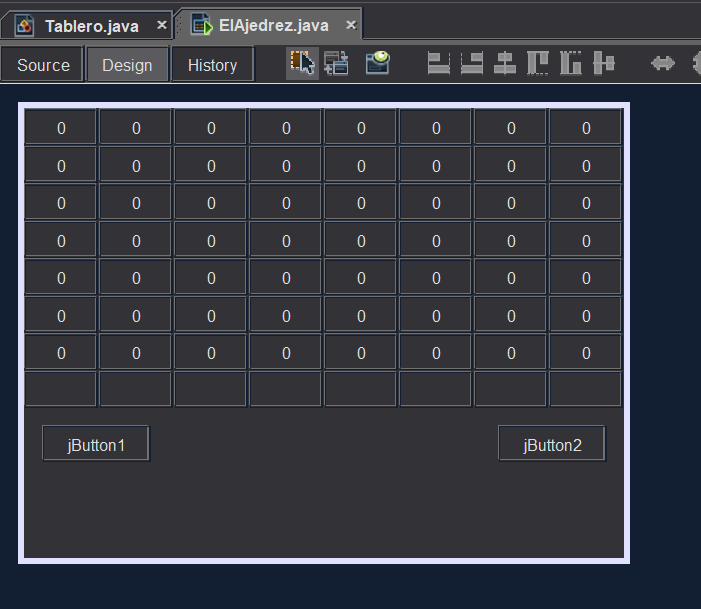
Tengo este form:
public class Tablero extends javax.swing.JFrame {
private Container contenedor;
private GridLayout layout;
private JButton[][] botones;
public Tablero() {
initComponents();
layout=new GridLayout(8,8);
contenedor=getContentPane();
contenedor.setLayout(layout);
botones=new JButton[8][8];
Dimension pantalla = Toolkit.getDefaultToolkit().getScreenSize();
int height = pantalla.height;
int width = pantalla.width;
setSize(693, 557);
setLocationRelativeTo(null);
ImageIcon icono = null;
java.net.URL imgURL1 = Tablero.class.getResource("/imagenes/reina.jpg");
if (imgURL1 != null) {
icono = new ImageIcon(imgURL1); //Usa imgURL1 o imgURL2
} else {
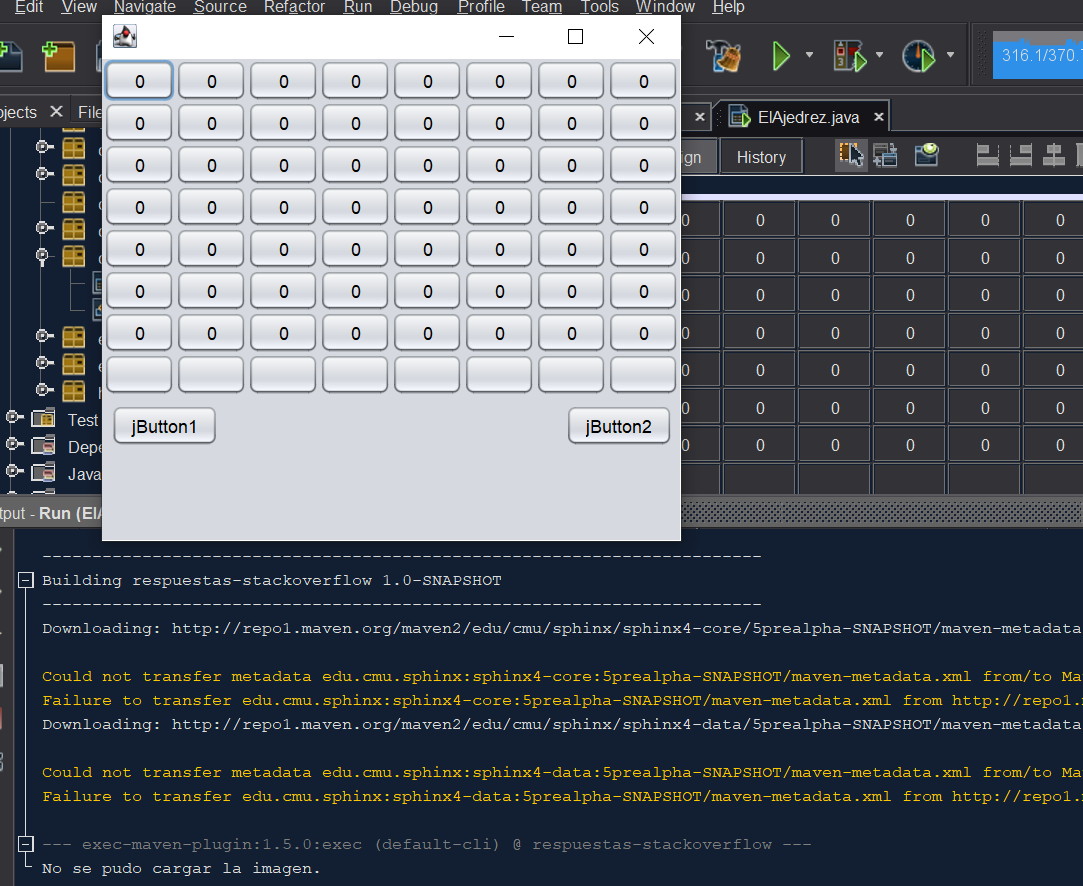
System.out.println("No se pudo cargar la imagen.");
}
for (int i = 0; i < 8; i++) {
for (int j = 0; j <8; j++) {
if (i==7) {
botones[i][j]=new JButton(icono);
}else{
if (i==0) {
botones[i][j]=new JButton("0");
}else{
botones[i][j]=new JButton("0");
}
}
contenedor.add(botones[i][j]);
}
}
// contenedor.add(new JButton("siguiente"));
// this.jPanel1.setBounds(0, 0, 512, 512);
// this.jPanel1.setBackground(new java.awt.Color(190, 190, 190));
}
// private void jPanel1MouseClicked(java.awt.event.MouseEvent evt) {
// Dibujar t = new Dibujar(jPanel1.getGraphics(), this.jPanel1.getWidth());
// }
/**
* This method is called from within the constructor to initialize the form.
* WARNING: Do NOT modify this code. The content of this method is always
