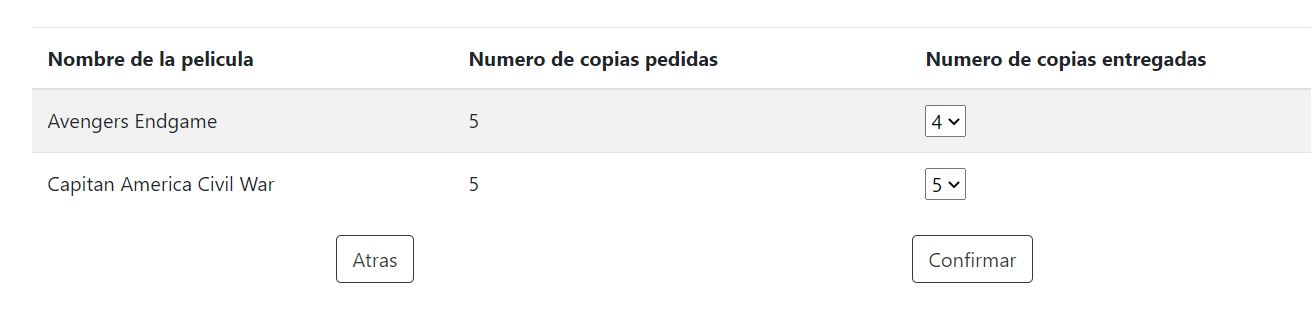
Tengo este codigo que me genera un select dentro de una tabla por que se llena de acuerdo a una base de datos y el select tiene un limite de acuerdo a su fila, cuando hago click en confirmar quisiera sacar los valores que el usuario ha seleccionado, de cada fila un valor. ¿Como podria hacerlo?
function Pedir()
{
console.log(localStorage.ped);
$.ajax({
headers:{'Authorization':'bearer '+localStorage.authentication},
type: "GET",
url: "http://localhost:8008/api/v1/product/"+localStorage.ped+"/product",
contentType: 'application/json',
success: function (response) {
let vacio = `<tr><td colspan="4">SIN REGISTROS</td></tr>`;
if(response.length > 0)
{
let filas = ``;
$.each(response,function(i, item){
console.log(i);
var new_select = '<select name="" id="">'
for (var i = 0; i <= item.quantity; i++) {
new_select += '<option value="'+i+'">'+i+'</option>'
}
new_select += '</select>'
filas += `<tr><td>${item.pelicula}</td><td>${item.quantity}</td><td>
${new_select}
</td></tr>`;
console.log(item);
});
$('#contenedor').html(filas)
}
else{
$('#contenedor').html(vacio)
}
},
error: function(){
Refresh();
}
});
}