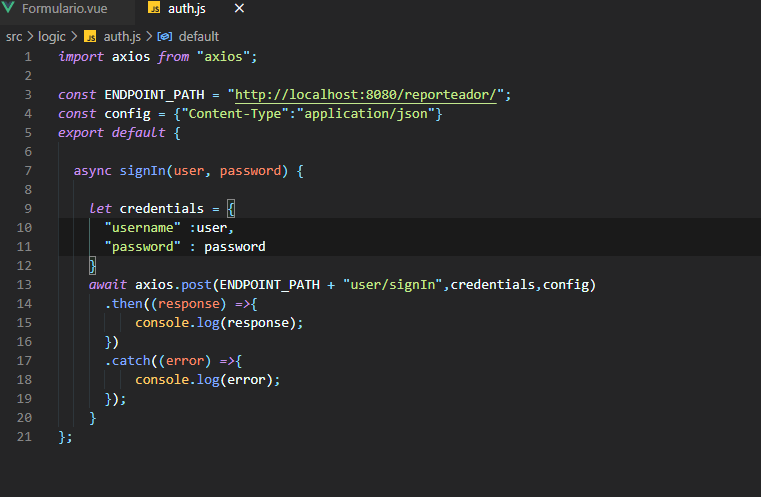
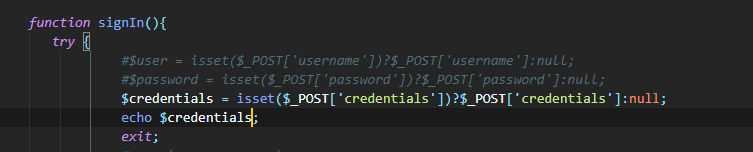
les muestro mi peticion axios y donde imprimo en php
De antemano les agradezco mucho su ayuda.