* regenerated by the Form Editor.
*/
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
setResizable(false);
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGap(0, 693, Short.MAX_VALUE)
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGap(0, 557, Short.MAX_VALUE)
);
pack();
}// </editor-fold>
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
/* Set the Nimbus look and feel */
//<editor-fold defaultstate="collapsed" desc=" Look and feel setting code (optional) ">
/* If Nimbus (introduced in Java SE 6) is not available, stay with the default look and feel.
* For details see http://download.oracle.com/javase/tutorial/uiswing/lookandfeel/plaf.html
*/
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(Tablero.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(Tablero.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(Tablero.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(Tablero.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
//</editor-fold>
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new Tablero().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JPanel jPanel36;
private javax.swing.JPanel jPanel37;
// End of variables declaration
}
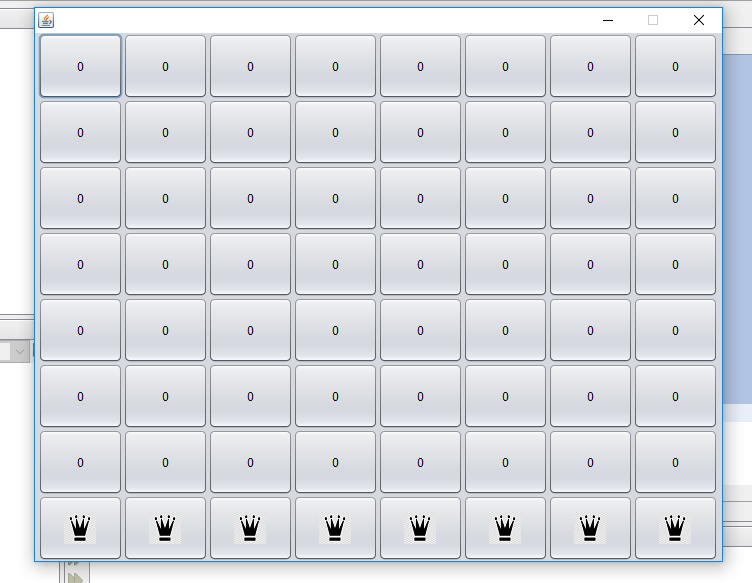
El cual me hace un tablero con botones como se ve en la siguiente imagen:

Como hago para mantener este tablero exactamente igual igual pero con la opción de agregar más controles (paneles,labels,botones) en la parte de abajo después del tablero.