Estoy asignando la función "autocomplete" de jQuery a un input pero éste no muestra los resultados.
Los datos se recogen de la BD a través de una función PHP mediante método post. Recorriendo la traza he comprobado que los datos se reciben, se convierten en un array de strings y se pasan a una variable, la cual es llamada en el source de la función autocomplete.
Os paso el código de jQuery:
$.post("../../events_front_end/autocomplete_events/",{'autocomplete':true},function(data,status){
//console.log(data);
var json=JSON.parse(data);
var name_events=json.band_name;
//AQUI ENTRA
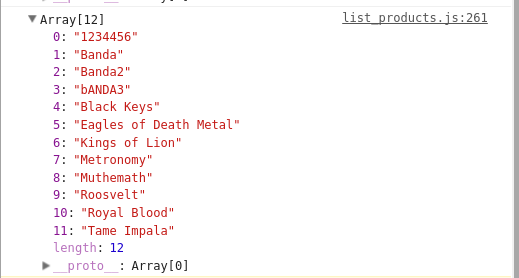
console.log(name_events);
var suggestions =new Array();
for (var i =0; i<name_events.length; i++){
suggestions.push(name_events[i].band_name);
}//end of for
//AQUI ENTRA
console.log(suggestions);
$("#keyword").autocomplete({
source: suggestions,
minLength:1,
select:function(event, ui){
//AQUI NO ENTRA
console.log("Estoy en select");
var keyword =ui.item.label;
count_event(keyword);
}
});
}).fail(function(xhr){
$("#results").load("../../events_front_end/view_error_false/",{'view_error':false});
$('.pagination').html('');
reset();
});//End of $.post autocomplete
Alguien podría orientarme sobre dónde puede estar el error? He realizado varias pruebas sin éxito. Gracias de antemano.